

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Círculos</title>
</head>
<body>
<h1>Círculo va y regresa eternamente</h1>
<canvas
width ="600"
height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
var colores = ["red","green", "blue"];
var miColor = 0;
var detectorMax = false;
var x = 0;
function dibujarCirculo(x, y, radio){
pincel.fillStyle = colores[miColor];
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
function actualizarPantalla(){
limpiarPantalla();
if(x == 600){
detectorMax = true;
}
if(x == 0){
detectorMax = false;
}
if (!detectorMax){
x++;
} else{
x--;
}
dibujarCirculo(x, 20, 10);
}
setInterval(actualizarPantalla, 10);
</script>
</body>
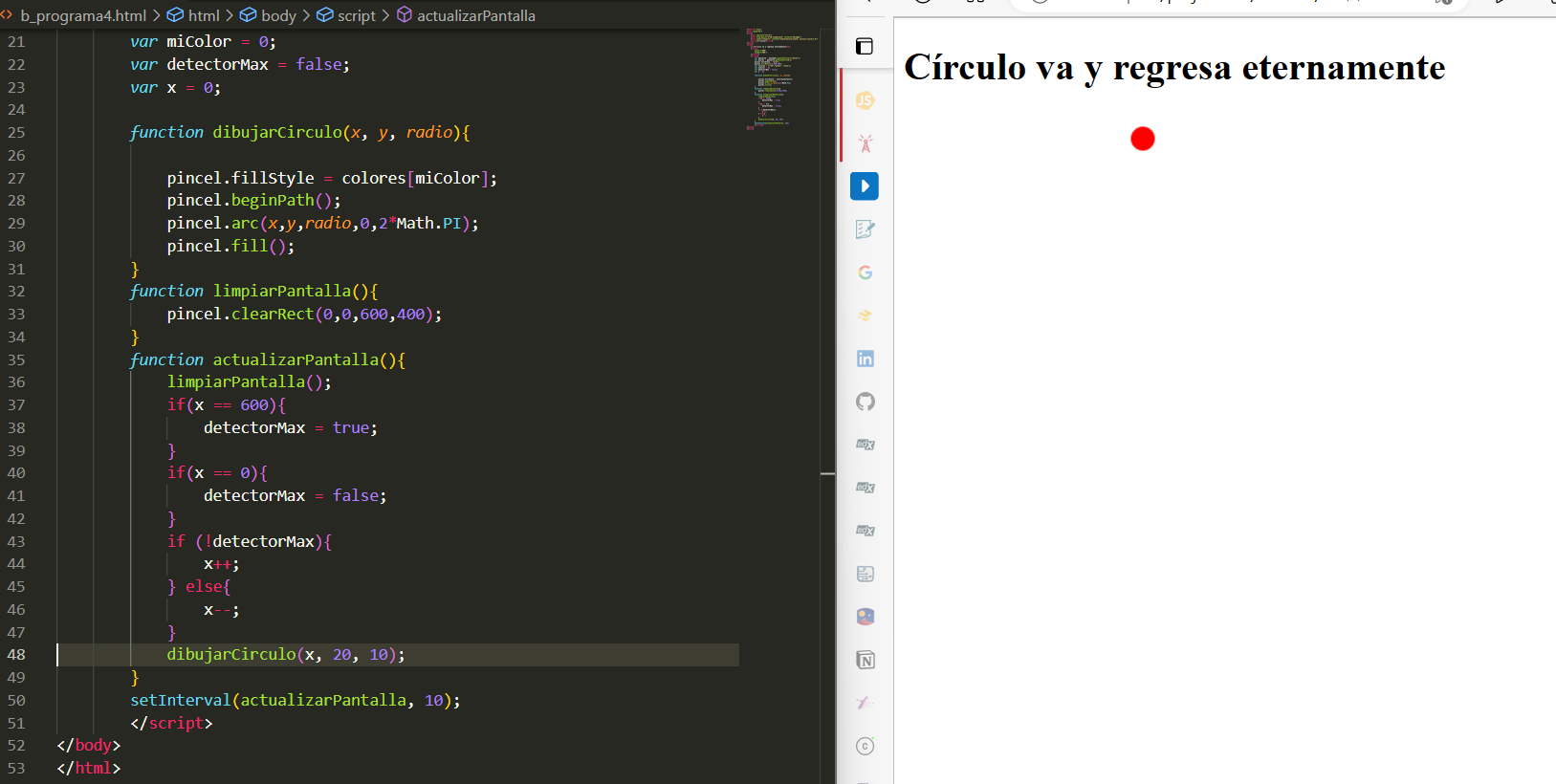
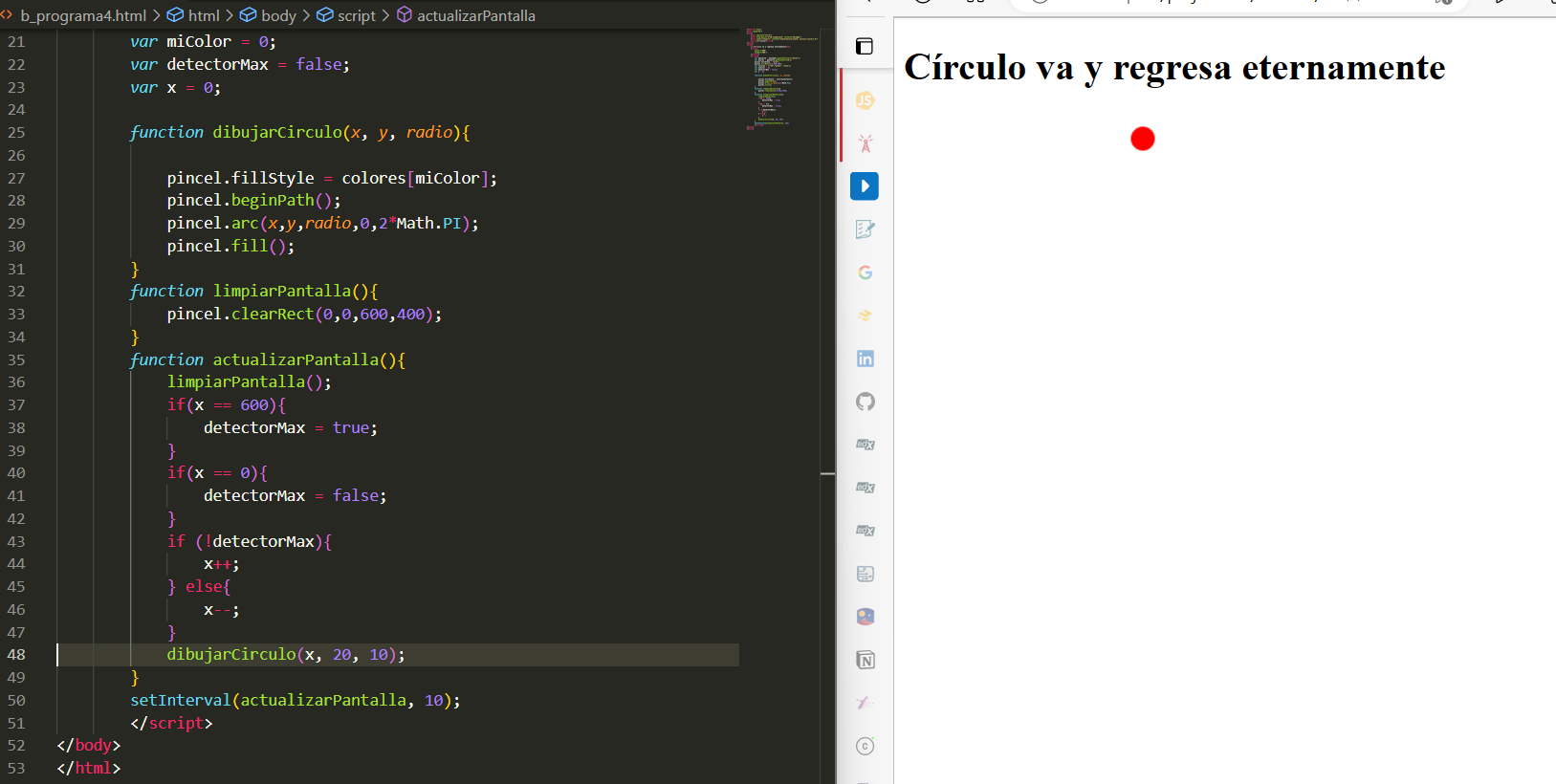
</html>¡Hola Oscar! Gracias por compartir tu pregunta con nosotros. Según lo que puedo ver en la imagen, parece que estás trabajando en un juego en el que un objeto se mueve por la pantalla y quieres que cuando llegue a un extremo, vuelva a aparecer en el otro extremo. Para lograr esto, puedes utilizar una estructura de control de flujo llamada "if" para verificar si el objeto ha llegado al extremo de la pantalla y, en ese caso, cambiar su posición para que aparezca en el otro extremo. Aquí te dejo un ejemplo de código que podrías utilizar en tu juego:
if (posX > width) {
posX = 0;
}
Este código verifica si la posición horizontal del objeto (posX) es mayor que el ancho de la pantalla (width). Si es así, cambia la posición horizontal del objeto a cero, lo que lo hará aparecer en el extremo izquierdo de la pantalla. De manera similar, podrías verificar si el objeto ha llegado al extremo izquierdo de la pantalla y cambiar su posición para que aparezca en el extremo derecho.
Espero que esto te ayude a resolver tu problema. Si tienes alguna otra pregunta, no dudes en hacerla. ¡Espero haber ayudado y buenos estudios!