Despues de intentar varias cosas, no lo pude solucionar, recibi ayuda de la comunidad e hice lo que a ellos les soluciono el problema, pero sin buenos resultados para mi, no se cual es el error, terminare el curso solo viendolo.


Despues de intentar varias cosas, no lo pude solucionar, recibi ayuda de la comunidad e hice lo que a ellos les soluciono el problema, pero sin buenos resultados para mi, no se cual es el error, terminare el curso solo viendolo.


¡Hola Emmanuel!
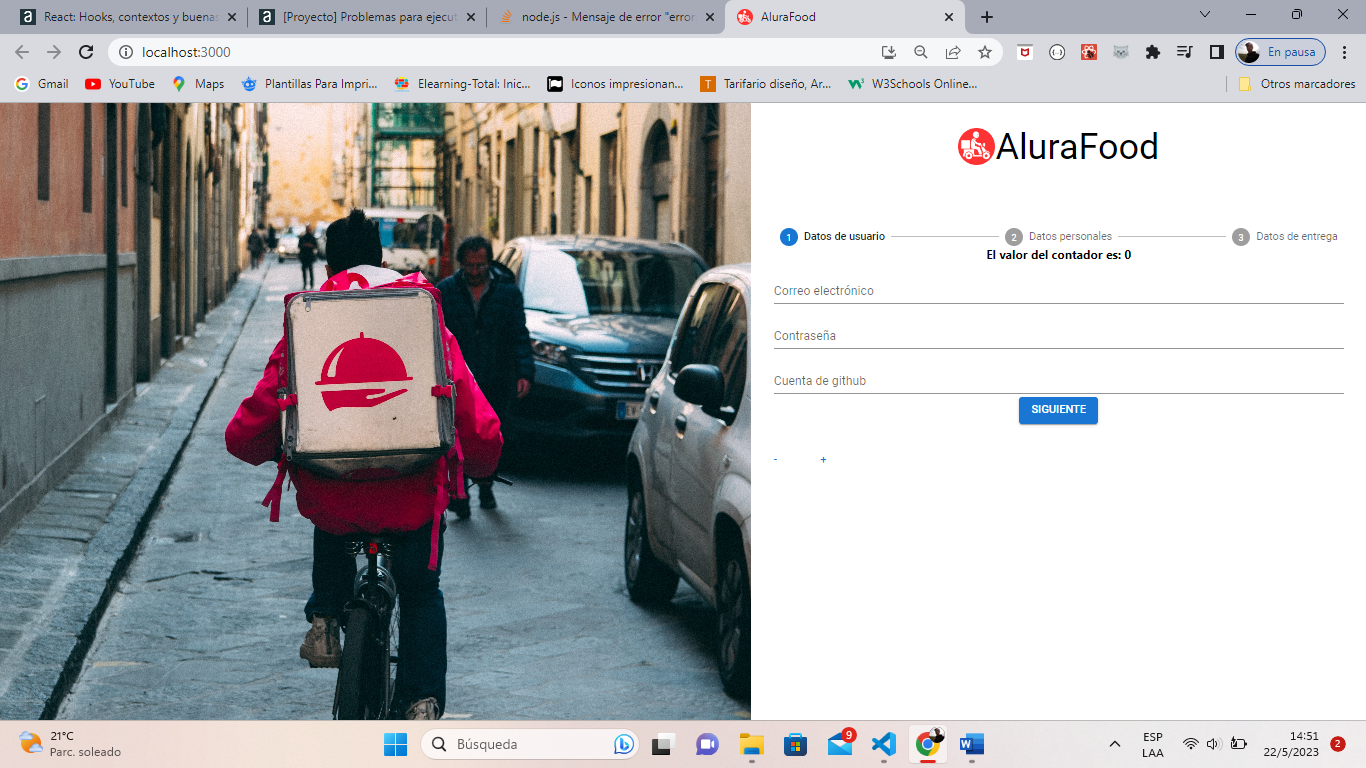
Lamento mucho que estés teniendo problemas para ejecutar el comando "npm start" en el curso 6 de React.
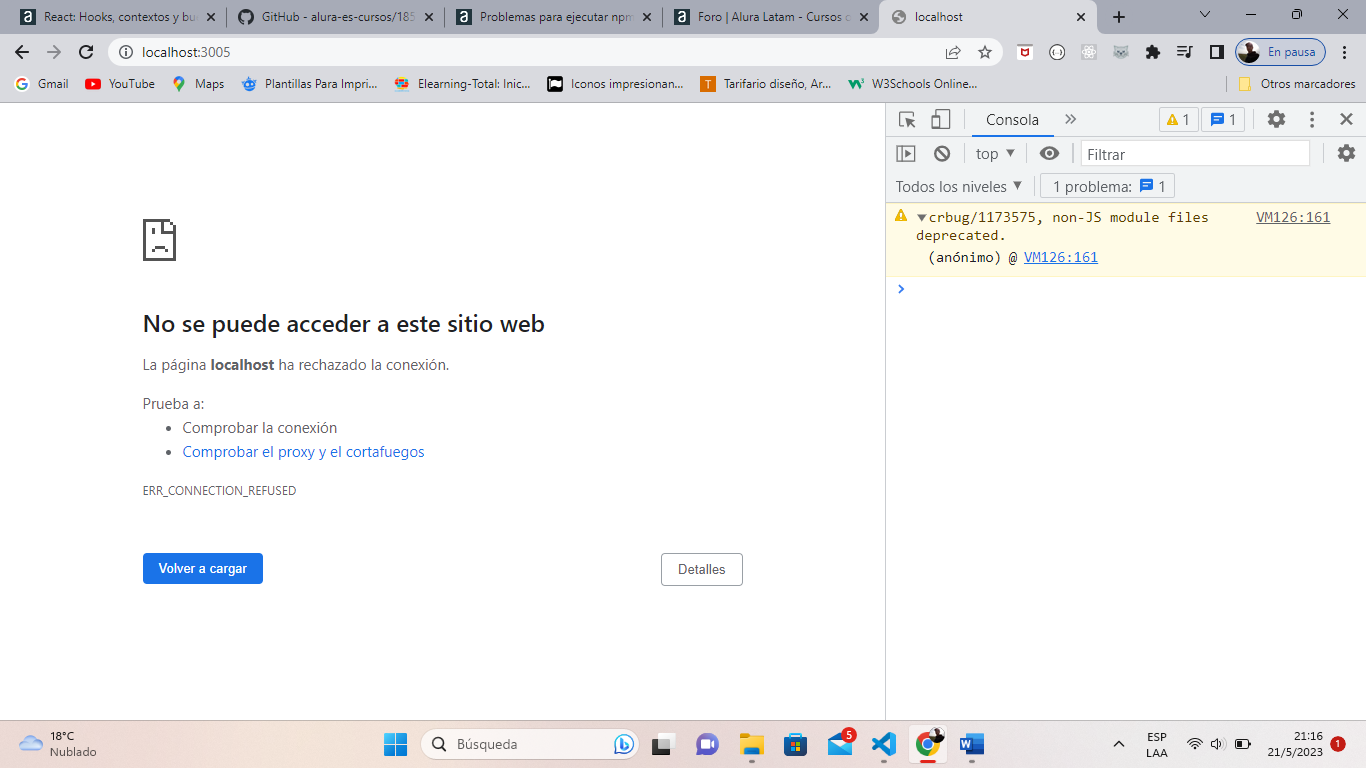
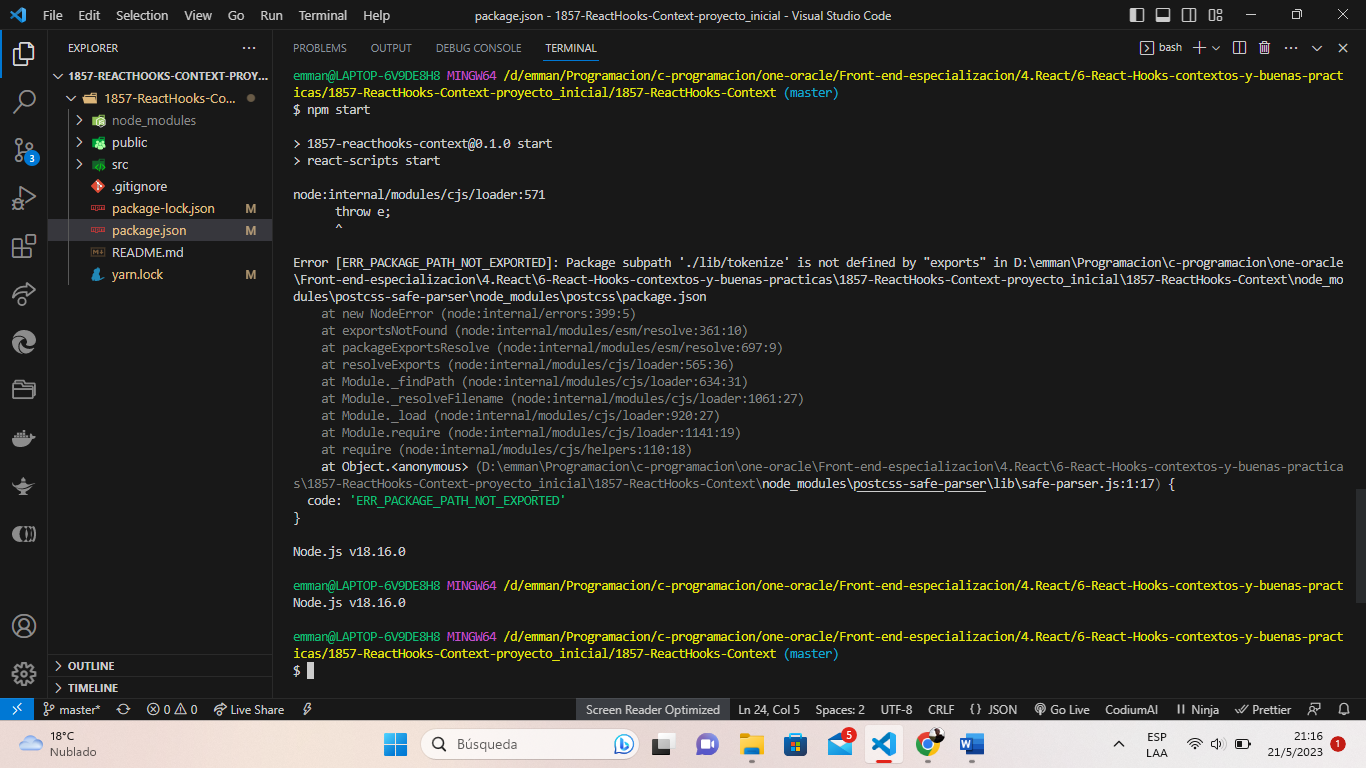
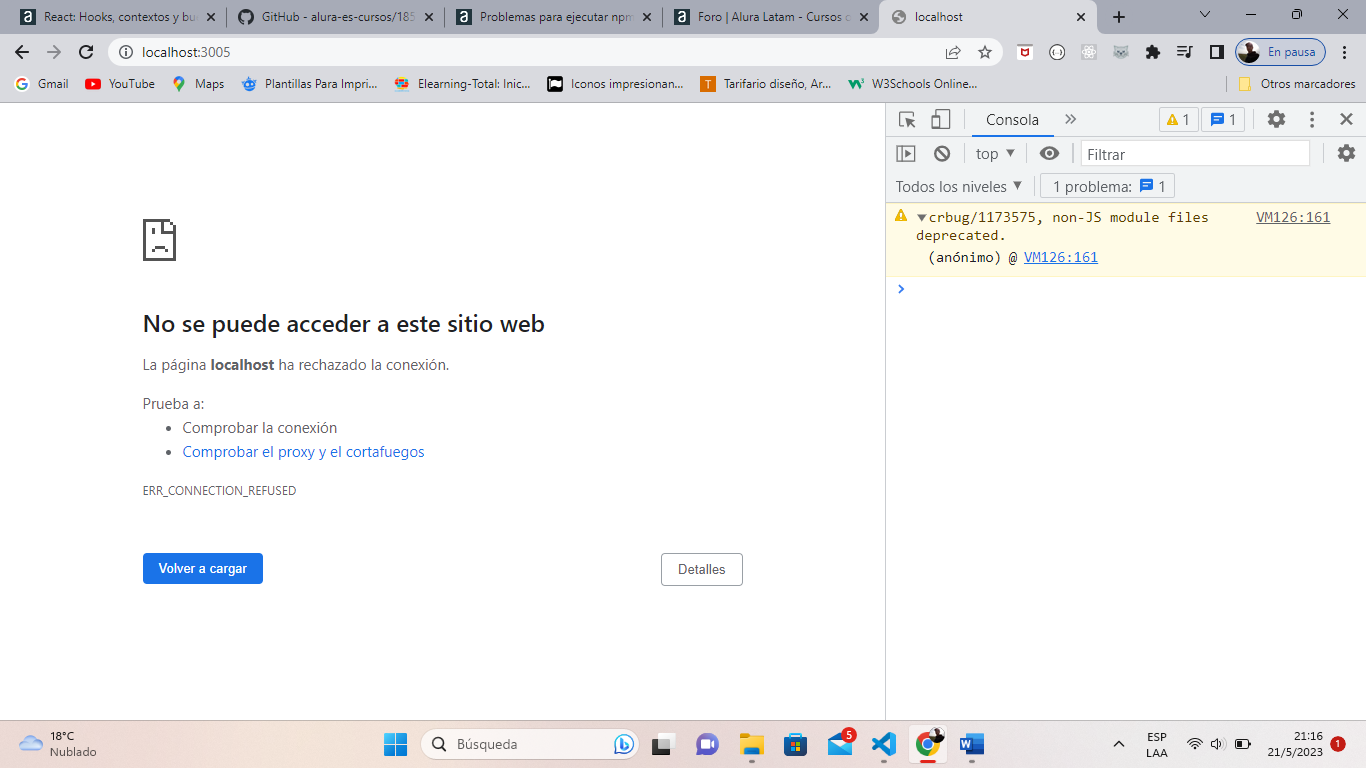
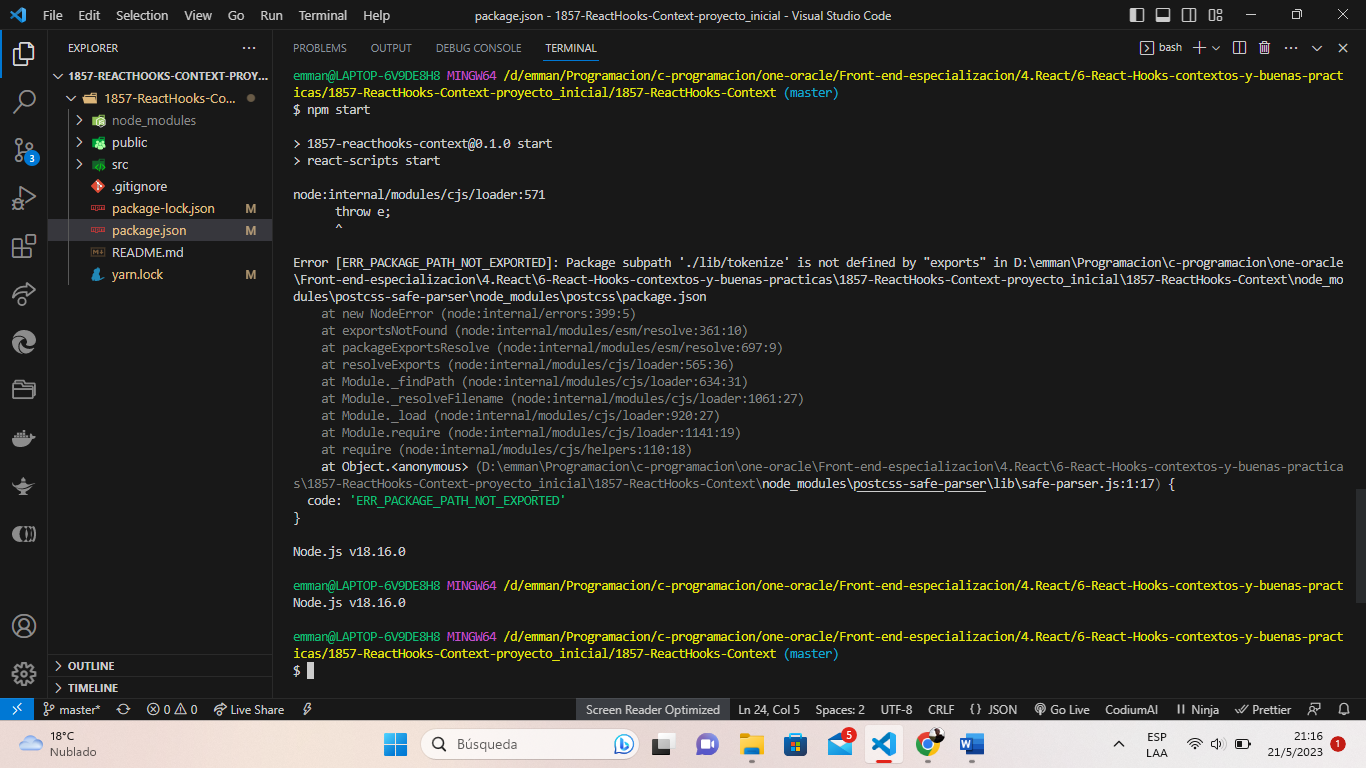
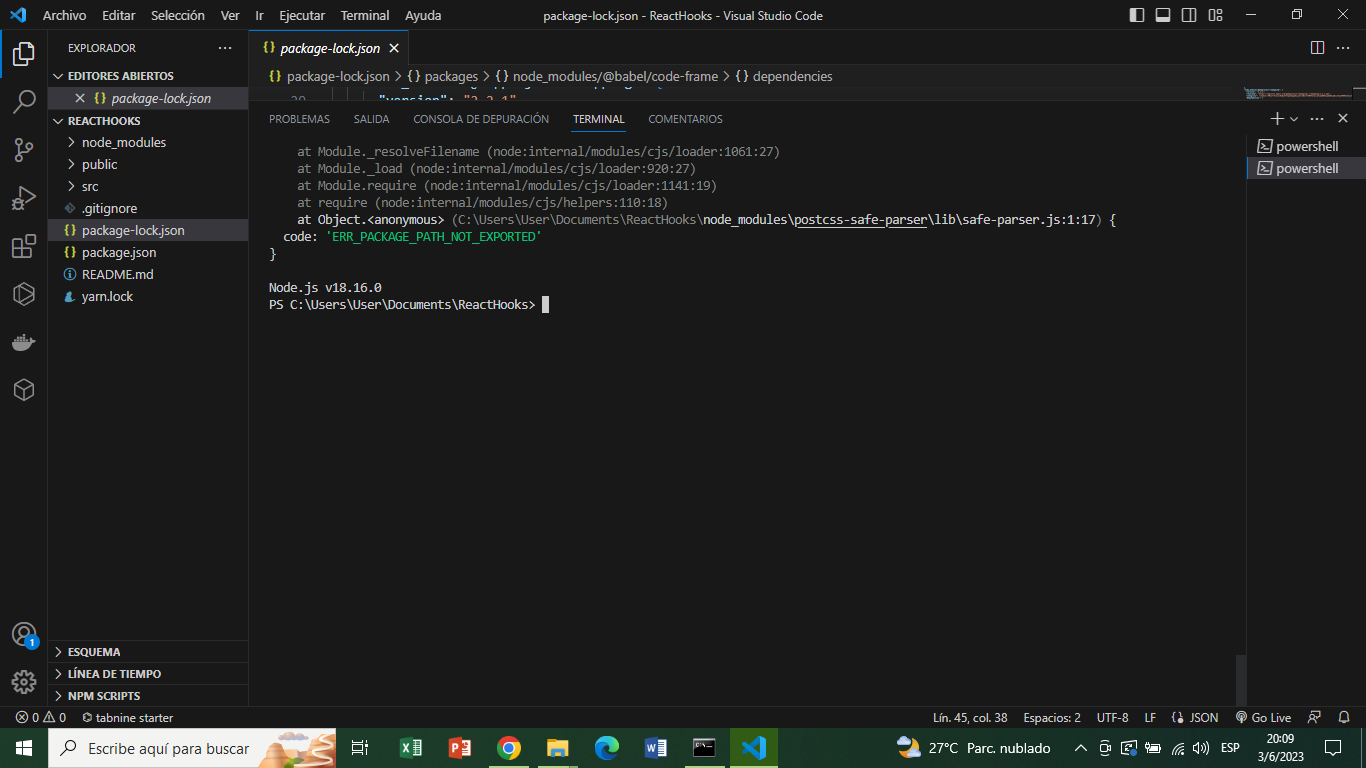
Por lo que puedo ver en las imágenes que compartiste, el problema parece estar relacionado con la versión de Node.js que estás utilizando. Te recomiendo que verifiques que tienes instalada la versión correcta de Node.js para el curso y que estás ejecutando el comando "npm start" en la carpeta correcta del proyecto.
Si ya has verificado esto y aún no puedes ejecutar el comando, te sugiero que revises cuidadosamente los mensajes de error que aparecen en la consola y que los compartas con la comunidad para que puedan ayudarte a identificar el problema.
Espero que esta información te sea útil y que puedas resolver el problema pronto. ¡No te rindas! Si tienes alguna otra pregunta, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!
Hola Rafaela, muchas gracias, despues de intentar varias cosas, no funciono, encontre esta solucion en stack overflow:
Eliminar la carpeta node_module y los archivo package-lock.json y yarn-lock: rm -rf node_modules package-lock.json
luego ejecutar: npm i npm audit fix
luego en el archivo package.json, modifique la linea 20 de los scripts: donde decia: "start": "react-scripts start" lo modifique a: "start": "react-scripts --openssl-legacy-provider start"
link de la solucion: https://stackoverflow.com/questions/69692842/error-message-error0308010cdigital-envelope-routinesunsupported
Luego de eso me funciono!!

A mi tambien me daba error, hice esto y probé otra opción y me funcionó ...pero los componentes que en el video figuran como class a mi me figuran como funcionales. Y tengo otro contenido, como si estuviese más adelantado el proyecto, lo raro es que en el archivo que clone si figura como clase. Sobre que me estoy volviendo loca con React con esto peor.
gracias con esto me funciono, estuve dos dias viendo esto, ya me estaba por rendir y ver el curso asi nomas
Gracias Emmanuel Fabian Ramello! Probé muchisimas posibles soluciones, y ninguna me funcionaba. Perdí muchisimo tiempo buscando una solución. Al menos por ahora levanta el proyecto, iré viendo a lo largo del curso si sigue siendo estable, pero al menos hasta ahora funciona.
Nota de color que quizas ayude a otros compañeros. Intenté hacer:
(No funcionó)
Probé también con 'npm audit fix --force' y tampocó funcionó.
Probé cambiando el 'script' / 'start:' por "set PORT=3005 && react-scripts start " y tampoco me funcióno.
Sólo me funcionó tu solución, pero sólo si "borramos los archivos que especificaste y la carpeta"! <--- atención ahi!
Gracias, nuevamente por tu aporte!
 buenas noches ya hice todos los pasos y todavia me sigue dando error
buenas noches ya hice todos los pasos y todavia me sigue dando error
Muchas gracias por esta solución
Yo pude levantarlo despues de haber hecho lo siguiente:
Primero intente con lo tipico de instalar los modulos con el comando npm install ya estando en la carpeta raiz del proyecto y despues iniciarlo con npm start, pero me marcaba error de que no reconocia PORT como una palabra de instruccion, asi fui al foro y encontre esta publicacion, depues de pensarlo y analizar procedi a eliminar la carpeta node modules rm -r .\node_modules\ y despues los archivos, package-lock.json y yarn-lock rm .\package-lock.json rm .\yarn.lock y depues procedi con los siguientes comando ya teniendo limpio de nuevo el repositorio:
Al darle start me sale el mismo error de que PORT no es una palabra conocida y mejor la modifique de esto "start": "PORT=3005 react-scripts start " a esto "start": "react-scripts start " en el archivo package.json y despues de guardar volvi a ejecutar npm start y ya funciono, por lo que tal vez si hubiera empezado por hacer la npm install y despues actualizar esa linea y volver a npm start posiblemente tambien funcionaria, si no funciona entonces se tendria que borrar los archivos generados como desde el incio que mencione y seguir el orden que realice.
Dejo esto como mi feedback a lo que me funciono a mi. Perdonen mi falta de acentos, tengo teclado ingles y no puedo poner acentos.
a mi me funciono con npm update npm audit fix --force
a mi me funciono la solucion de Emmanuel Fabian Ramello muchas gracias
Por fin encontré la solución: 1.- Ejecutar: npm i npm audit fix 2.- Entren a package.json 3.- Vayan a la fila 20 y reemplazan lo que está escrito por: "start": "react-scripts --openssl-legacy-provider start ", 4.- Ahora ejecuten en la terminal: npm start
Listo! Dios Miooooooo