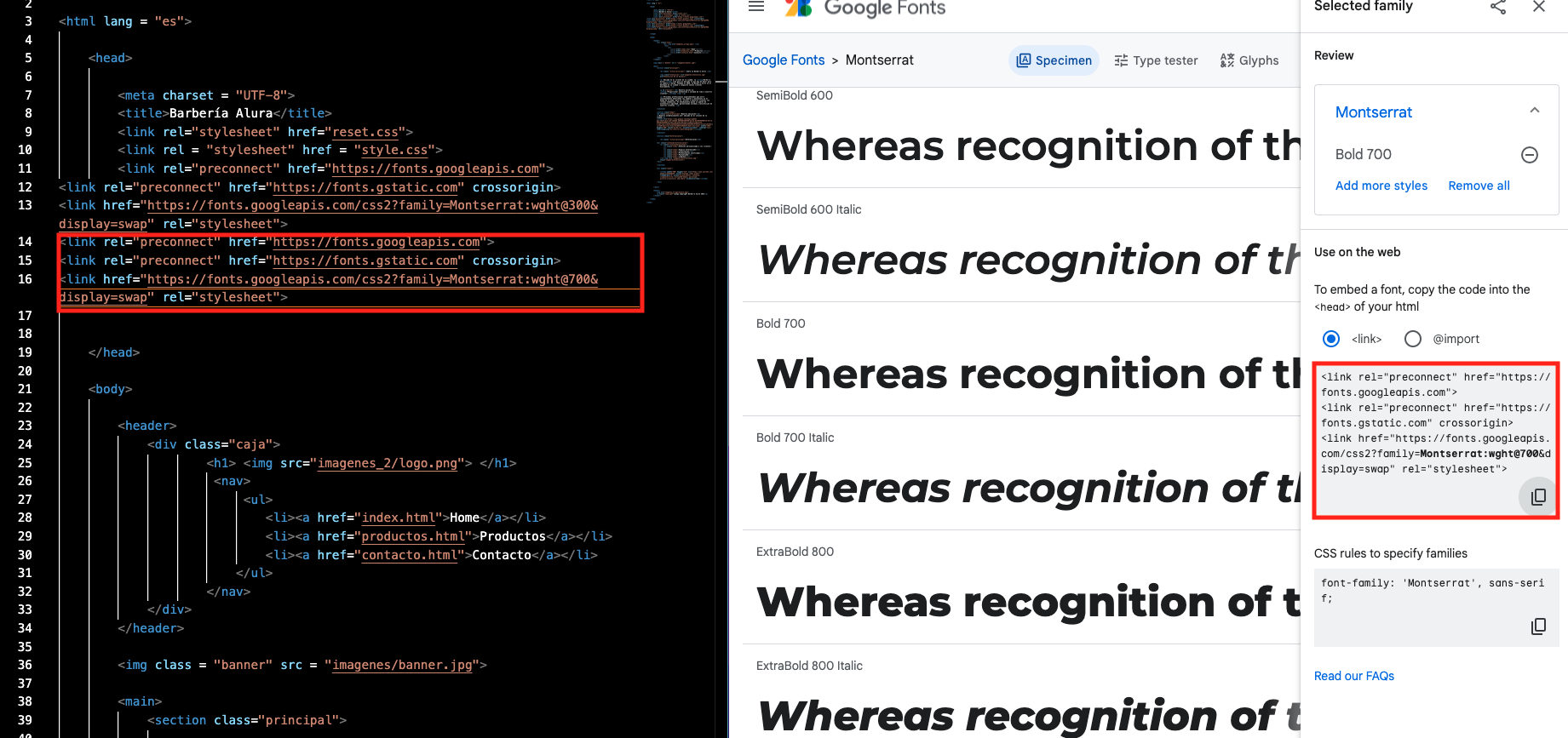
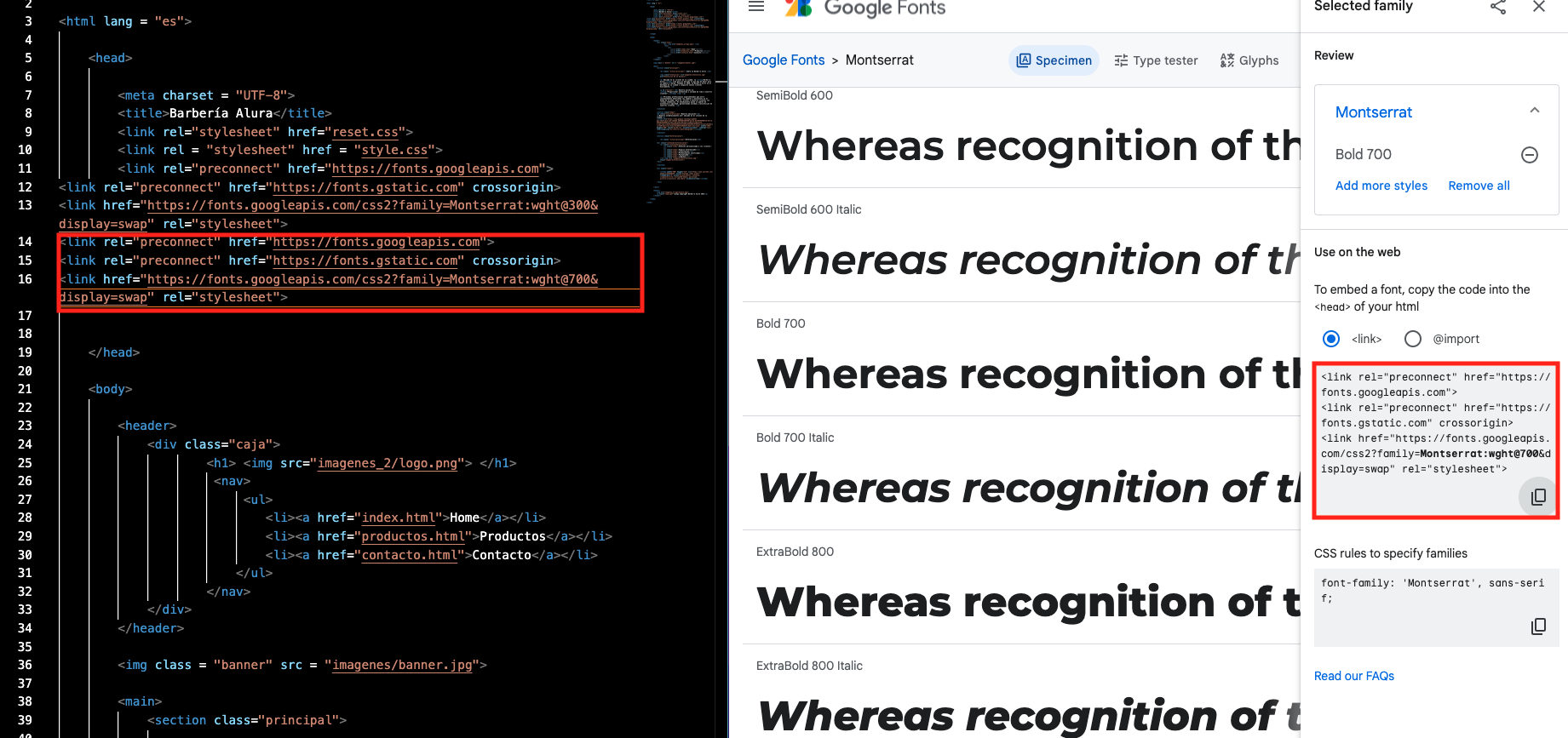
La manera en que solucione este detalle es instalando el estilo "Bold" dentro del html como lo hicimos anteriormente (copiando y pegando el código en head). Espero que les sea de ayuda. Saludos!


La manera en que solucione este detalle es instalando el estilo "Bold" dentro del html como lo hicimos anteriormente (copiando y pegando el código en head). Espero que les sea de ayuda. Saludos!


Hola Abraham,
Gracias por compartir tu solución con la comunidad. Es importante tener en cuenta que agregar estilos directamente en el HTML no es la mejor práctica, ya que dificulta la mantenibilidad del código.
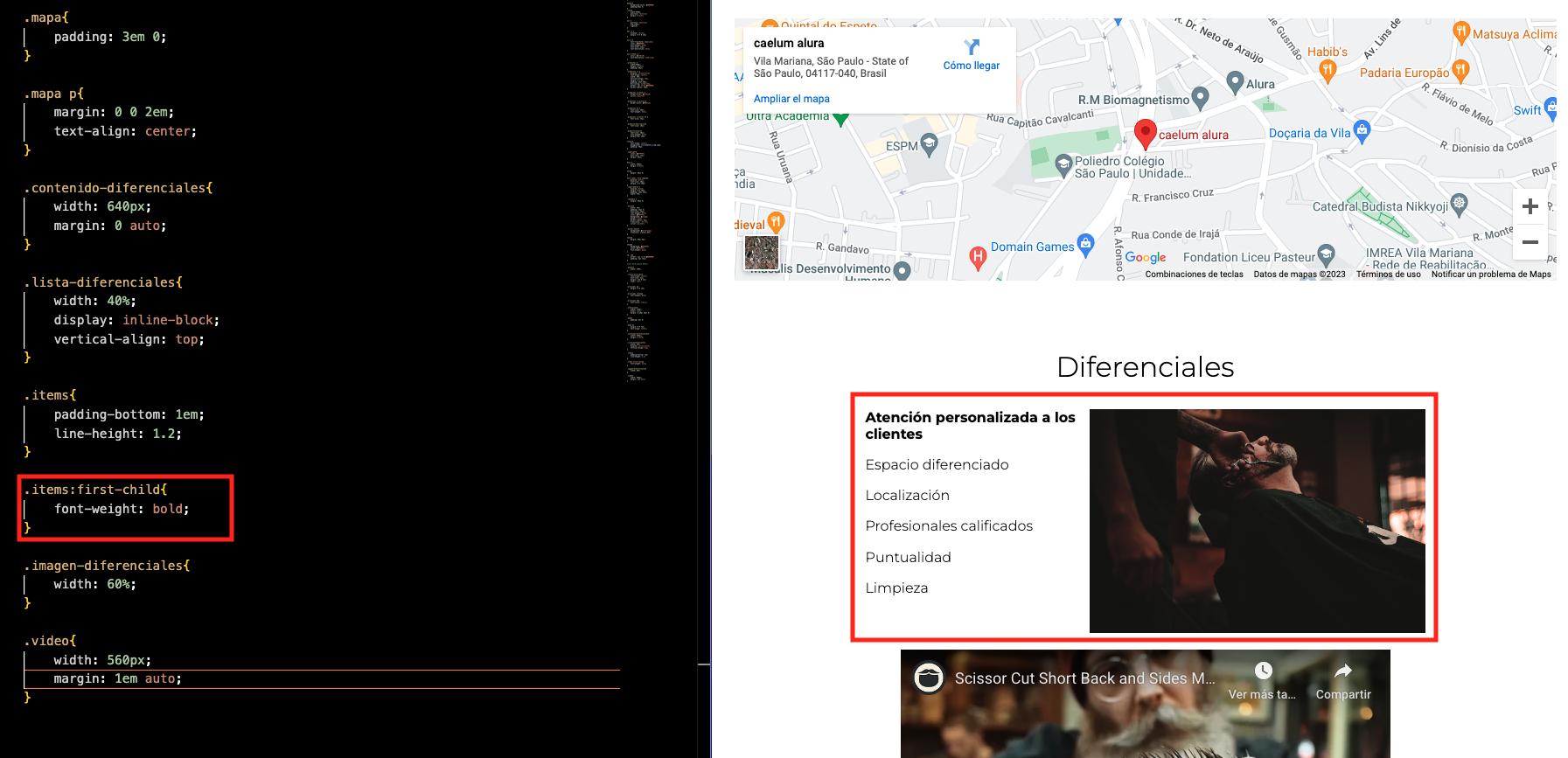
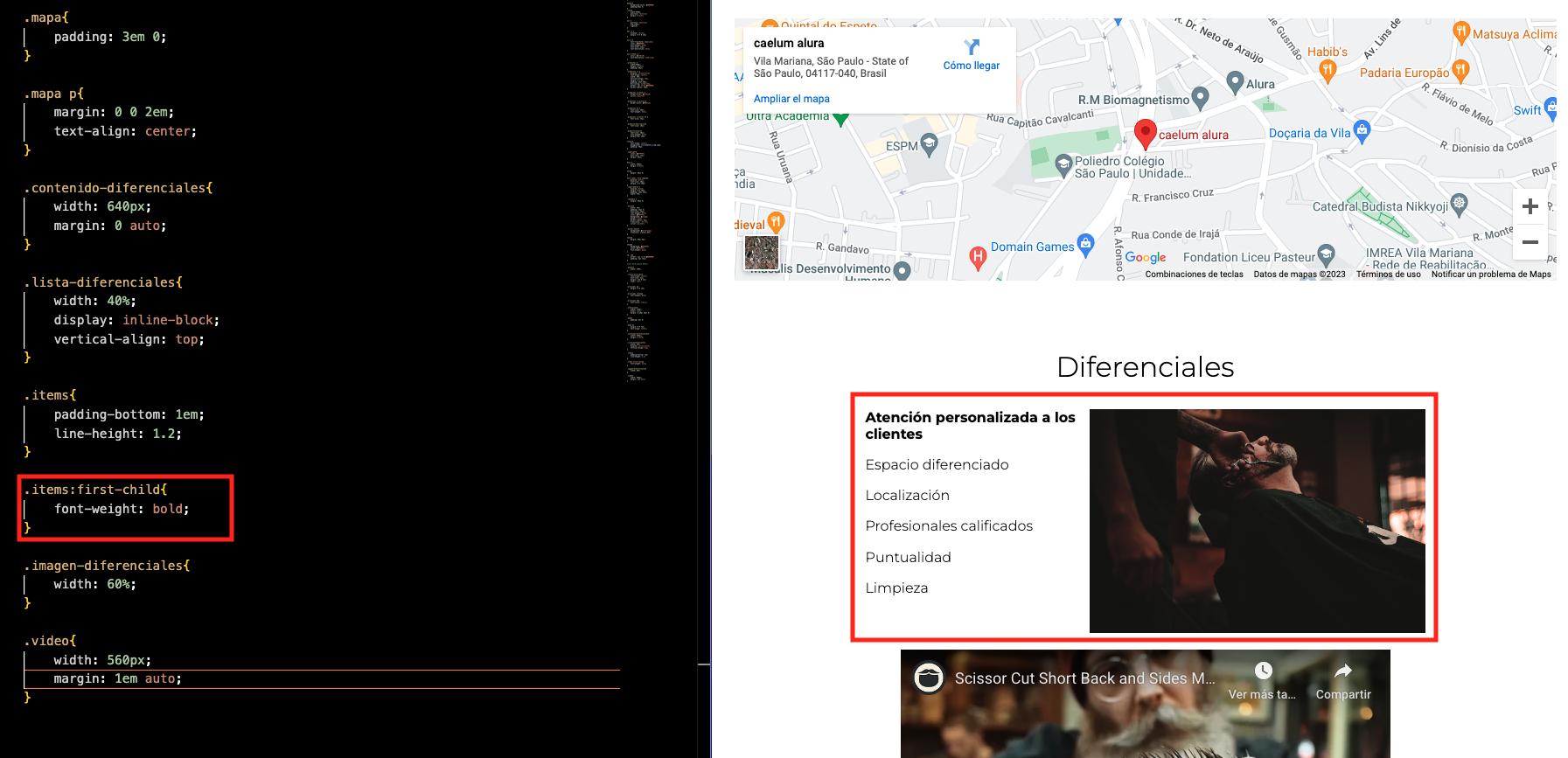
Una alternativa para solucionar el problema de la pseudo clase ":first-child" es agregar la propiedad "font-weight: bold" en el selector de la clase ".items" en tu archivo CSS. De esta manera, todos los elementos con la clase ".items" tendrán el texto en negrita, incluyendo el primer elemento.
Te dejo un ejemplo de cómo quedaría el código CSS:
.items { font-weight: bold; }
Espero que esta solución te sea útil y puedas aplicarla en tus proyectos futuros. Si tienes alguna otra pregunta, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!
Estuve revisando con el inspeccionador, testeando con colores diferentes y si hace el cambio pero es muy ligero en chrome que es casi imperceptible, en cambio en el navegador safari si se nota claramente.