¡Hola Hamilton! Espero que te encuentres bien.
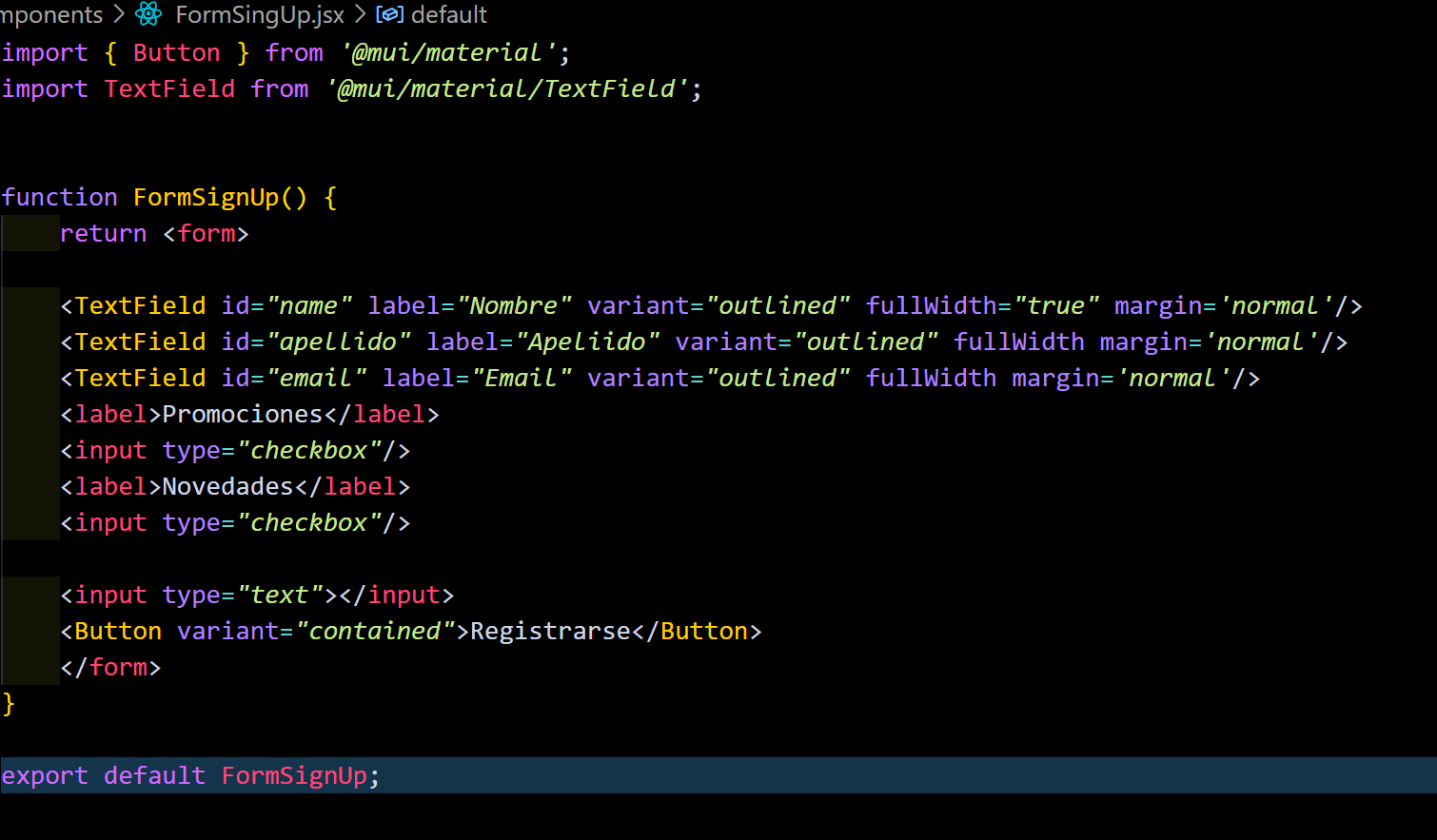
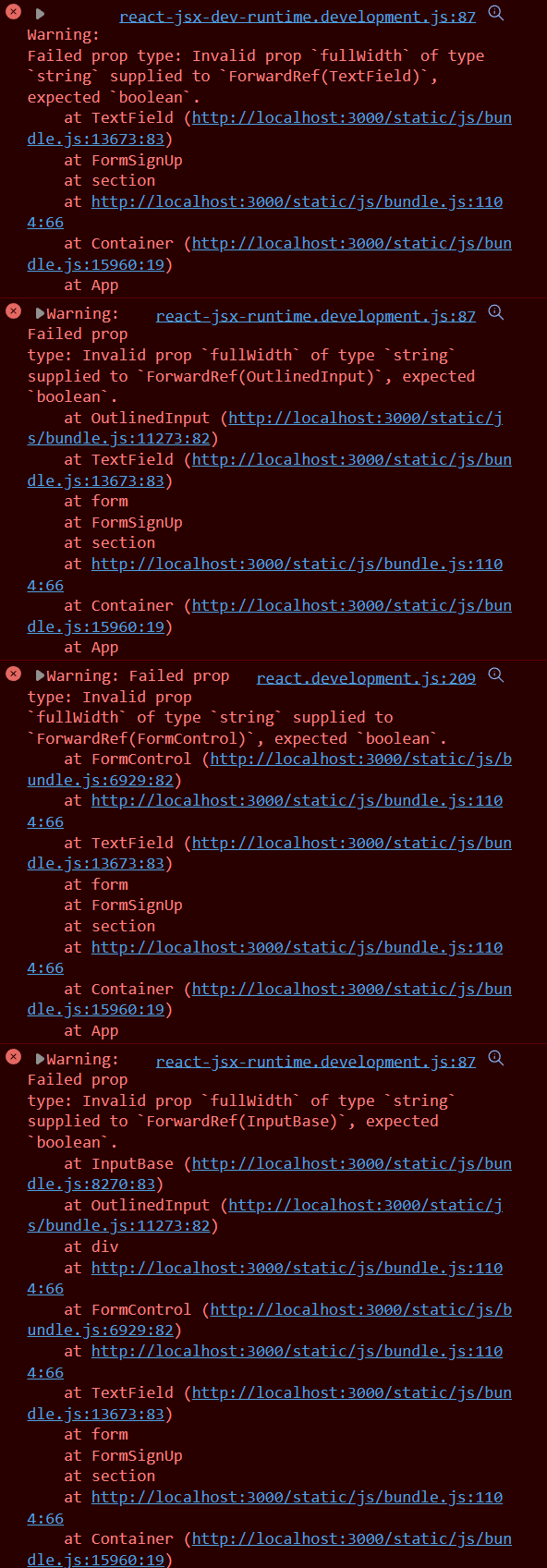
Los warnings que aparecen en tu navegador son mensajes que te indican que algo no está funcionando de manera óptima en tu aplicación. En este caso, parece que estás utilizando un atributo value en tus TextField que no está siendo utilizado correctamente.
Para eliminar estos warnings, te sugiero que revises el código de tus TextField y te asegures de que el valor del atributo value esté siendo utilizado correctamente.
Por ejemplo, si estás utilizando una variable de estado para controlar el valor del TextField, deberías asignar esa variable al atributo value de la siguiente manera:
<TextField value={miVariableDeEstado} onChange={miFuncionDeCambio} />
Espero que esta información te sea útil y puedas solucionar el problema. ¡Buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)