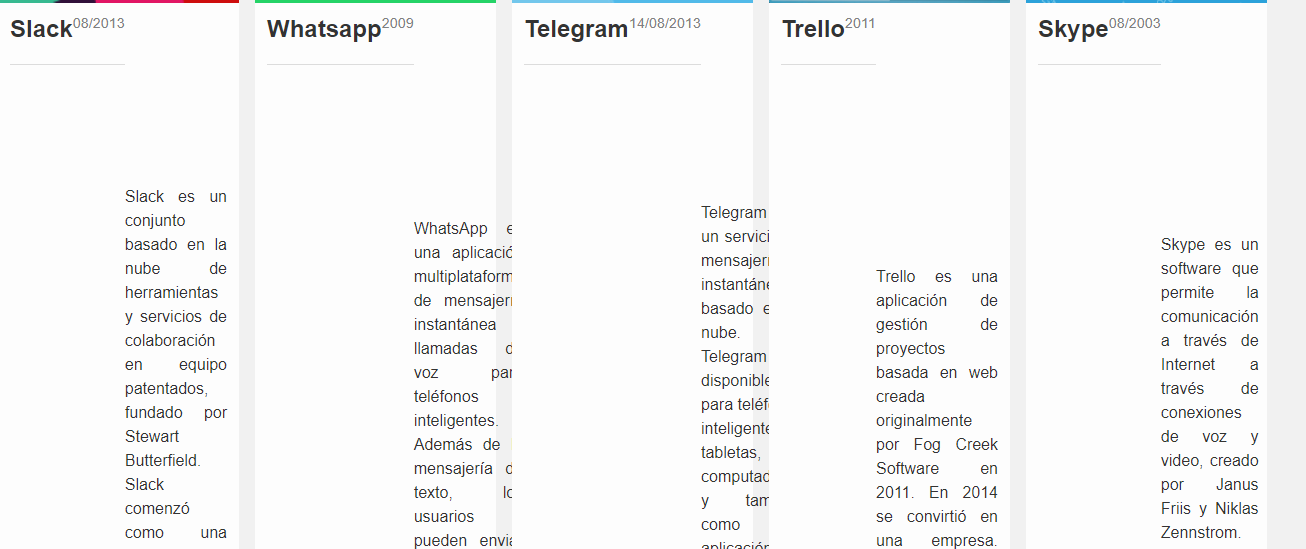
En la parte de la seccion de populares segun yo hice todo bien pero luego de que corregi el error de "grid-template-rows" por "grid-template-areas" siguio el contenido de la descripcion mal alineado, alguien me podría ayudar con esto? jajaja
Gracias anticipadas Aquí el codigo css:
.populares {
padding: 3rem 2rem;
}
.populares__card {
background: #fdfdfd;
display: grid;
grid-template-areas:
"card-imagen"
"card-base";
grid-template-columns: 100%;
grid-template-rows: 173px auto;
margin-right: 1rem;
width: calc(20% - 1rem);
}
.populares__card:last-child {
margin-right: 0;
}
.populares__card___imagen {
grid-area: card-imagen;
height: 100%;
width: 100%;
}
.populares__card___base {
display: grid;
grid-area: card-base;
grid-row-gap: .5rem;
grid-template-areas:
"card-header"
"card-descripcion";
grid-template-rows: 50px auto;
padding: .75rem;
}
.populares__card___descripcion {
display: flex;
flex-wrap: wrap;
grid-area: card-descrpcion;
padding: 5rem 0rem;
}
.populares__contenido {
display: flex;
flex-wrap: wrap;
padding: 1rem 0rem;
}
.populares__card___titulo {
color: #333;
font-size: 1.5rem;
}
.populares__card___data {
color: #808080;
font-size: .9rem;
}
.populares__card___descripcion {
color: #333;
line-height: 1.5;
margin: 1rem 0;
text-align: justify;
}
.populares__titulo {
font-weight: 500;
}
.populares__icon {
margin-right: .25rem;
}
.populares__card___header {
border-bottom: 1px solid #dcdcdc;
display: flex;
justify-content: space-between;
}
.populares__boton {
background: transparent;
border: none;
color: #333;
}Adjunto imagen del contexto: