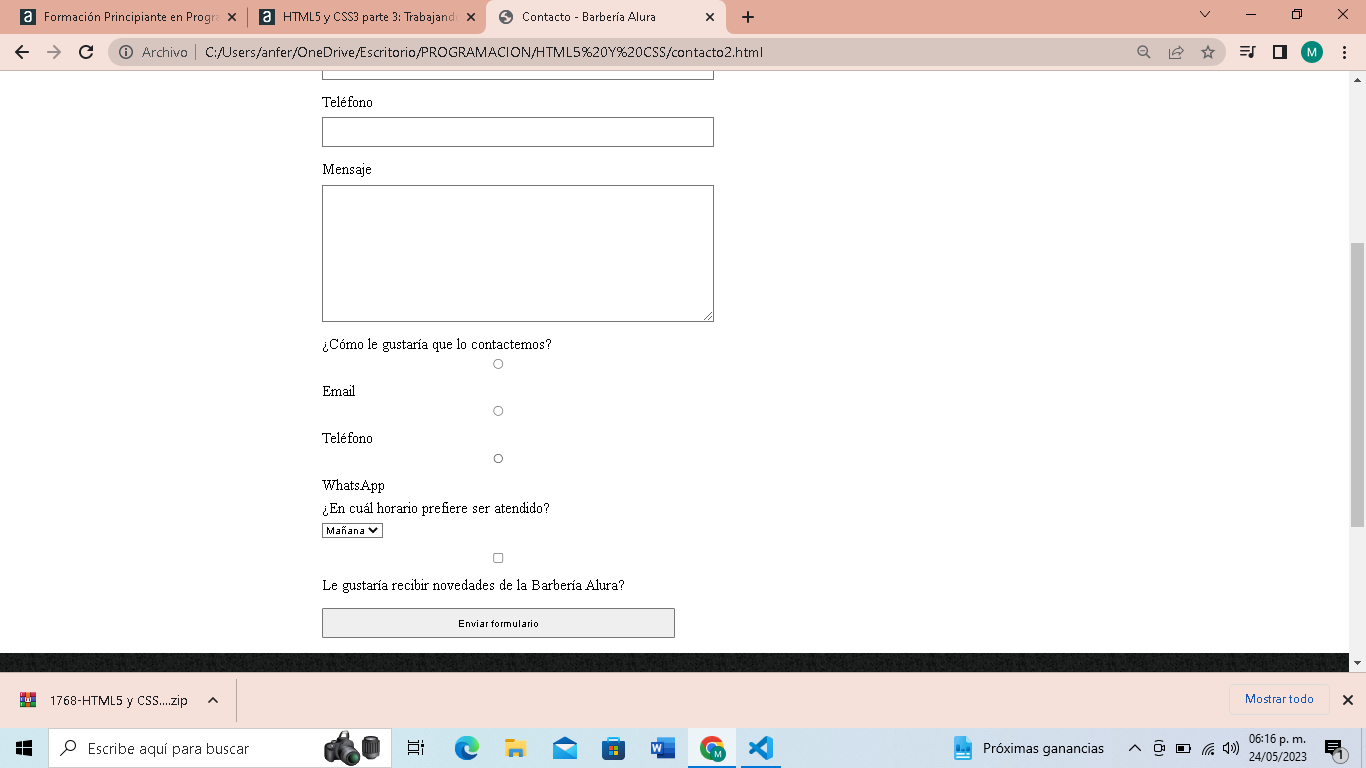
 Estoy teniendo un problema en que la parte donde esta las forma de contacto no sean arregladas como se debe, estan desordenadas, he rectificado mi codico junto con el algunos compañero que han compartido sus dudas, intente hacerlo con clases pero al momento de avanzar en los videos se utilizaban mas clases asi que esta es mi dudasi alguien pueda saber cual es mi error tambien mostrare mi codigo por si algo estoy omitiendo
Estoy teniendo un problema en que la parte donde esta las forma de contacto no sean arregladas como se debe, estan desordenadas, he rectificado mi codico junto con el algunos compañero que han compartido sus dudas, intente hacerlo con clases pero al momento de avanzar en los videos se utilizaban mas clases asi que esta es mi dudasi alguien pueda saber cual es mi error tambien mostrare mi codigo por si algo estoy omitiendo
mi código es:
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" id="nombreapellido" class="input-padron">
<label for="correo">Correo Electrónico</label>
<input type="text" id="correo" class="input-padron">
<label for="telefono">Teléfono</label>
<input type="text" id="telefono" class="input-padron">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input-padron"></textarea>
<div>
<p>¿Cómo le gustaría que lo contactemos?</p>
<label for="radio-email"><input type="radio" name="contacto" value="email" id="radio-email">Email</label>
<label for="radio-telefono"><input type="radio" name="contacto" value="telefono" id="radio-telefono">Teléfono</label>
<label for="radio-whatsapp"><input type="radio" name="contacto" value="whatsapp" id="radio-whatsapp">WhatsApp</label>
</div>
<div>
<p>¿En cuál horario prefiere ser atendido?</p>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</div>
<label class="checkbox"><input type="checkbox">Le gustaría recibir novedades de la Barbería Alura?</label>
<input type="submit" value="Enviar formulario">
</form>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copyright">©Copyright Barbería Alura - 2020</p>
</footer>
</body> 



