Hola Jose , espero que esté bien.
Porque hacemos el triangulo con líneas 2d. El CanvasRenderingContext2D.moveTo() método de Canvas 2D API comienza una nueva subruta en el punto especificado por las (x, y)coordenadas dadas.
Sintaxis
moveTo(x, y)
Parámetros
x
La coordenada del eje x (horizontal) del punto.
y
La coordenada del eje y (vertical) del punto.
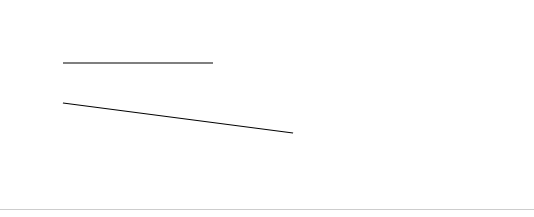
Ejemplos Este ejemplo se utiliza moveTo()para crear dos rutas secundarias dentro de una ruta única. Ambas rutas secundarias se procesan con una sola stroke()llamada.
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50); // Begin first sub-path
ctx.lineTo(200, 50);
ctx.moveTo(50, 90); // Begin second sub-path
ctx.lineTo(280, 120);
ctx.stroke();Resultado

La primera línea comienza en (50, 50) y termina en (200, 50). La segunda línea comienza en (50, 90) y termina en (280, 120).
Un saludo.