comparto todo aunque lo unico diferente es la función dibujarBarra
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x, y, serie, colores, texto) {
for (var i=0;i<5;i++){
if(i == 0){ //cuando i es 0 no hay valor anterior en los array
ycomplemento = 0;
}
else{ //para sumar la altura anterior al rectangulo que esta dibujando
ycomplemento= serie[i-1] + ycomplemento;
}
//console.log(ycomplemento);
dibujarRectangulo(x,(y+ycomplemento),50,serie[i],colores[i]);
}
escribirTexto(x,y+115,texto); //el texto en punto fijo porque la barra nunca pasa de 100px
}
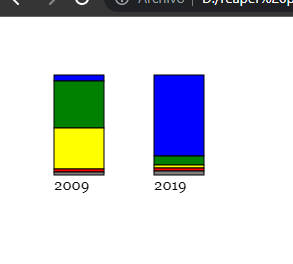
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
</script>