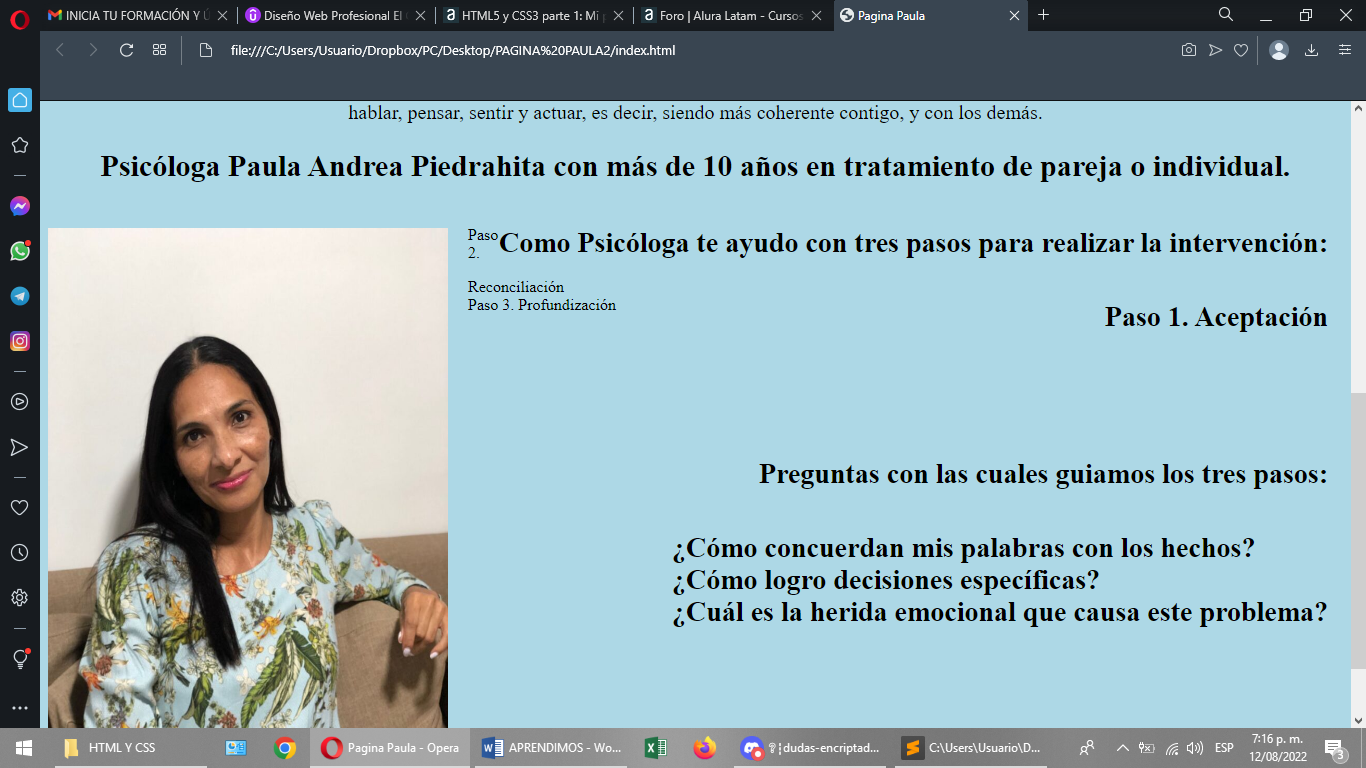
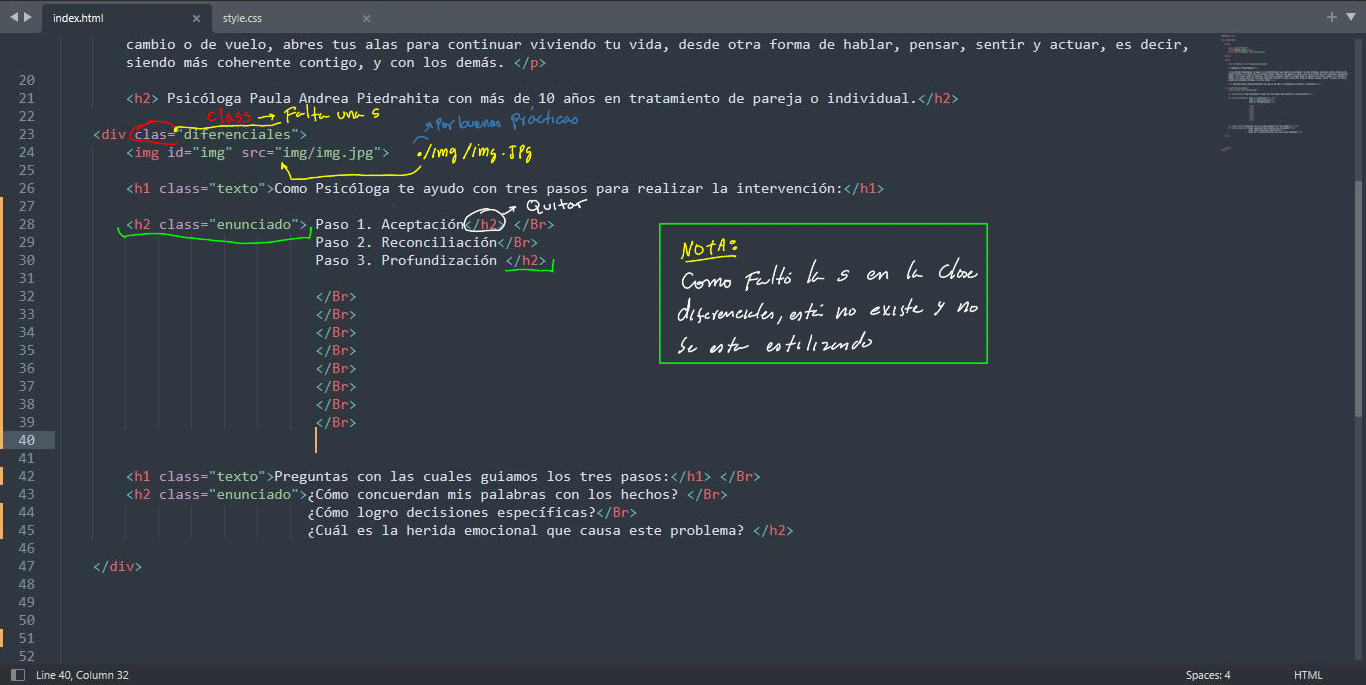
Buenas noches señores Alura. Viendo el video de poner una imagen y al lado un texto, este último no me dio. Por favor me pueden ayudar a identificar que error cometí. 

Buenas noches señores Alura. Viendo el video de poner una imagen y al lado un texto, este último no me dio. Por favor me pueden ayudar a identificar que error cometí. 

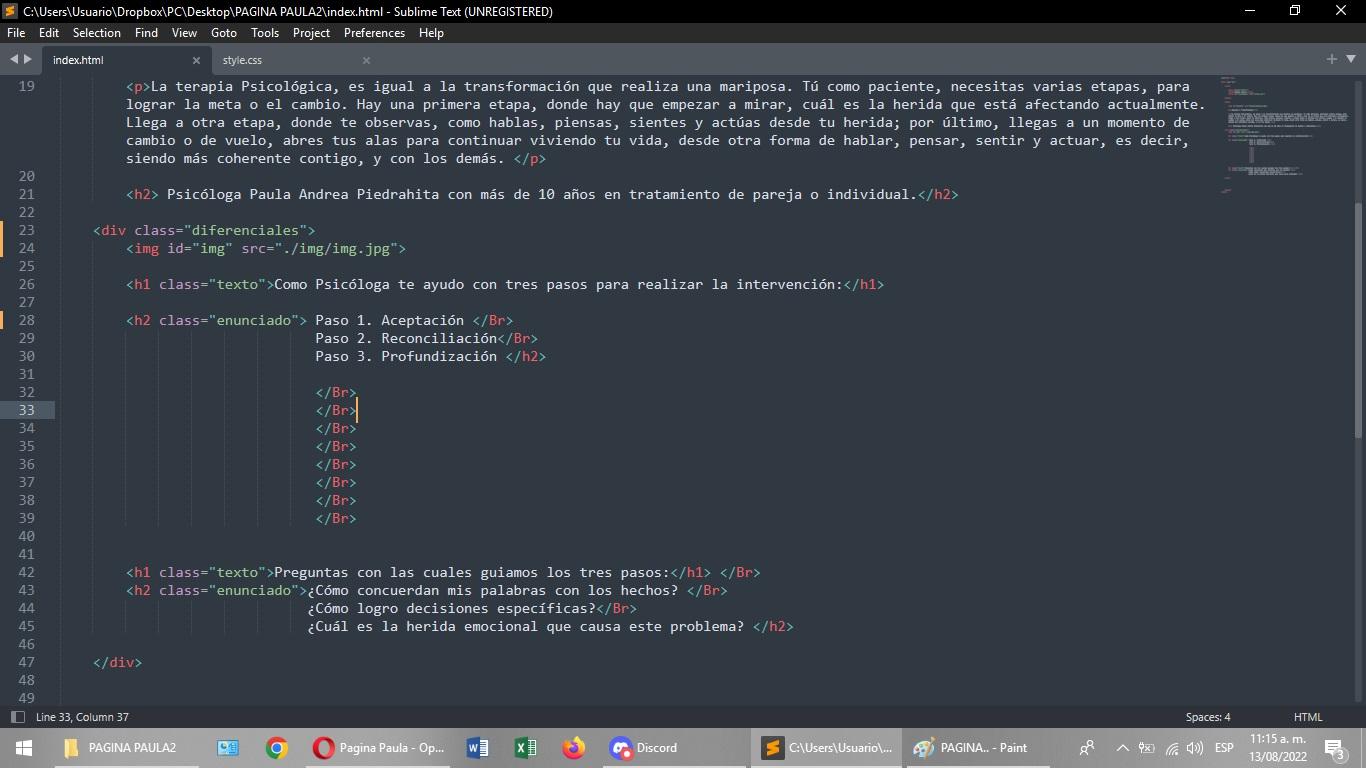
Necesitas maquetación, y ordenar los textos por lo que en necesarios que en el div diferenciales tener
Este código solo es referencial
<div> // este div debe tener display:flex;
<imagen>
<div>
acá todos los textos
</div>
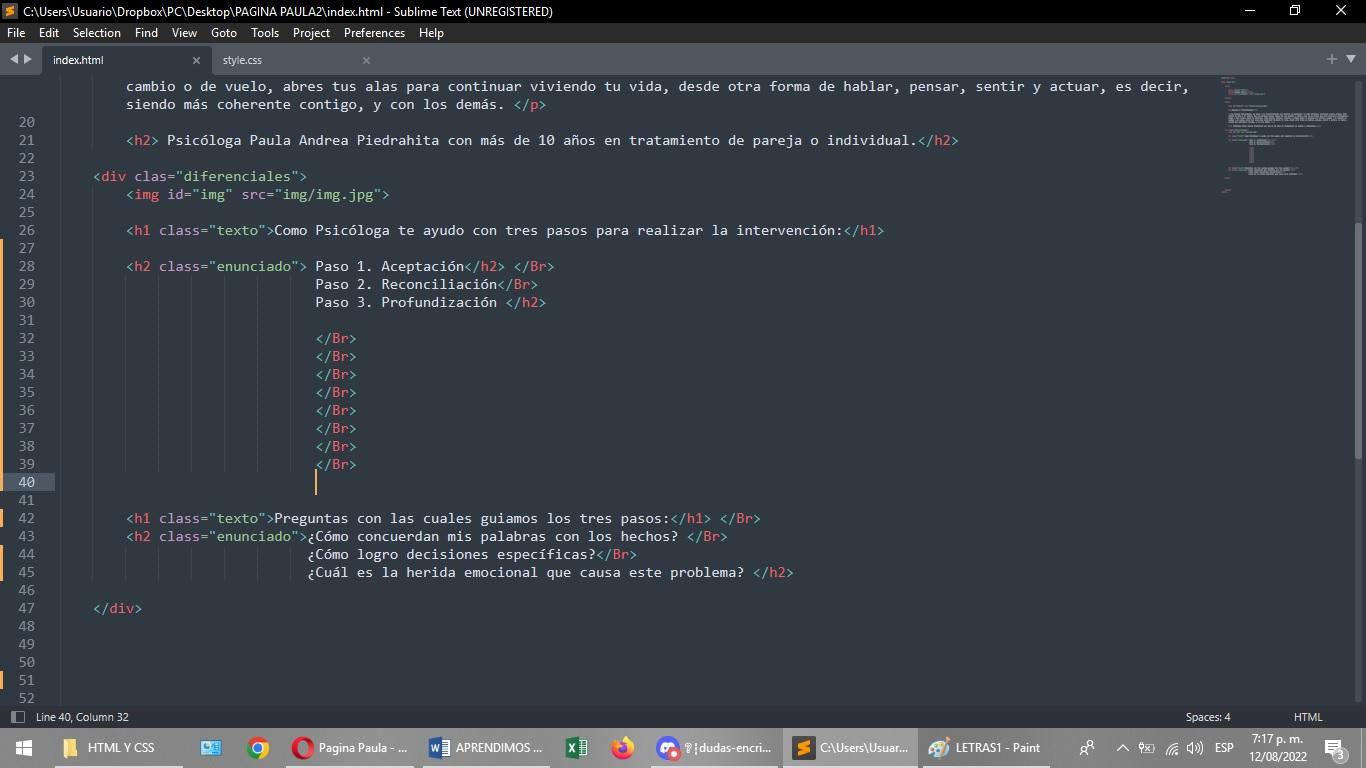
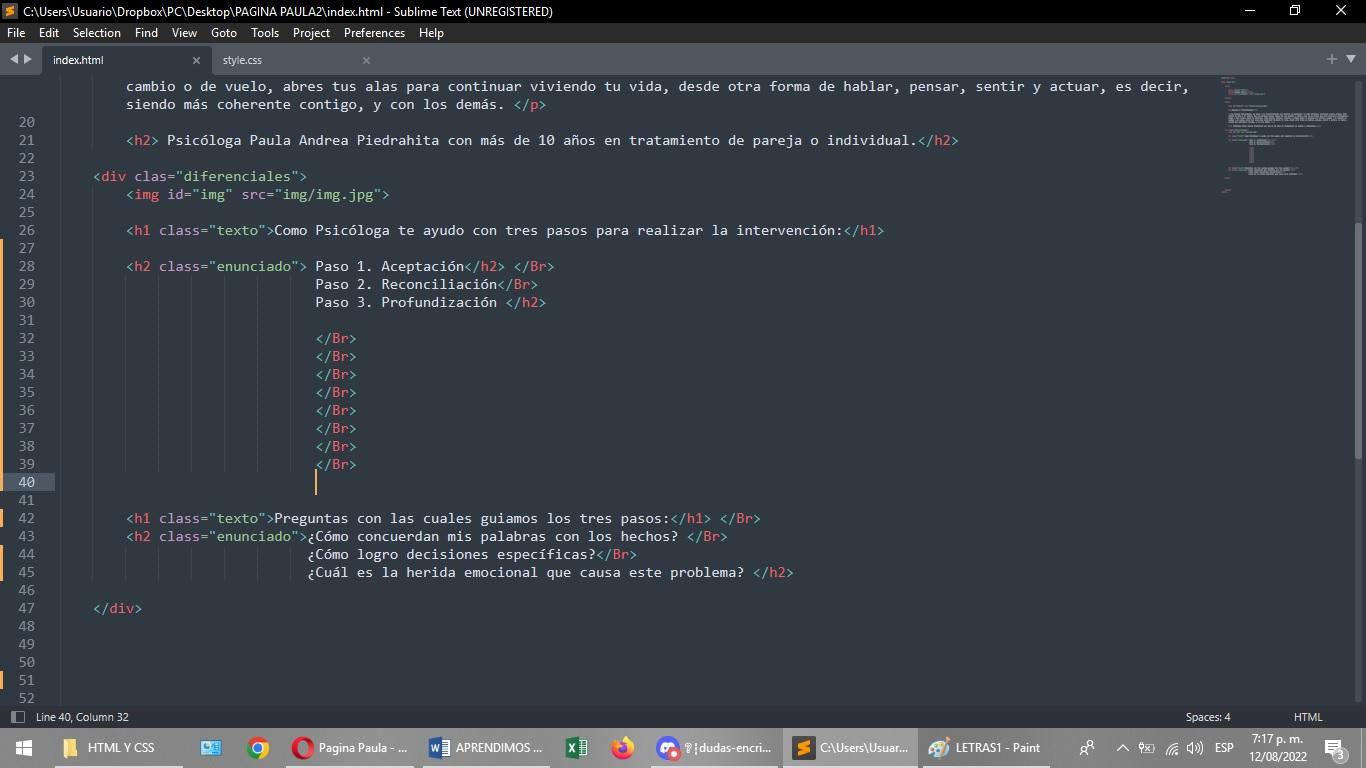
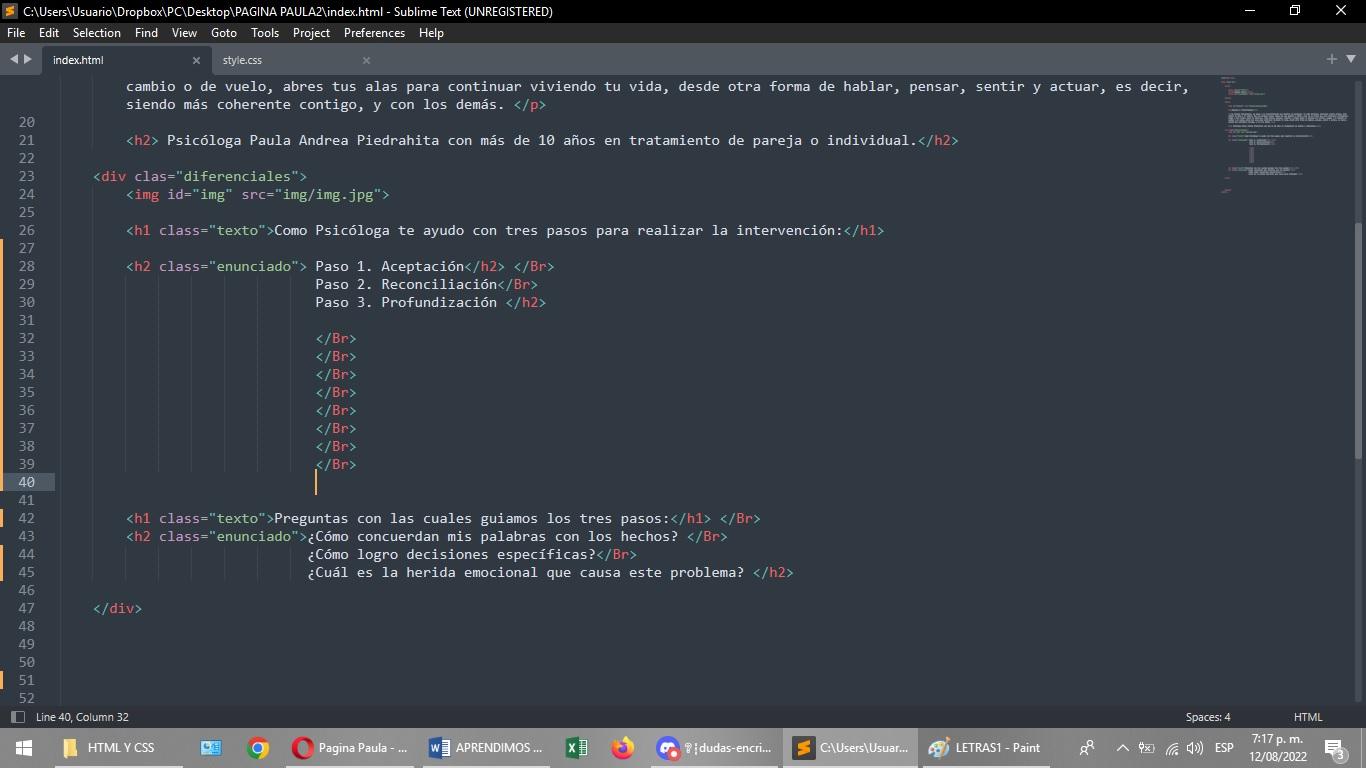
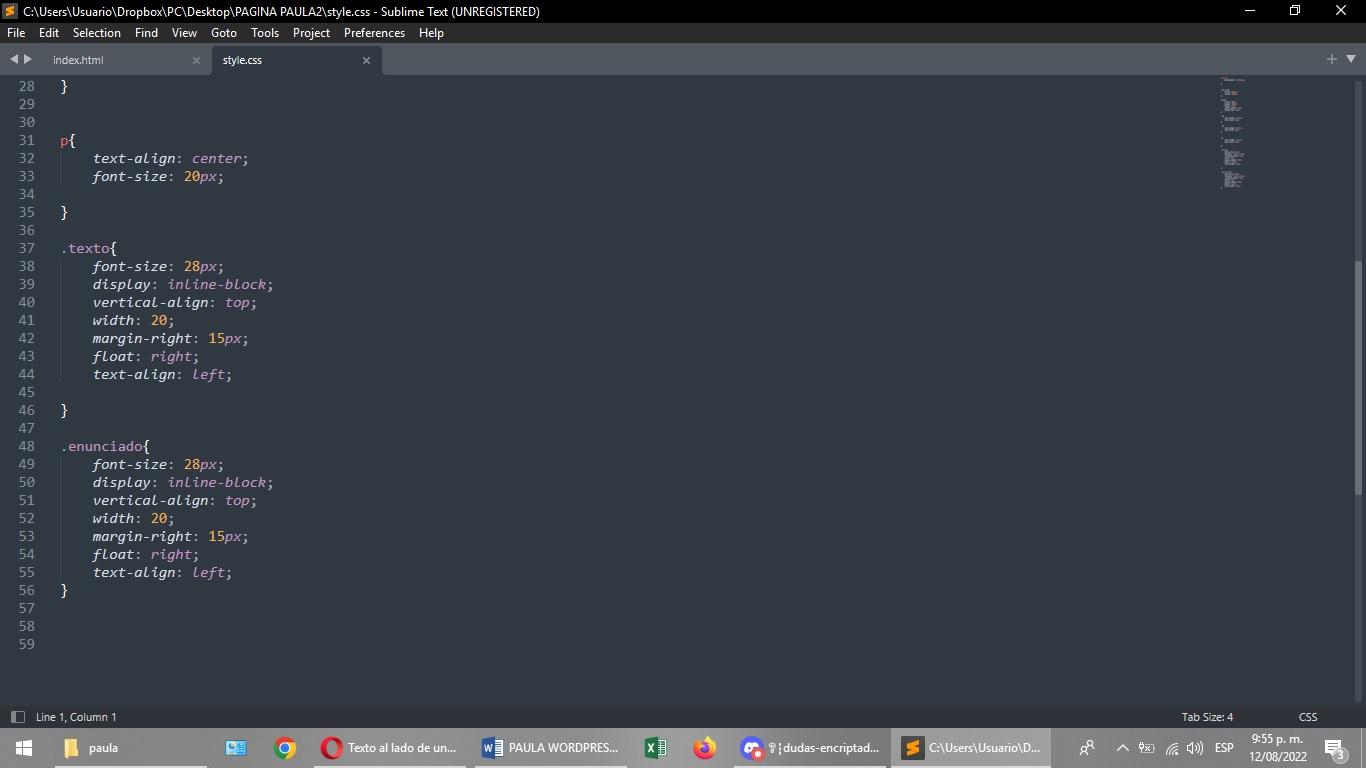
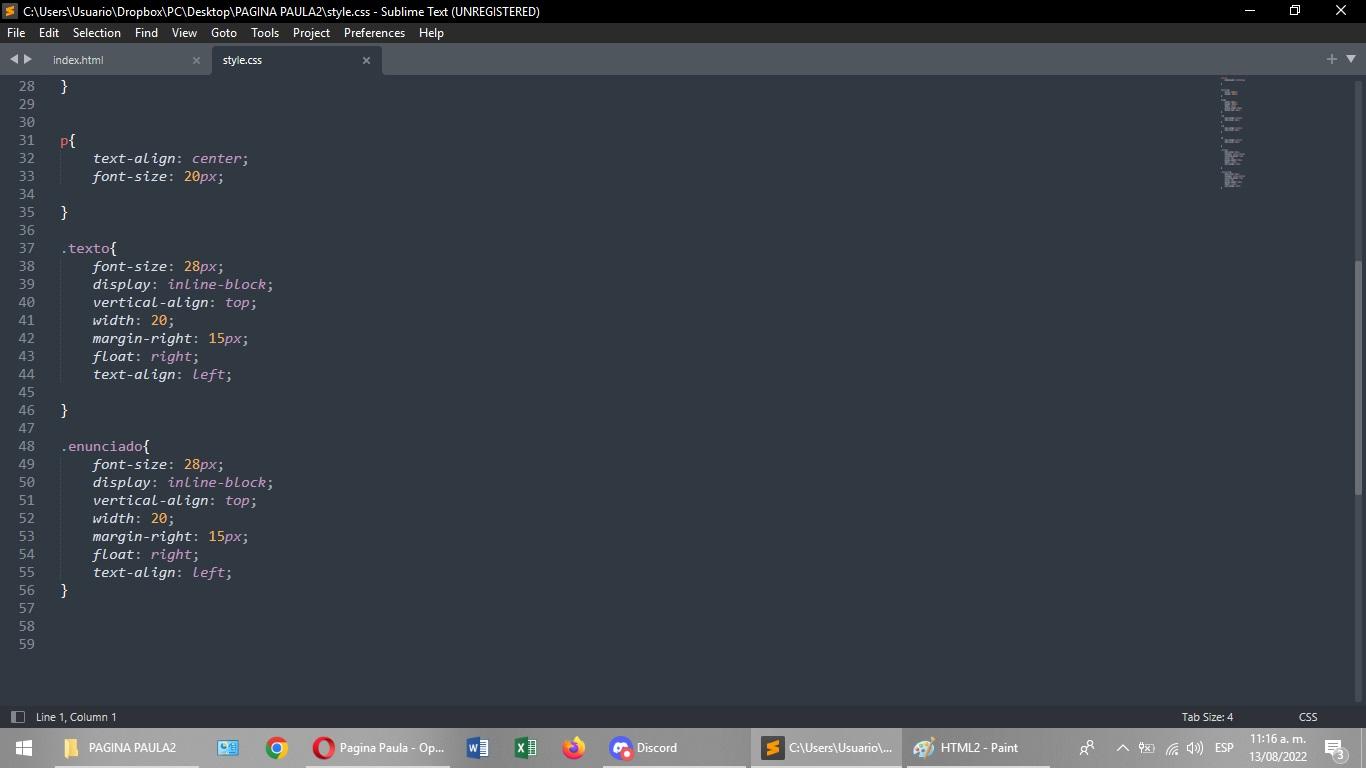
</div>Otra cosa es que no se ve es CSS y tiene una clase mal definida clas="diferenciales falta una s
Buenas noches. Las clases que tiene el archivo en html y como las puse en css?
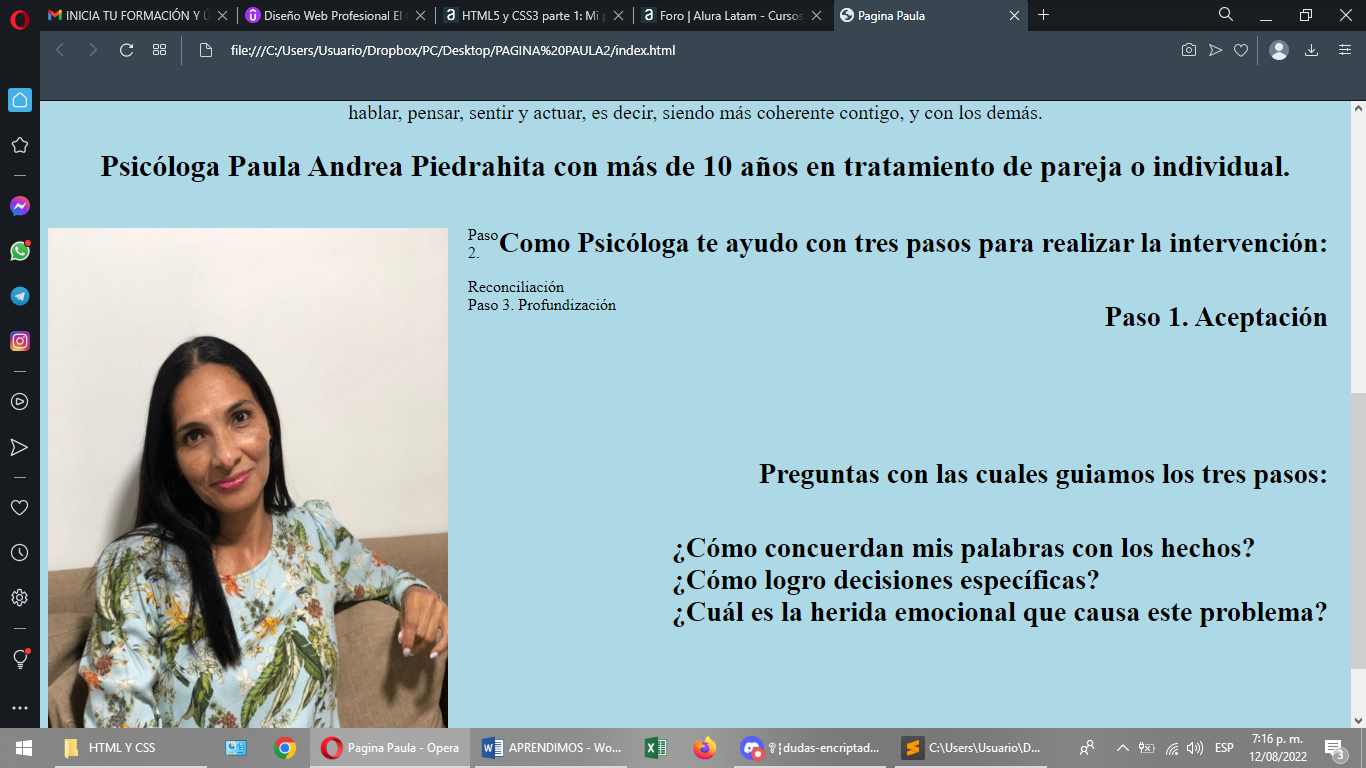
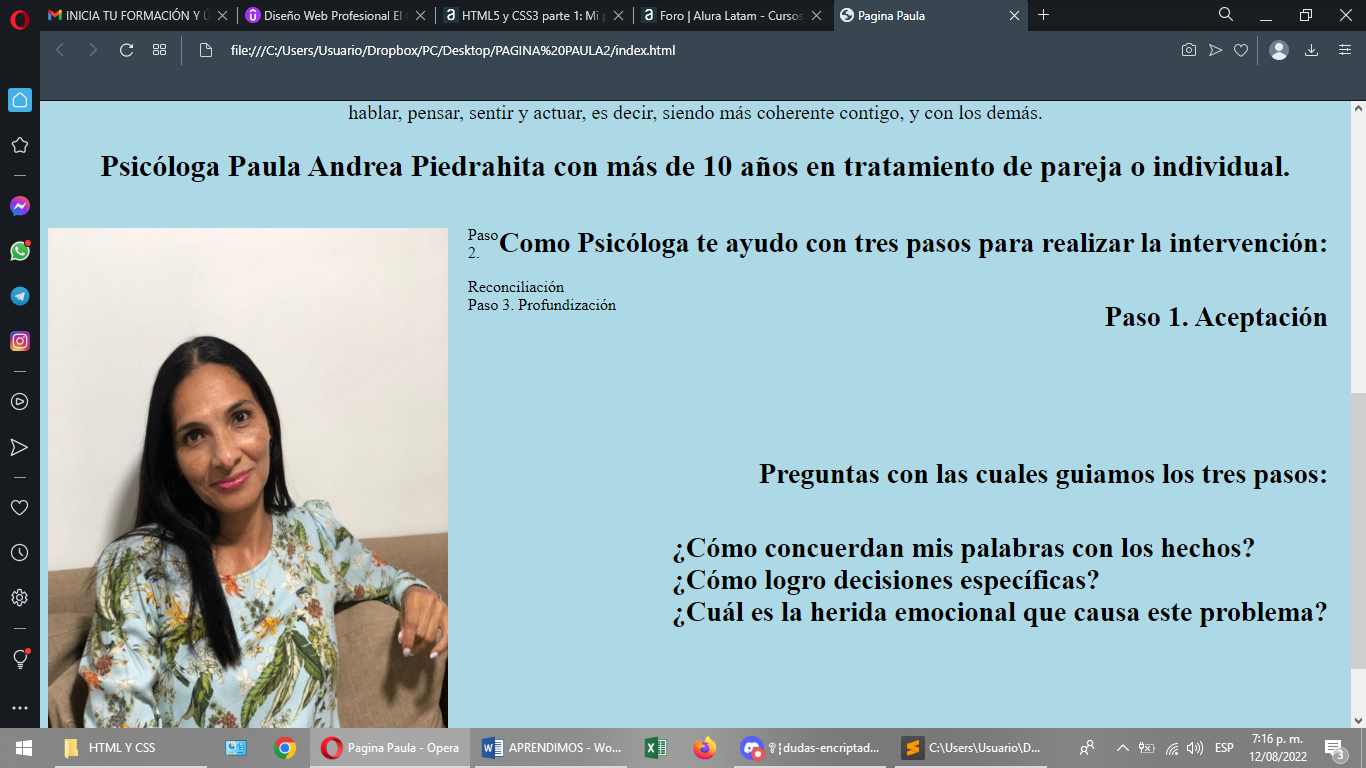
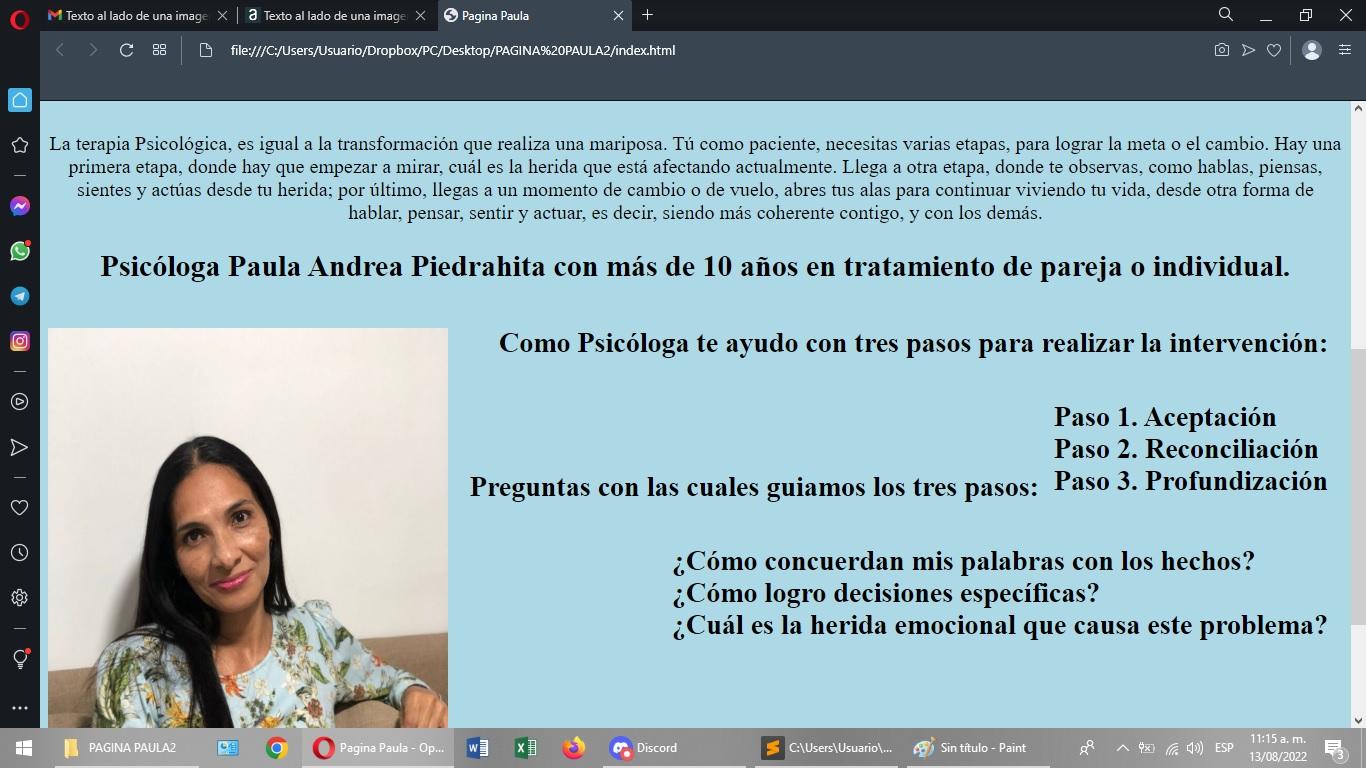
 y así no se por que no me dan??
y así no se por que no me dan??




Buenos días. Ya realice el cambio, mejoro pero todavía no quedo bien?
los pasos que tienes en aceptacio...reconciliacion metelos en una etiqueta ul; borrale el h2 que colocaste del lado izquierdo
Buenas tardes. Ya soluciones el problema. Muchas gracias por su atención.