
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x, y, serie, texto) {
escribirTexto(x+25, y-10, texto);
for(var i = 0; i < serie.length; i++){
var elemento = serie[i];
var altura = (elemento[1]*3.5);
dibujarRectangulo(x,y,90,altura,elemento[2]);
escribirTexto(x+10,y+10, elemento[1] + "% " + elemento[0]);
y += altura;
}
}
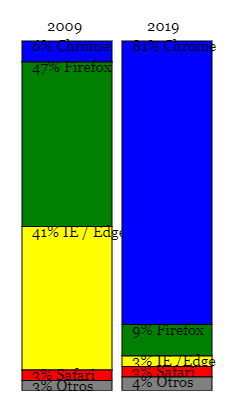
var porcentajes2009 = [
["Chrome", "6", "blue"],
["Firefox", "47", "green"],
["IE / Edge", "41", "yellow"],
["Safari", "3", "red"],
["Otros", "3", "gray"]
]
var porcentajes2019 = [
["Chrome", "81", "blue"],
["Firefox", "9", "green"],
["IE /Edge", "3", "yellow"],
["Safari", "3", "red"],
["Otros", "4", "gray"]
]
dibujarBarra(50, 50, porcentajes2009, "2009");
dibujarBarra(150, 50, porcentajes2019, "2019");
</script>


