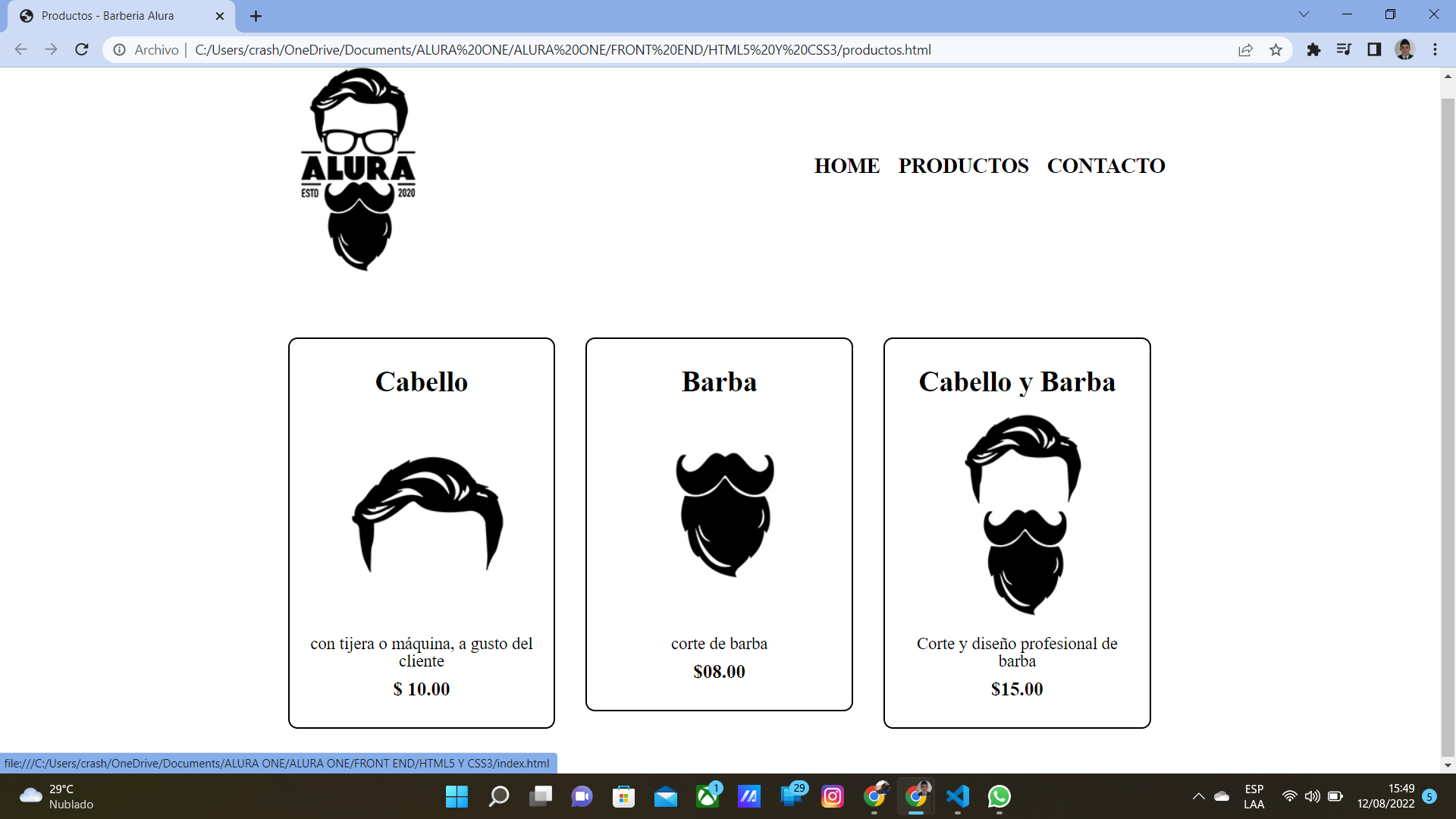
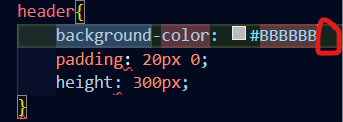
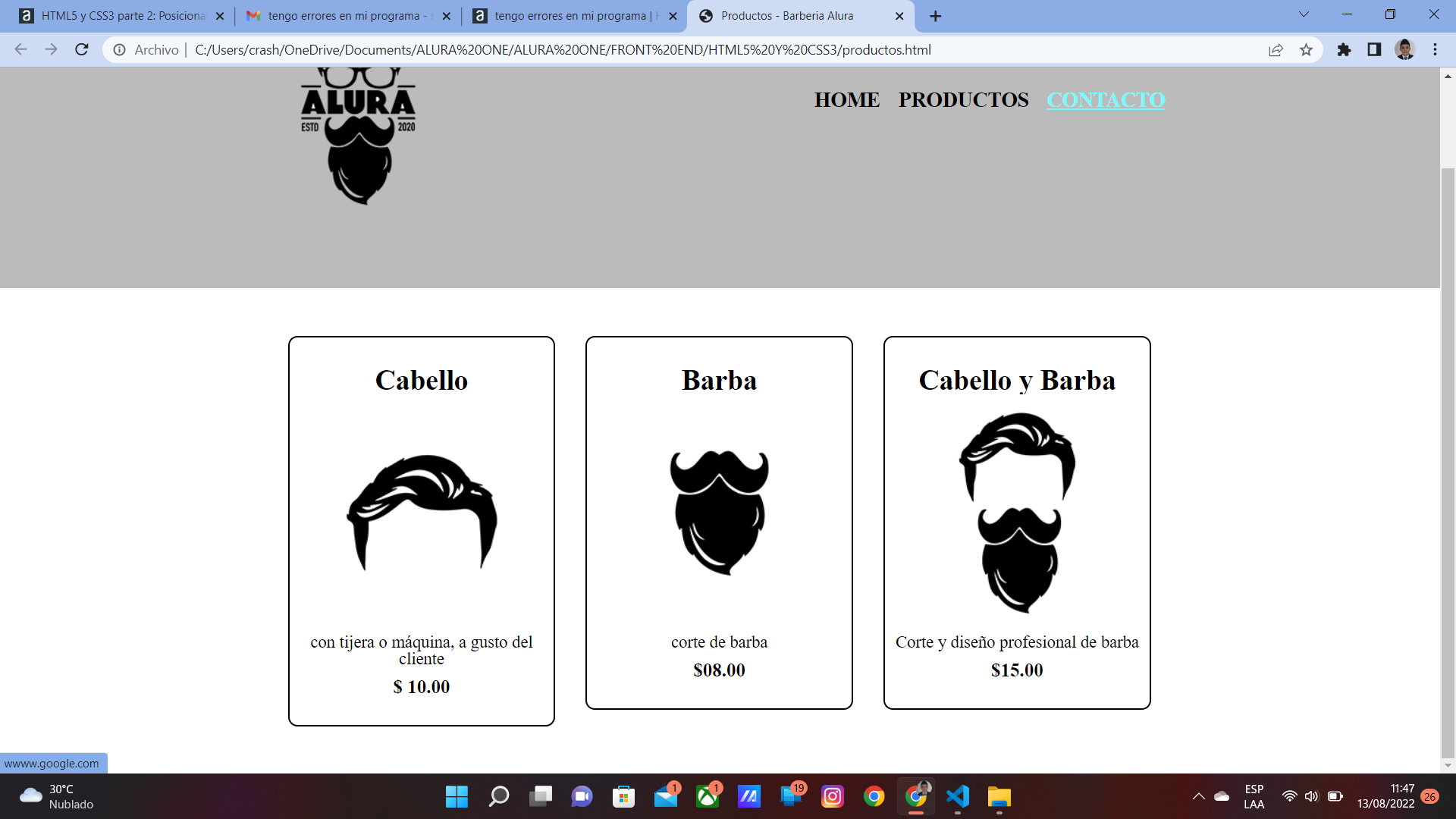
hola buenas tardes comunidad, quiero compartir mi codigo y imagen de pantalla, quiero que me oriente donde puedo hallar o regalarme un tip para yo arreglar mi programa, los errores que tengo es en el color de fondo de mi head, no aparece el color de fondo, el otro error es que cuando paso mi mouse sobre los items de los productos no aparece ese tal color como lo explica el profesor o al que a él le aparece, ya sea para los items de productos y para la parte del head que estan los objetos home, productos, contactos. espero me pueda orientar y con mucha humildad quiero que me de ese impulso de seguir avanzando, me siento aveces perdido por que jejeje soy novato en esto y no tengo ese ojo para detectar tales errores como lo es ya un profesional .

codigo Css3
header{
background-color: #BBBBBB
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0px;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase; /*para que utilizamos uppercase?*/
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a :hover{
color:#c78c19;
text-decoration:underline ;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
/* background: #CCCCCC solo lo usamos para identificar el marco del item con el color agregado*/
margin: 0 1.5%; /*para separar de la zona vertical y zona lateral del espaciamiento de los items, 0 vertical y 1.5 laterales */
padding: 30px 20px; /*para dar espaciamiento interno del item */
box-sizing: border-box; /* tamaño de la caja*/
border: 2px solid #000000;
/*border-top-left-radius:10px;
border-top-right-radius:10px ;
border-bottom-right-radius:10px ;
border-bottom-left-radius:10px ;*/ /* o tambien podemos utilizar todos los border-radius en un solo lugar como lo haré abajo de esta linea */
border-radius: 10px; /*para darle el bordem esquinero al marco de cada item de productos */
/*border-color:#000000; tambien puede realizarse asi el borde de nuestros items
border-width: 2px;
border-style: solid; /*linea solida del marco */
}
.productos h2{
font-size: 30px; /*con font-size se cambia el tamaño de la letra */
font-weight: bold;
}
.producto-descripcion{
font-size:18px ;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px; /*para separar la descripcion producto - precio */
}comparto codigo Html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Productos - Barberia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="http://wwww.google.com">Contacto</a></li>
</ul>
</nav>
</div>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="imagenes/cabello.jpg">
<p class="producto-descripcion">con tijera o máquina, a gusto del cliente </p>
<p class="producto-precio">$ 10.00</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenes/barba.jpg">
<p class="producto-descripcion">corte de barba</p>
<p class="producto-precio">$08.00</p>
</li>
<li>
<h2>Cabello y Barba</h2>
<img src="imagenes/cabello+barba.jpg">
<p class="producto-descripcion">Corte y diseño profesional de barba</p>
<p class="producto-precio">$15.00</p>
</li>
</ul>
</main>
</header>
</body>
</html>




 comparto mi codigo nuevamente
comparto mi codigo nuevamente