



Hola Wilder, espero que estés bien
Parece que ya has creado tu primer controlador y has mapeado correctamente la ruta /series. Según las imágenes que compartiste, tu aplicación está funcionando bien y muestra el mensaje esperado en el navegador.
Aquí tienes un resumen de lo que hiciste:
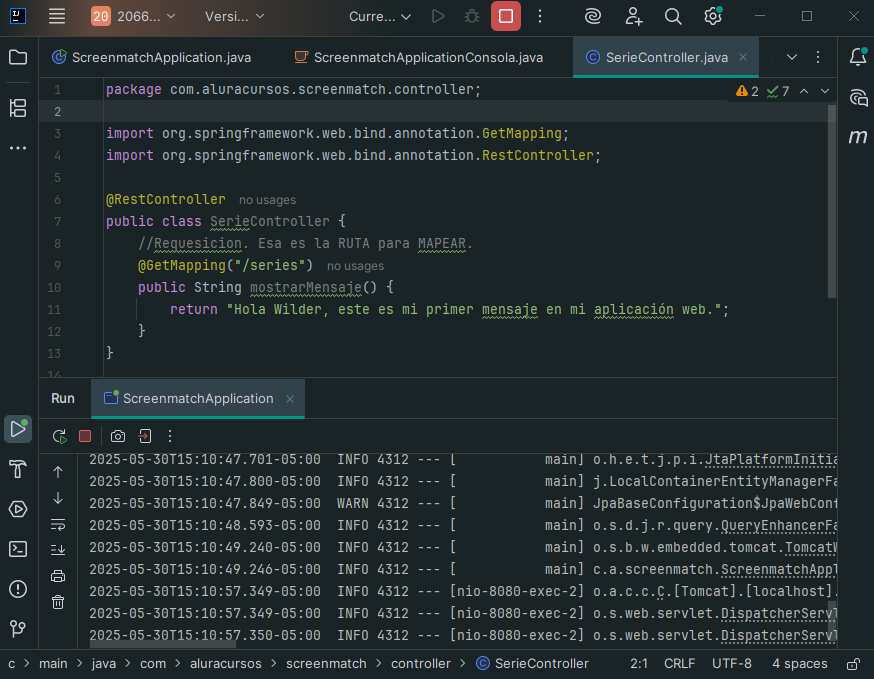
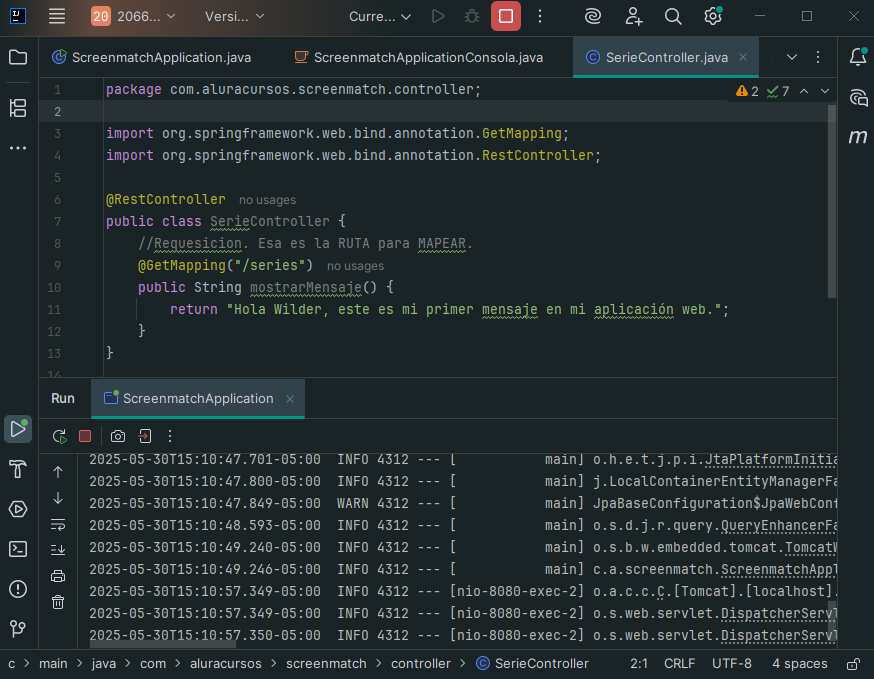
Controlador: Creaste la clase SerieController con la anotación @RestController, lo que indica que esta clase manejará solicitudes HTTP.
Ruta Mapeada: Usaste @GetMapping("/series") para mapear la ruta /series a tu método mostrarMensaje(), que devuelve el mensaje "Hola Wilder, este es mi primer mensaje en mi aplicación web."
Ejecución: Al ejecutar tu aplicación y acceder a localhost:8080/series, el navegador muestra correctamente el mensaje.
Si estás buscando mejorar o extender esta funcionalidad, podrías considerar agregar más rutas o métodos en tu controlador para manejar diferentes tipos de solicitudes (como POST, PUT, DELETE) o incluso conectar tu aplicación a una base de datos para mostrar datos dinámicos.
Espero que esto te ayude y que sigas avanzando en tu proyecto. ¡Bons estudios!