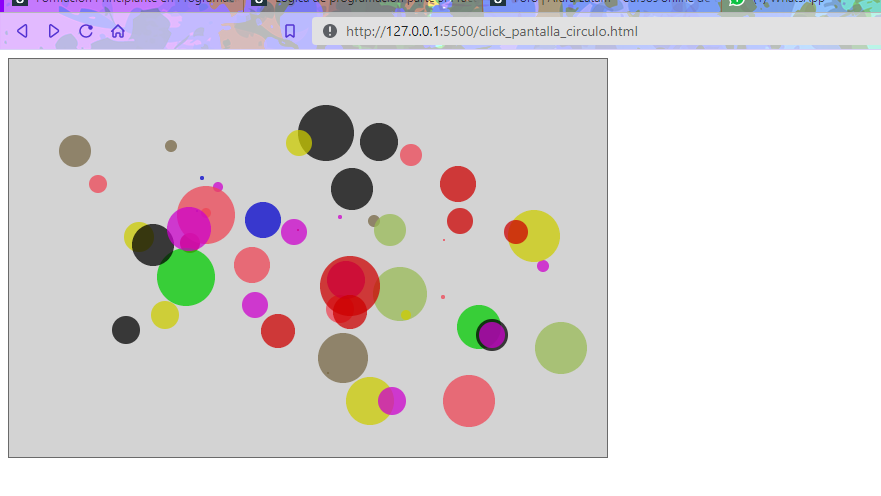
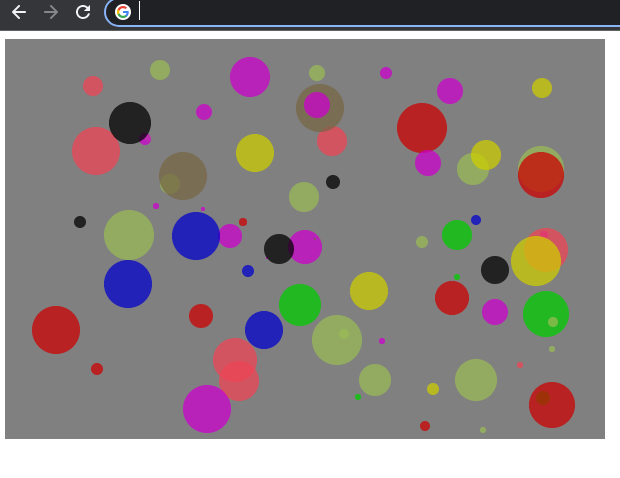
Circulos aleatorios en tamaño y color
Use una funcion darNumAleatorio para dar un indice de una serie de colores y distinto tamaño, ambos con distintos rangos para dar una resultado interesante al dibujo de los circulos. Quisa a alguien le interese o le sirva la idea!
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
function darNumAleatorio(rango) {
return Math.round(Math.random()* rango)
}
function dibujarCirculo(evento) {//el "event" lo carga automaticamente el navegador, nosotros lo cargamos de esta manera en la variable "evento"
var x = evento.pageX - pantalla.offsetLeft;//se carga en "var x" la coordenada del click en este caso
var y = evento.pageY - pantalla.offsetTop;
var colores = ["#00cb","#c00b","#0c0b","#c0cb","#000b","#cc0b", "#e45b", "#9b5b","#764b"]
var indice = darNumAleatorio(colores.length);
/*pageX y pageY cargan el valor de coordenada en pantalla completa, no solo de nuestro cambas.
Para arreglar esto se le resta a evento.pageX pantalla.offsetLeft lo mismo para evento.pageY pero con su respectivo. Asi obtenemos realmente la coordenada de
nuestro canvas*/
pincel.fillStyle = colores[indice];
pincel.beginPath();
pincel.arc(x, y, darNumAleatorio(30), 0, 2*3.14)
console.log(evento);
pincel.fill();
console.log(x + ", " + y);
}
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0,0,600,400);
pincel.strokeStyle = "black"
pincel.strokeRect(0,0,600,400);
pantalla.onclick = dibujarCirculo;
</script>
</body>
</html>