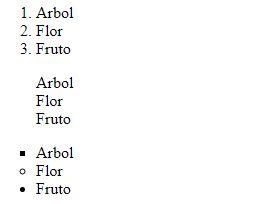
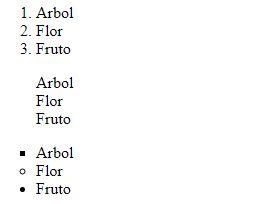
Las etiquetas li están optimizadas para eso listas en cambio las etiquetas son de manera general, tu las usas para contener lo que tu desees div, si lo haces con div tendrás que hacer trabajo adicional que no viene por defecto como en las etiqueta li.
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Document</title>
</head>
<body>
<ol>
<li>Arbol</li>
<li>Flor</li>
<li>Fruto</li>
</ol>
<ol>
<div>Arbol</div>
<div>Flor</div>
<div>Fruto</div>
</ol>
<ol>
<li type="square">Arbol</li>
<li type="circle">Flor</li>
<li type="disc">Fruto</li>
</ol>
</body>
</html>
 Puedes notar que ya con
Puedes notar que ya con li numera directamente, o que existe el type que te coloca viñeta directamente, eso para hacerlo con las div requiere mas trabajo.



 Puedes notar que ya con
Puedes notar que ya con 