para solucionar hay que cambiar el start en scripts deberia quedar asi:
"start": "set PORT=3005 && react-scripts start ",para solucionar hay que cambiar el start en scripts deberia quedar asi:
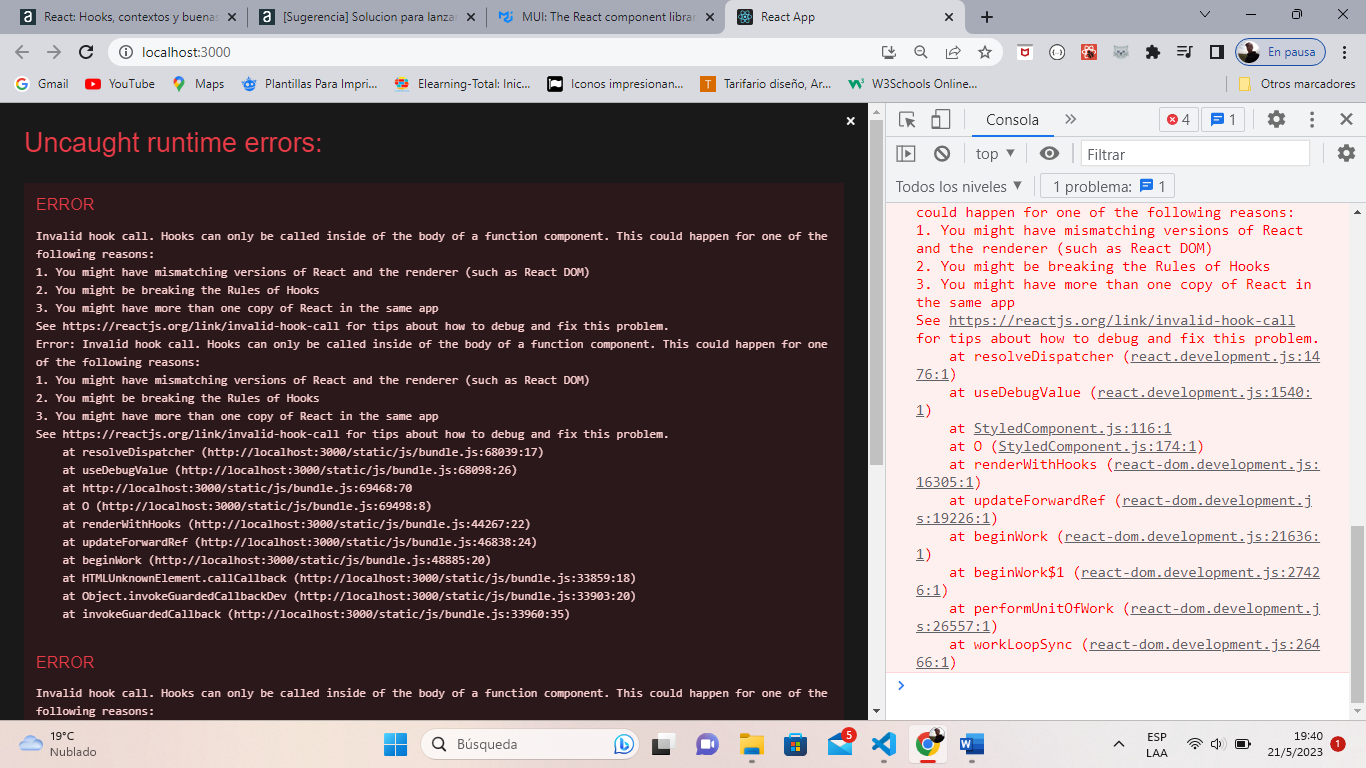
"start": "set PORT=3005 && react-scripts start ",Me sigue dando error, al principio me decia que en App.js no podia importar ImageSpace de ./styles, verdaderamente no existia cuando me fije, lo comente en App.js para probar si funcionaba y ahora me da otro error de los hook, no entiendo en donde esta el error

por lo que veo te sigue lanzando localhost:3000 deberia ser 3005
asi deberian quedar los scripts en la archivo package.json:
"scripts": {
"start": "set PORT=3005 && react-scripts start ",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},Ahora me tiro este error, despues de pegar los archivos que baje del repositorio del profe
emman@LAPTOP-6V9DE8H8 MINGW64 /d/emman/Programacion/c-programacion/one-oracle/Front-end-especializacion/4.React/6-React-Hooks-contextos-y-buenas-practicas/1857-ReactHooks-Context-proyecto_inicial $ npm start
1857-reacthooks-context@0.1.0 start set PORT=3005 && react-scripts start
node:internal/modules/cjs/loader:1078 throw err; ^
Error: Cannot find module 'react' Require stack:
Node.js v18.16.0
no se si me estoy olvidando de algun paso, algun comando en ejecutar, clone el repositorio y puse npm start. lo que noto que no tengo es la carpeta de node_module
proba con npm install a ver si se vuelve a instalar y despues que termine la instalacion npm start
si me di cuenta, lo hice y despues npm start, y sigue sin funcionar ya fue, hago el curso sin usar el vs y despues vere, muchas gracias Armando por la ayuda :)
volve a descargar el proyecto desde el archivo zip para tenerlo completo y ahi si modifica el start en el archivo package.json .espero que puedas saludos
Si eso mismo hice, pero no se soluciono, ahi puse un nuevo mensaje en el foro, espero algun profe me diga que puede ser. Gracias igual!!
Hola Armando, hoy a la tarde lo pude solucionar, gracias!, aca te dejo el link de la solucion en el foro.
Hola Como estas si no lo solucionaste podes seguir este link
https://bobbyhadz.com/blog/node-error-err-package-path-not-exported
Tambien aca tenes un resumen de los comandos que necesitas ejecutar
Run the *npm update *command to solve the "Error [ERR_PACKAGE_PATH_NOT_EXPORTED]: No 'exports'" and then run npm audit fix --force if necessary.
Saludos
Yo pude levantarlo despues de haber hecho lo siguiente:
Primero intente con lo tipico de instalar los modulos con el comando npm install ya estando en la carpeta raiz del proyecto y despues iniciarlo con npm start, pero me marcaba error de que no reconocia PORT como una palabra de instruccion, asi fui al foro y encontre esta publicacion, depues de pensarlo y analizar procedi a eliminar la carpeta node modules rm -r .\node_modules\ y despues los archivos, package-lock.json y yarn-lock rm .\package-lock.json rm .\yarn.lock y depues procedi con los siguientes comando ya teniendo limpio de nuevo el repositorio:
Al darle start me sale el mismo error de que PORT no es una palabra conocida y mejor la modifique de esto "start": "PORT=3005 react-scripts start " a esto "start": "react-scripts start " en el archivo package.json y despues de guardar volvi a ejecutar npm start y ya funciono, por lo que tal vez si hubiera empezado por hacer la npm install y despues actualizar esa linea y volver a npm start posiblemente tambien funcionaria, si no funciona entonces se tendria que borrar los archivos generados como desde el incio que mencione y seguir el orden que realice.
Dejo esto como mi feedback a lo que me funciono a mi. Perdonen mi falta de acentos, tengo teclado ingles y no puedo poner acentos.