DOM

Code html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--Dentro de la etiqueta canas podemos crear una pizarra
para realizar diseños para ello definimos su area-->
<canvas width="600" height="400"></canvas>
<script>
// Creamos una region donde el usuario puede dar clic y recbir un msg
// por fuera de dicha area no sucede nngun evento
var pantalla =document.querySelector('canvas');
var pincel=pantalla.getContext("2d");
pincel.fillStyle="lightgrey";
pincel.fillRect(0,0,600,400);
//crear animacion de movimiento se usa la siguiente funcion
//se usan dos parametros uno es el circulo a dibujar y el otro es el lapso de tiempo
//var x=0;//permite actualizar la posicion de referencia del circulo
var posx;
var posy;
var radio=10;
//El blanco se mueve sobre el area definida
setInterval(actualizarPantalla,1000);
pantalla.onclick=mostrarMensaje;
//Funcion para crear circulos
function crearCircunferencias(x,y,radio, color){
pincel.fillStyle=color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
// Esta funcion se encarga de limpiar el area creada
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
//Esta funcion se encarga de actualizar pantalla y recrear el movimiento
function actualizarPantalla(){
limpiarPantalla();//Paso 1 limpiar area
//crearCircunferencias(x,20,10); //Paso 2 dibujar circulo
posx=crearCoordenadasAleatorias(600);
posy=crearCoordenadasAleatorias(400);
//Usamos la siguiente funcion para
crearBlanco(posx,posy,radio);
}
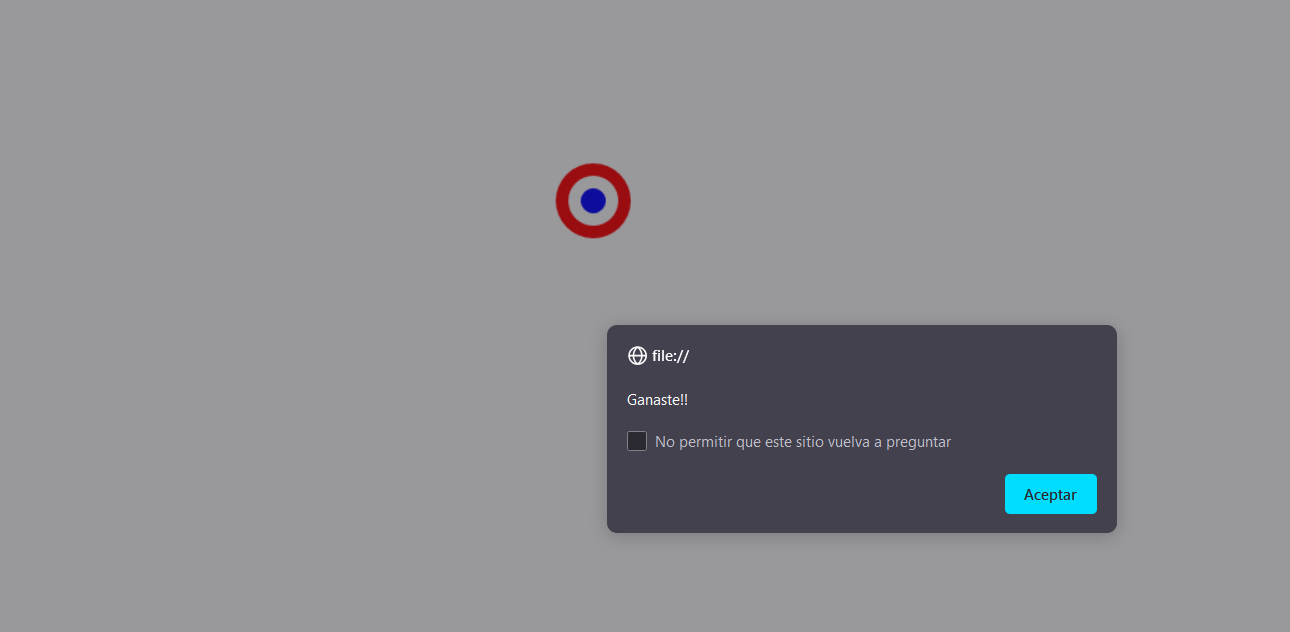
//Creamos el blanco del juego
function crearBlanco(x,y,radio){
crearCircunferencias(x,y,radio+20, "red");
crearCircunferencias(x,y,radio+10, "white");
crearCircunferencias(x,y,radio, "blue");
}
// creamos valores aleatorios para las coordenadas X y Y
function crearCoordenadasAleatorias(maximo){
return Math.floor(Math.random()*maximo);
}
function mostrarMensaje(evento){
var x=evento.pageX-pantalla.offsetLeft;
var y=evento.pageY-pantalla.offsetTop;
if(x<(posx+radio) && x>(posx-radio) && y<(posy+radio) && y>(posy-radio)){
return alert("Ganaste!!");
}
}
</script>
</body>
</html>



