buenos días compañeros tengo un problema de pronto es sencillo pero no le doy este es mi codigo pero parece que cuando llamo
no hace nada que tendré mal ya que la he hecho varias veces y nada
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Pract</title>
<link rel="stylesheet" href="css/flexbox.css">
</head>
<body>
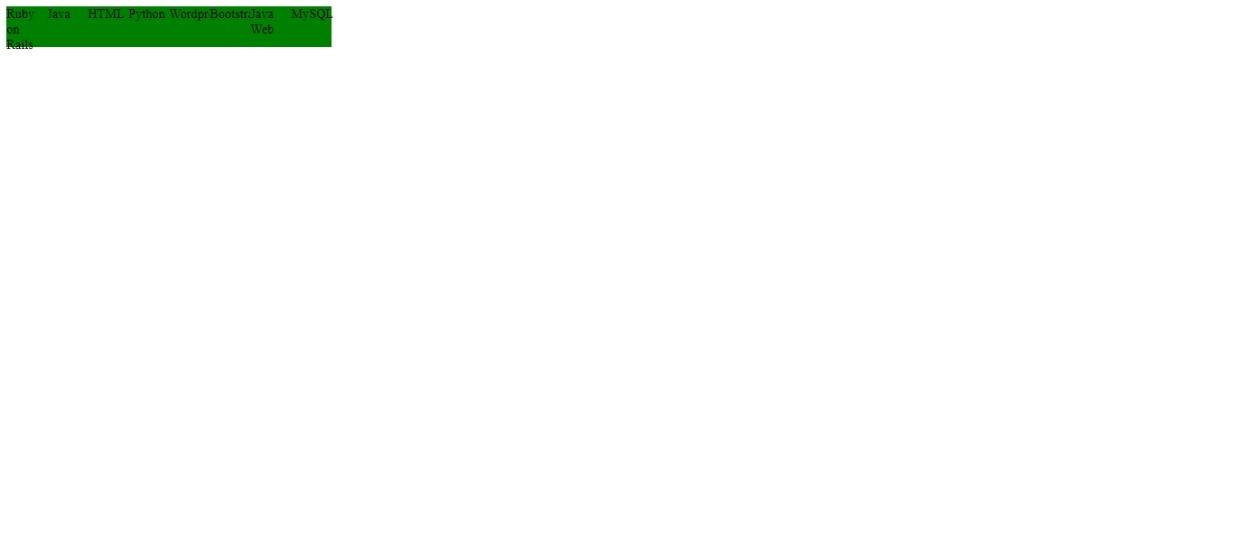
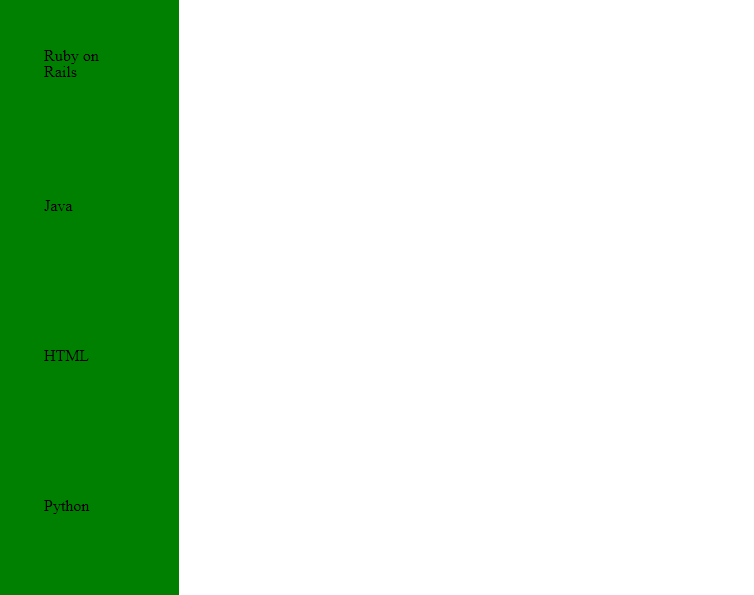
<div class="grid">
<div class="box">Ruby on Rails</div>
<div class="box">Java</div>
<div class="box">HTML</div>
<div class="box">Python</div>
<div class="box">Wordpress</div>
<div class="box">Bootstrap</div>
<div class="box">Java Web</div>
<div class="box">MySQL</div>
</div>
</body>
</html>y
.box {
height: 50px;
width: 50px;
background-color: green;
}
.grid{
display: flex;
flex-wrap: wrap;
}