Hola, buenas noches. Mirá, al usar mi etiqueta
en vez de me crea un recuadro que envuelve todo el texto o campo de mi HTML. ¿Cómo puedo reescribir en el VS code para que eso no pase? Muchas gracias!
Hola, buenas noches. Mirá, al usar mi etiqueta
en vez de me crea un recuadro que envuelve todo el texto o campo de mi HTML. ¿Cómo puedo reescribir en el VS code para que eso no pase? Muchas gracias!
Hola Yeferson , espero que estés muy bien.
Comparte tu código con nosotros para que podamos ayudarte, me quedo aquí a tu espera para ver cómo solucionaste el problema.
creo que el lo resolvio con css
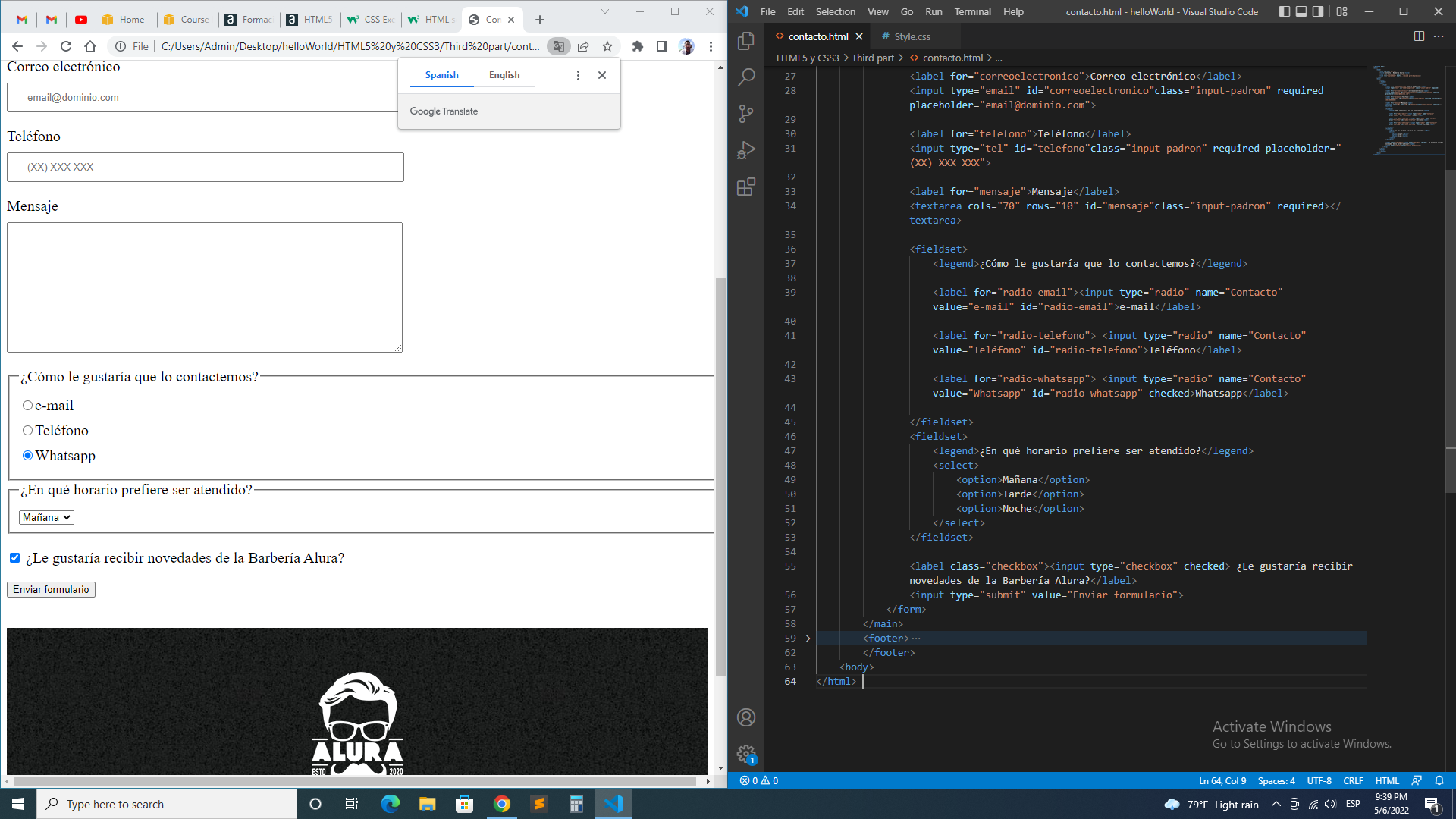
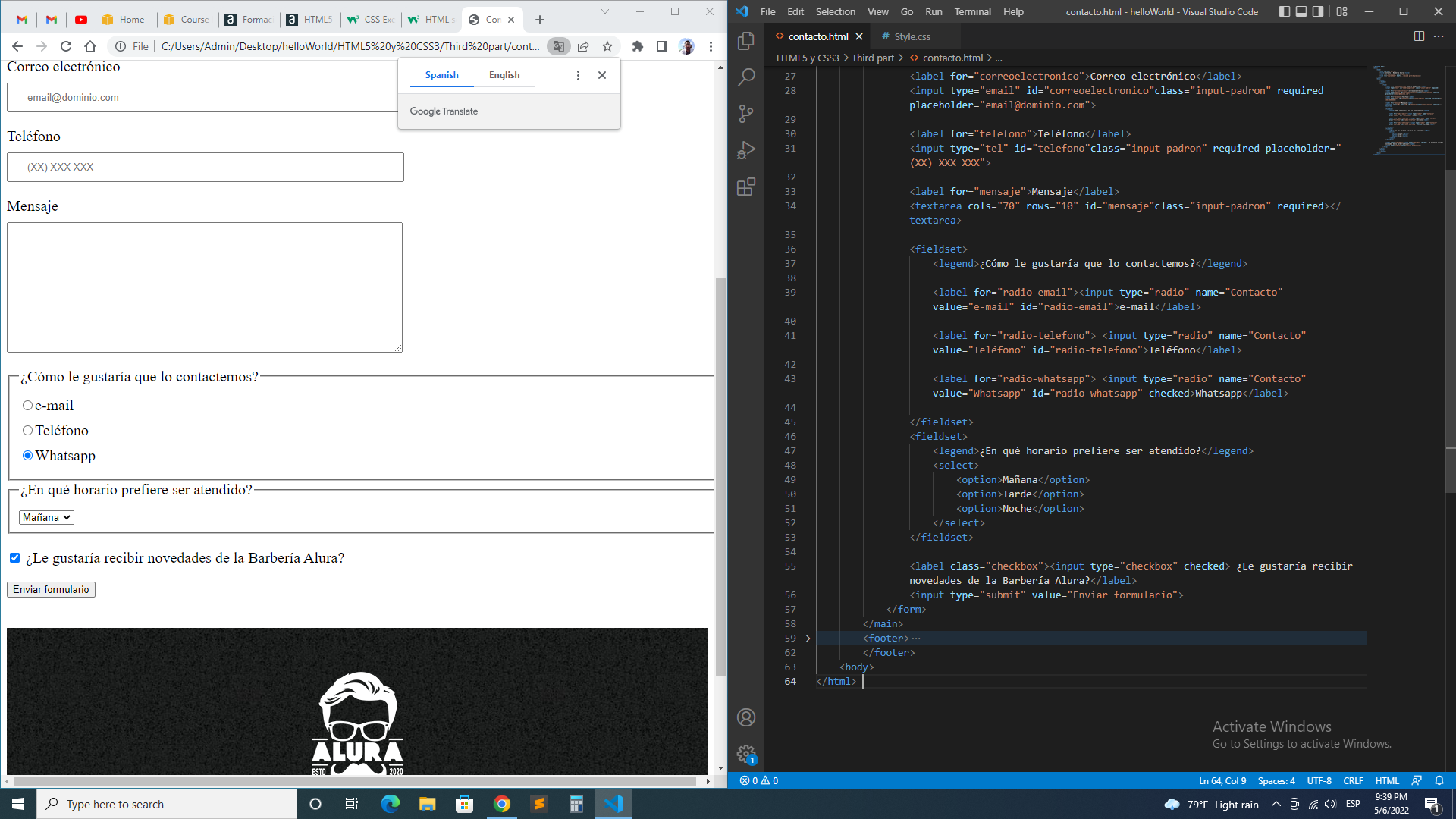
Hola, claro. En HTML está como:
<fieldset>
<legend>¿Cómo le gustaría que lo contactemos?</legend>
<label for="radio-email"><input type="radio" name="Contacto" value="e-mail" id="radio-email">e-mail</label>
<label for="radio-telefono"> <input type="radio" name="Contacto" value="Teléfono" id="radio-telefono">Teléfono</label>
<label for="radio-whatsapp"> <input type="radio" name="Contacto" value="Whatsapp" id="radio-whatsapp" checked>Whatsapp</label> </fieldset>
<fieldset>
<legend>¿En qué horario prefiere ser atendido?</legend>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</fieldset> Hola Yeferson.Éste y otro inconvenientes surgen cuando no "limpias" las configuraciones que trae por default el navegador.Para evitarte estos problemas, siempre tenés que importar el archivo reset.css
Espero haberte ayudado.
Oye, sí. Muchas gracias! Ahora sí quedó bien, había ejecutado mal la ubicación de mi archivo reset.css GRACIAS!