
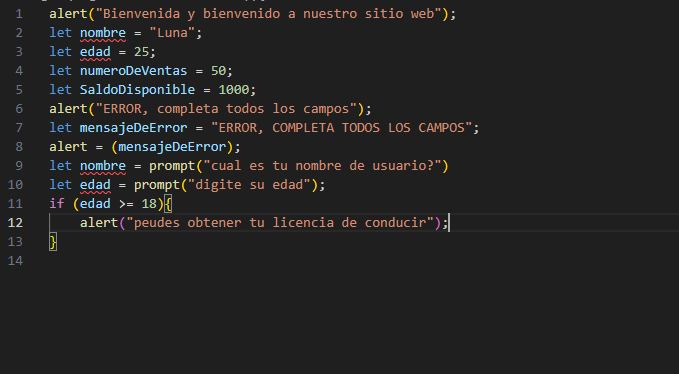
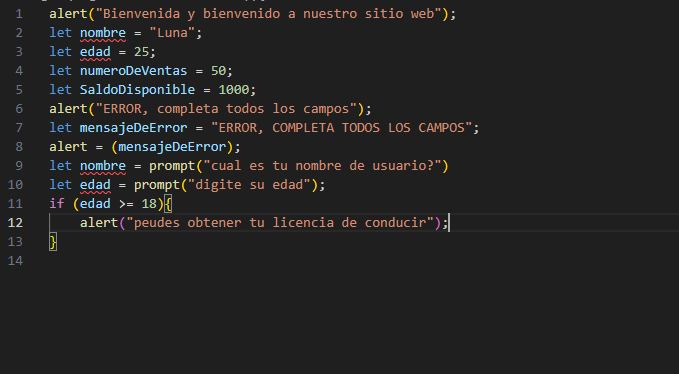
alguien me puede ayudar que esta mal en mi codigo? es que no se por que no se ejecuta la ultima alerta y el por que se pone que las variables nombre y edad estan equivocadas? tenog que cambiarle el nombre de la variable?

alguien me puede ayudar que esta mal en mi codigo? es que no se por que no se ejecuta la ultima alerta y el por que se pone que las variables nombre y edad estan equivocadas? tenog que cambiarle el nombre de la variable?
Es preferible que no utilices una variable que anteriormente ya usaste, en el caso de nombre y edad utiliza otros nombres para ellas, por ejemplo puedes usar las variables Nombre y Edad (o las que tu prefieras), para el lenguaje de JS ya son variables diferentes, y tal vez por este mismo error de las variables no se ejecuta la alerta.
Justo lo que comentó Jesus, al usar el mismo nombre de una variable 2 veces genera un conflicto de declaraciones, es como tener 2 hijos y a los 2 llamarles del mismo nombre, te vas a confundir y suponiendo que son gemelos, no los vas a poder identificar y asignarles, por decir, tareas especificas.
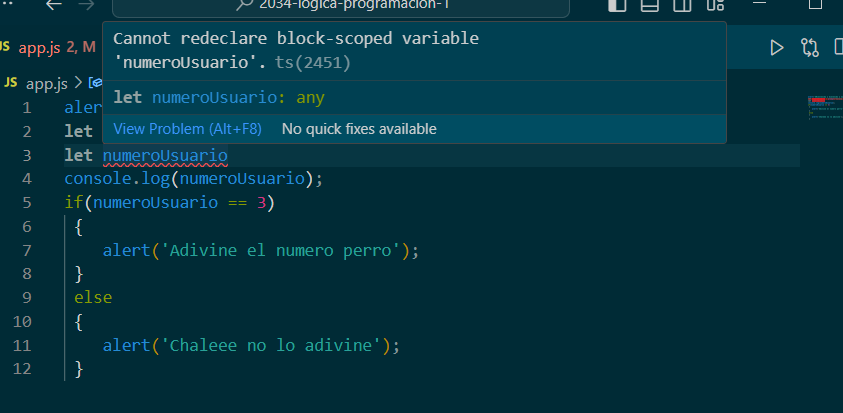
Otro tip, si el cursor lo colocas encima de las variables que te generan errores puedes observar cual es el error que aloja, ejemplo:

Si no puedes visualizar el error de la misma manera que acabo de mostrar, te recomiendo instalar la extension de "Error lens" en VSC
Hola, Jesus. Espero este bien.
Lo que ocurre es que estas intentando declarar de nuevo una variable que se encuentra en el mismo alcance. En este caso, las variables de tipo LET tiene un alcance de tipo bloque. Entonces, al ejecutar el código se producira el siguiente error:
let nombre = "Juan";
// "SyntaxError: Identifier 'nombre' has already been declared
let nombre = "Jesus";
Lo que debe de hacer es una re-asignación. Para este caso no debes de declarar de nuevo el tipo de variable (var, let, const..). Sino, simplemente poner el nombre de la variable seguido del nuevo valor que le deseas otorgar.
let nombre = "Juan"
// Nuevo valor para la variable nombre.
nombre = "Jose"
Si deseas saber mas información acerca de esto, puedes revisar el siguiente link: https://developer.mozilla.org/es/docs/Web/JavaScript/Reference/Statements/let