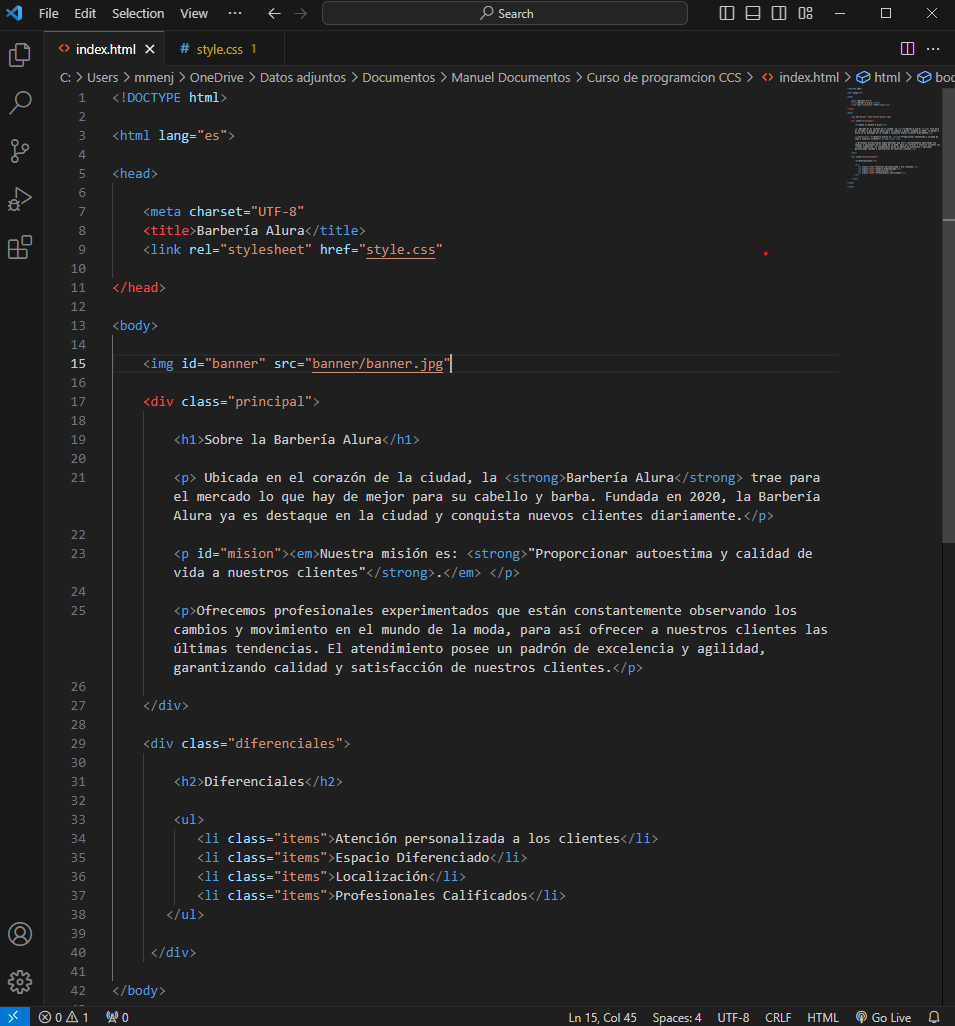
por algún motivo el archivo me reconoce la etiqueta de Title y la etiqueta de h1 en un color rojo y no aplica los formatos en la presentación HTML en el navegador, pensé que podia ser un tema de escritura asi que rehíce todo el archivo pero al terminar nuevamente me marco esta etiquetas en rojo y no aplica los formatos entonces duplique la etiqueta pero la deje vacia, en este caso las etiquetas vacías pasaron a tener color rojo y las etiquetas (title y h1) que contienen texto pasaron a color normal y se aplicaron los cambios de los formatos en el navegador, no creo esta sea la solucion correcta aunque me ha resuelto el problema pero quería saber si alguno tuvo este problema y como lo soluciono.





 te creara el siguiente cuerpo de html
te creara el siguiente cuerpo de html