
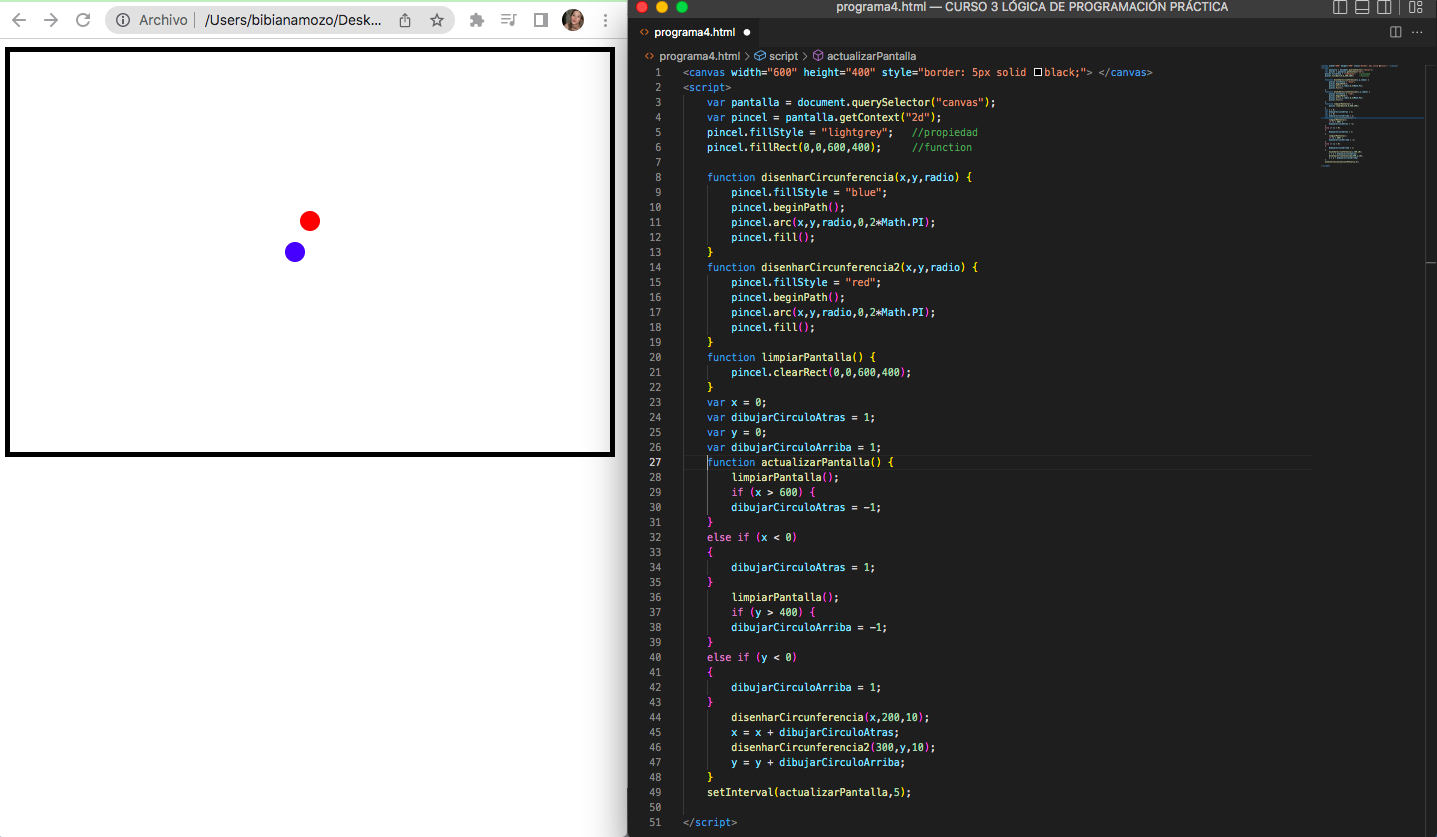
Les paso mi código por si quieren probarlo. Saludos
<canvas width="600" height="400" style="border: 5px solid black;"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey"; //propiedad
pincel.fillRect(0,0,600,400); //function
function disenharCircunferencia(x,y,radio) {
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function disenharCircunferencia2(x,y,radio) {
pincel.fillStyle = "red";
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla() {
pincel.clearRect(0,0,600,400);
}
var x = 0;
var dibujarCirculoAtras = 1;
var y = 0;
var dibujarCirculoArriba = 1;
function actualizarPantalla() {
limpiarPantalla();
if (x > 600) {
dibujarCirculoAtras = -1;
}
else if (x < 0)
{
dibujarCirculoAtras = 1;
}
limpiarPantalla();
if (y > 400) {
dibujarCirculoArriba = -1;
}
else if (y < 0)
{
dibujarCirculoArriba = 1;
}
disenharCircunferencia(x,200,10);
x = x + dibujarCirculoAtras;
disenharCircunferencia2(300,y,10);
y = y + dibujarCirculoArriba;
}
setInterval(actualizarPantalla,5);
</script>



