

Este es el codigo de productos.
<main>
<nav>
<ul class="productos">
<li>
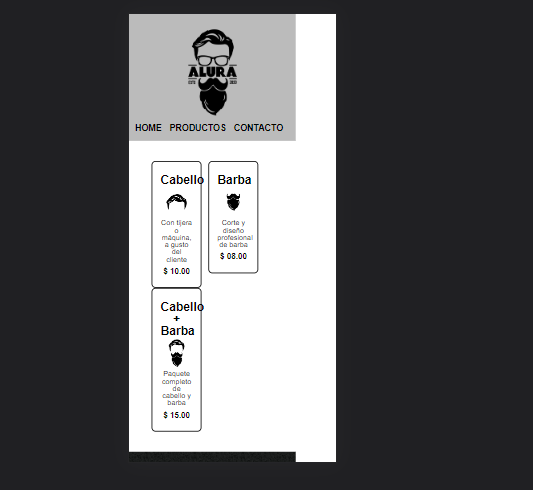
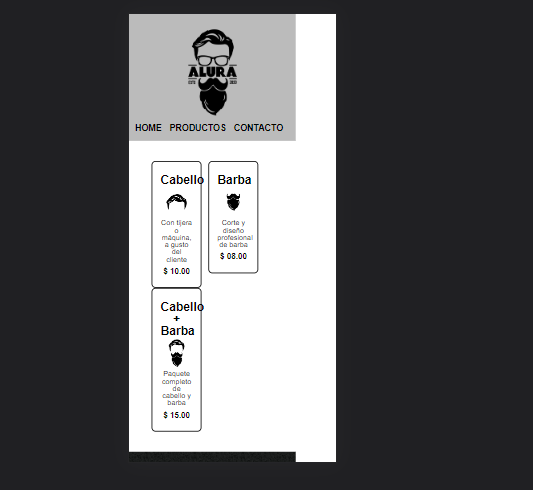
<h2>Cabello</h2>
<img class="imagenes-b" src="imagenes/cabello.jpg">
<p class="producto-descripcion">Con tijera o máquina, a gusto del cliente</p>
<p class="producto-precio">$ 10.00</p>
</li>
<li>
<h2>Barba</h2>
<img class="imagenes-b" src="imagenes/barba.jpg">
<p class="producto-descripcion">Corte y diseño profesional de barba</p>
<p class="producto-precio">$ 08.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img class="imagenes-b" src="imagenes/cabello+barba.jpg">
<p class="producto-descripcion">Paquete completo de cabello y barba</p>
<p class="producto-precio">$ 15.00</p>
</li>
</ul>
</nav>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura - 2020</p>
</footer>
</body>Codigo de CSS Alguna recomendación que pueda poder para que este al 100%?? @media screen and (max-width:480px){
h1{
text-align: center;
}
h2{
text-align: center;
}
nav{
position: static;
}
.caja, .principal, .mapa-contenido, .contenido-diferenciales, .video{
width: auto;
}
.lista-diferenciales, .imagen-diferenciales, .imagenes-b, .productos{
width: 100%;
}}
¡Hola Abner!
Gracias por compartir tu duda con nosotros. Por lo que puedo ver en la imagen que compartiste, parece que estás teniendo problemas con la responsividad de una página de productos. Sin embargo, para poder ayudarte mejor, necesitaría más información sobre el problema que estás experimentando.
¿Podrías proporcionar más detalles sobre qué elementos específicos de la página no se están ajustando correctamente en diferentes tamaños de pantalla? ¿Estás utilizando algún framework o librería de CSS en particular?
Una posible solución podría ser utilizar media queries para ajustar el diseño de la página en diferentes tamaños de pantalla. También podrías considerar utilizar unidades de medida relativas, como porcentajes o em, en lugar de unidades fijas como píxeles para permitir un mayor ajuste en diferentes resoluciones de pantalla.
Espero que esta información te sea útil. Si necesitas más ayuda, no dudes en proporcionar más detalles sobre tu problema y con gusto trataré de ayudarte. ¡Espero haber ayudado y buenos estudios!
Hola Rafaela Claro te mando foto de lo que pasa en esa pagina claro, ya prove en diferentes tipos de pantalla lo cual sigue haciendo el mismo problema, pero lo que es en la pagina de home y contacto si son 100% responsivas.