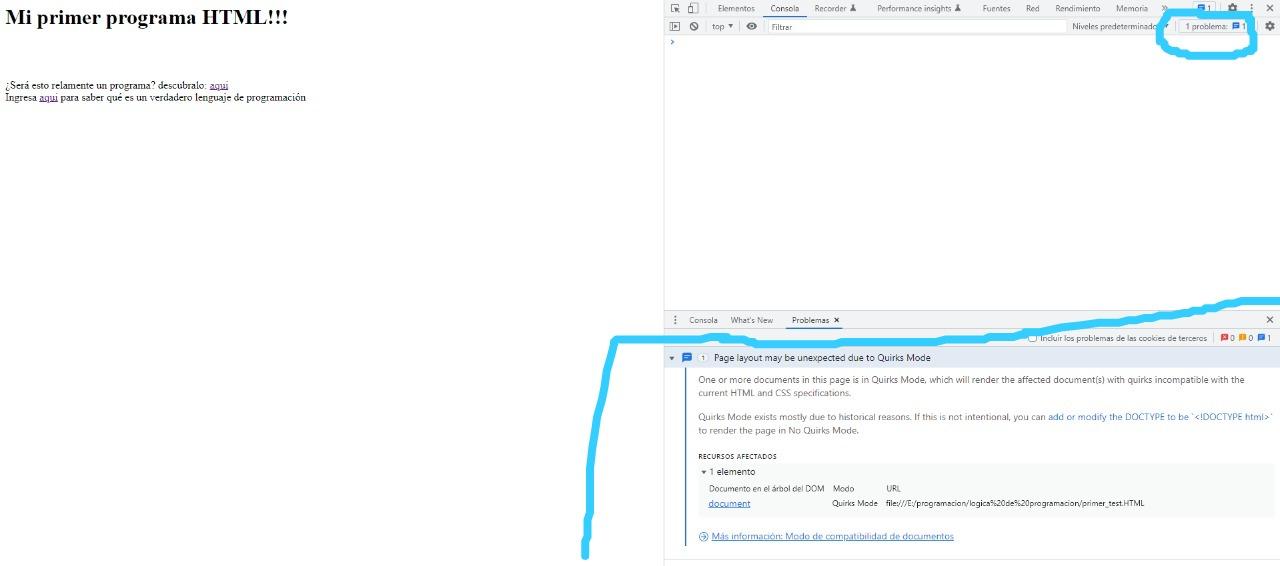
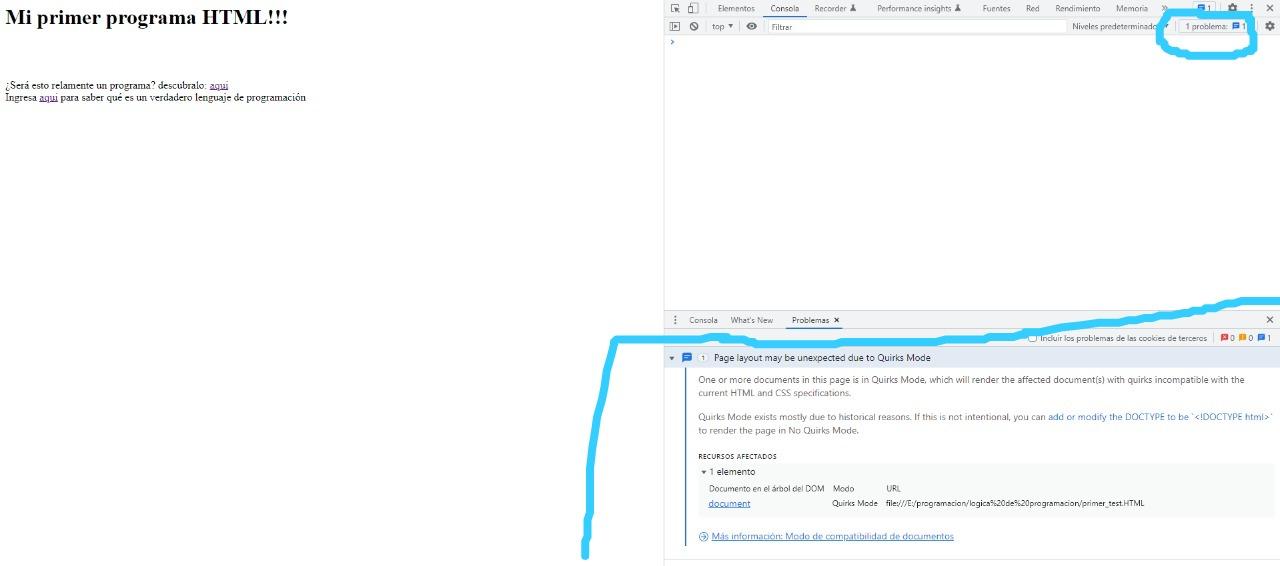
Luego de realizar el mismo proceso que el profesor Christian Velasco me queda un error que no logro entender  . Desde ya muchas gracias.
. Desde ya muchas gracias.
Luego de realizar el mismo proceso que el profesor Christian Velasco me queda un error que no logro entender  . Desde ya muchas gracias.
. Desde ya muchas gracias.
Hola Lucio:
Modo Quirks y Modo Estándar
En los viejos días de la web, las páginas eran comúnmente escritas de dos formas: Una para navegador Netscape y otra para Microsoft Internet Explorer. Cuando los estándares de la web fueron creador por W3C, los navegadores no sólo empezaron a utilizarlos, tan pronto lo hicieron romperían los más existentes sitios en la Web. Sin embargo los navegadores introdujeron dos modos para tratar los nuevos estándares que cumplan que los sitios diferentemente de los viejos legados de sitios.
Ahora hay tres modos usados por los motores de diseño en los navegadores web: modo quirks (caprichoso), modo casi estándar, y modo estándar completo. En el modo quirks, el diseño emula el comportamiento no estandar de Navigator 4 e Internet Explorer 5 para Windows que es lo requerido para no romper contenido ya existente en la Web. En modo estándar completo, el comportamiento es (o debería ser) el descrito en las especificaciones HTML y CSS. En modo casi estándar, hay implementados sólo algunos ajustes (quirks) pero no todos. ¿Cómo determinan los navegadores qué modo usar?
Para documentos HTML, los navegadores usan un DOCTYPE al principio del documento para decidir cómo manejarlo y si deben hacerl en modo quirks o estándar. Para asegurarse de que las página usa el modo estándar completo, debes poner el DOCTYPE como en este ejemplo:
El DOCTYPE mostrado en el ejemplo, , es el más simple posible y el recomendado para usar en documentos HTML5. Y solucionará el error. Espero que la explicación te sea de ayuda. Saludos, Silvina estudiante de ONE.