

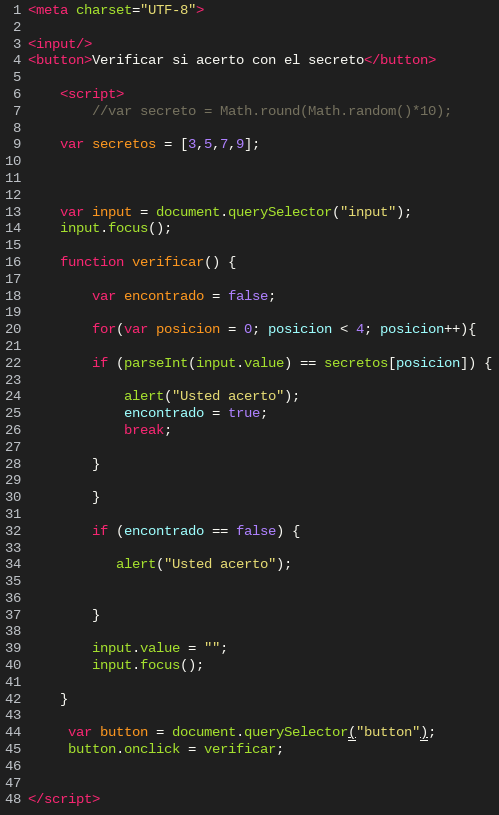
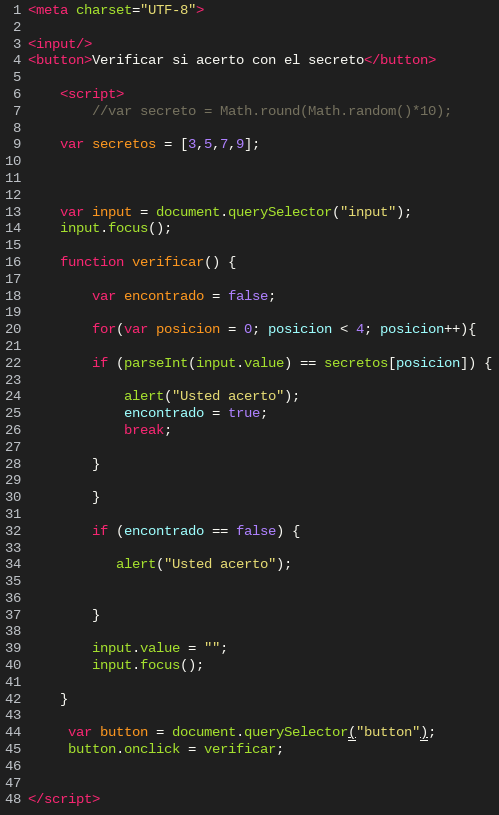
saludos, el mio quedó aasi...
<meta charset="UTF"-8>
<H1>PROGRAMA DE JUEGO SECRETO</H1>
<input/>
<BUTton> Verifica si acertó con el SECRETO</BUTton>
<SCRIpt>
//var secreto = Math.round(Math.random()*10);
var secreto = [3,5,7,9];
var input = document.querySelector("input");
input.focus();
function verificar(){
var encontrado = false;
for (var posicion = 0; posicion < 4; posicion++){
if (parseInt(input.value) == secreto[posicion]){
alert("Usted acertó");
encontrado = true;
break;
}
}
if (encontrado == false){
alert("usted erró");
}
input.value= "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</SCRIpt>es muy interesante como de puede optimizar tanto un código, saludos