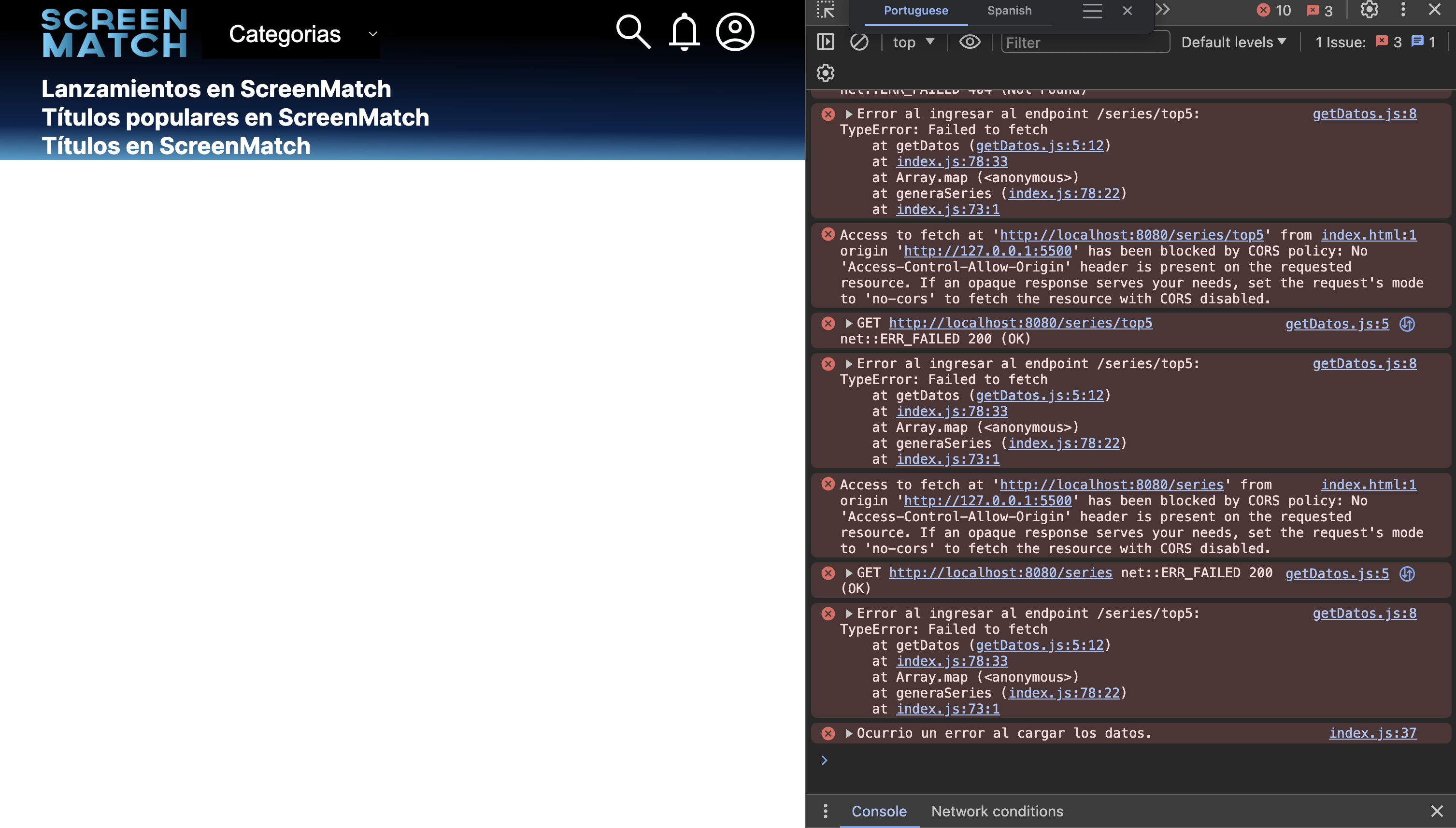
Al momento de desplegar la aplicación ScreenMatch no se logran ver los posters de las peliculas ni las peliculas. En consola me aparece los siguientes errores:
index.html:1 Access to fetch at 'http://localhost:8080/series/lanzamientos' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
getDatos.js:5
GET http://localhost:8080/series/lanzamientos net::ERR_FAILED 404 (Not Found)
Sin embargo, ya tengo todas las depencias de desarrollo y web en archivo pom.xlm y los CORS en su Clase CorsConfiguration.java:
package com.aluracursos.screenmatch.config;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import java.lang.reflect.Method;
public class CorsConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry){
registry.addMapping("/**")
.allowedOrigins("http://127.0.0.1:5500/")
.allowedMethods(
"GET",
"POST",
"PUT",
"DELETE",
"OPTIONS",
"HEAD",
"TRACE",
"CONNECT"
);
}
:
A continuación, te muestro como se ve el front-end de la Aplicacion:
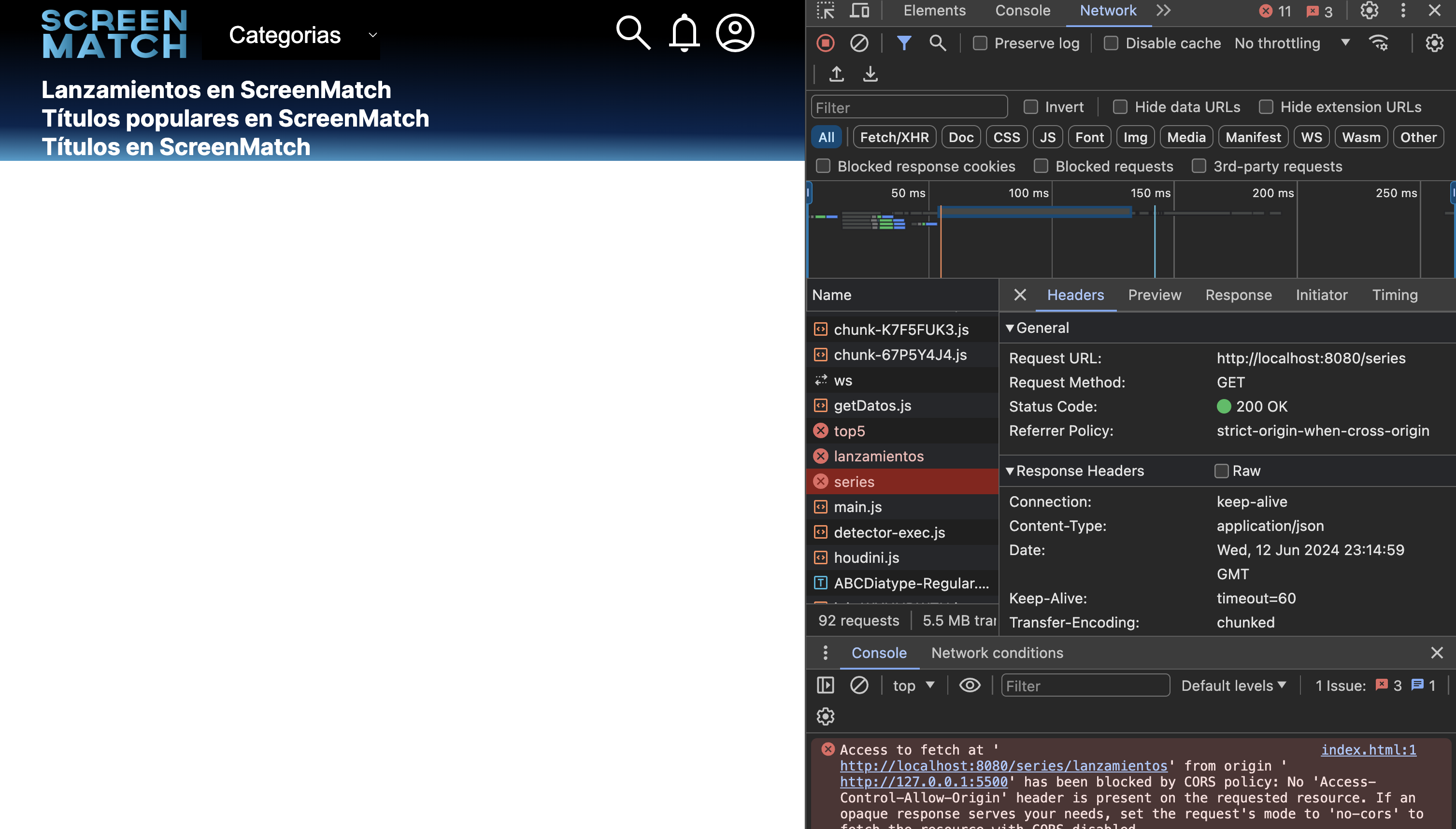
 Además, en el network tengo un
Además, en el network tengo un status code: 200 OK en la solicitud de top5 y series.

Podrías darme una guia para entender que esta pasando y como puedo solucionarlo, por favor.



