Buenas! les hago una consulta técnica, la verdad que me quemé casi 48 hs tratando de encontrar el error en mi código para hacer el top5Episodios pero pude hacerlo en mi back y envia el json correctamente!. Mi Front toma y procesa el archivo también correctamente. El único problema que tengo es escuchar cuando se cambia el select de elegir los episodios por temporada, todos y los top 5 episodios. Ya que la primera vez que consulta funciona bien pero luego no actualiza si cambio de opción.
listaTemporadas.addEventListener("change", () => {
cargarTemporadas;
cargarTop5Episodios;
});
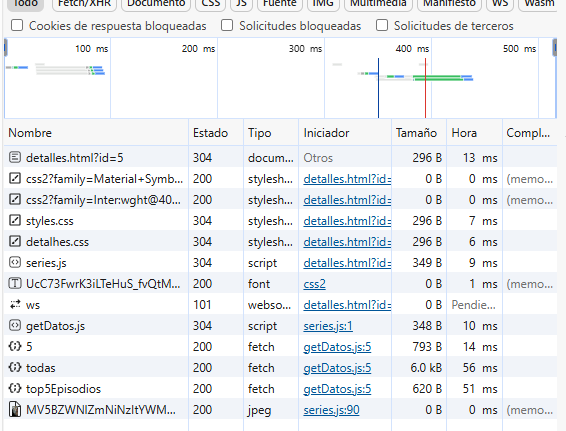
Les paso info complementaria: json ok
Ejemplo json:
[
{
"temporada": 4,
"titulo": "All His Angels",
"numeroEpisodio": 15
},
{
"temporada": 2,
"titulo": "The Lord's Prayer",
"numeroEpisodio": 10
},
{
"temporada": 3,
"titulo": "To the Gates!",
"numeroEpisodio": 8
},
{
"temporada": 4,
"titulo": "The Last Ship",
"numeroEpisodio": 10
},
{
"temporada": 3,
"titulo": "The Dead",
"numeroEpisodio": 10
}
]
Y la función js del front que procesa el archivo:
// Función para cargar los top 5 episodios
function cargarTop5Episodios() {
getDatos(`/series/${serieId}/top5Episodios`)
.then((episodios) => {
fichaSerie.innerHTML = "";
episodios.forEach((episodio) => {
const li = document.createElement("li");
li.textContent = `Temporada ${episodio.temporada} - ${episodio.titulo} - Episodio ${episodio.numeroEpisodio}`;
fichaSerie.appendChild(li);
});
})
.catch((error) => {
console.error("Error al obtener episodios:", error);
});
}
Agradezco, sino puedo resolverlo sigo avanzando porq me consumió 2 días este desafio, creo que fácil pero por cositas de no prestar atención en una palabra me super retraso...



