Buenas noches:
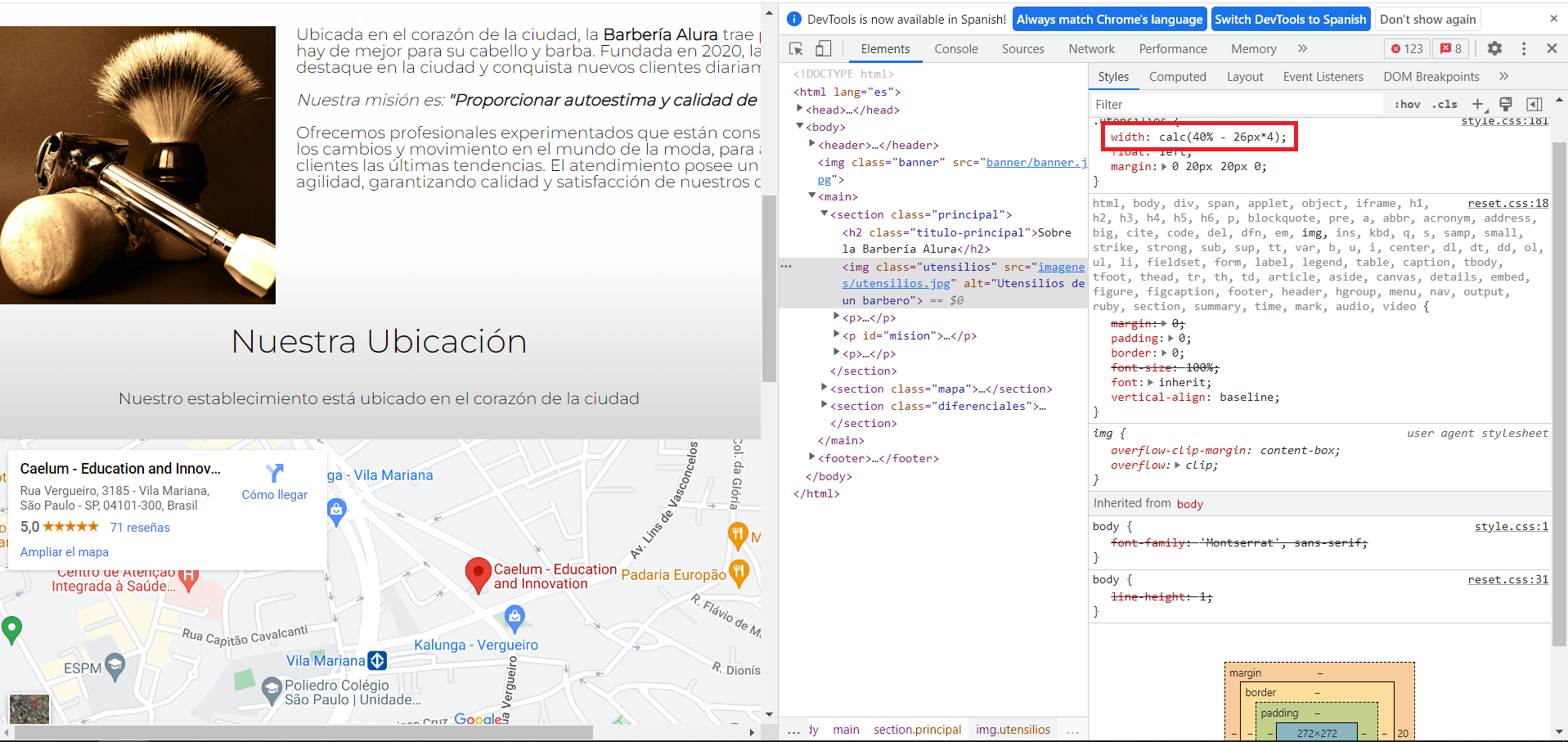
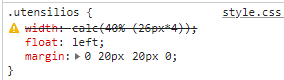
Siguiendo las explicaciones del profesor, al momento de colocar ese arreglo en el css no me lo acepta.
Desde la consola, me lo tacha, si lo compilo en el VSC igual no lo acepta
Da el error : Invalid property value (y queda tachado en la consola)
¿Que puede ser? ¿Como solucionarlo?