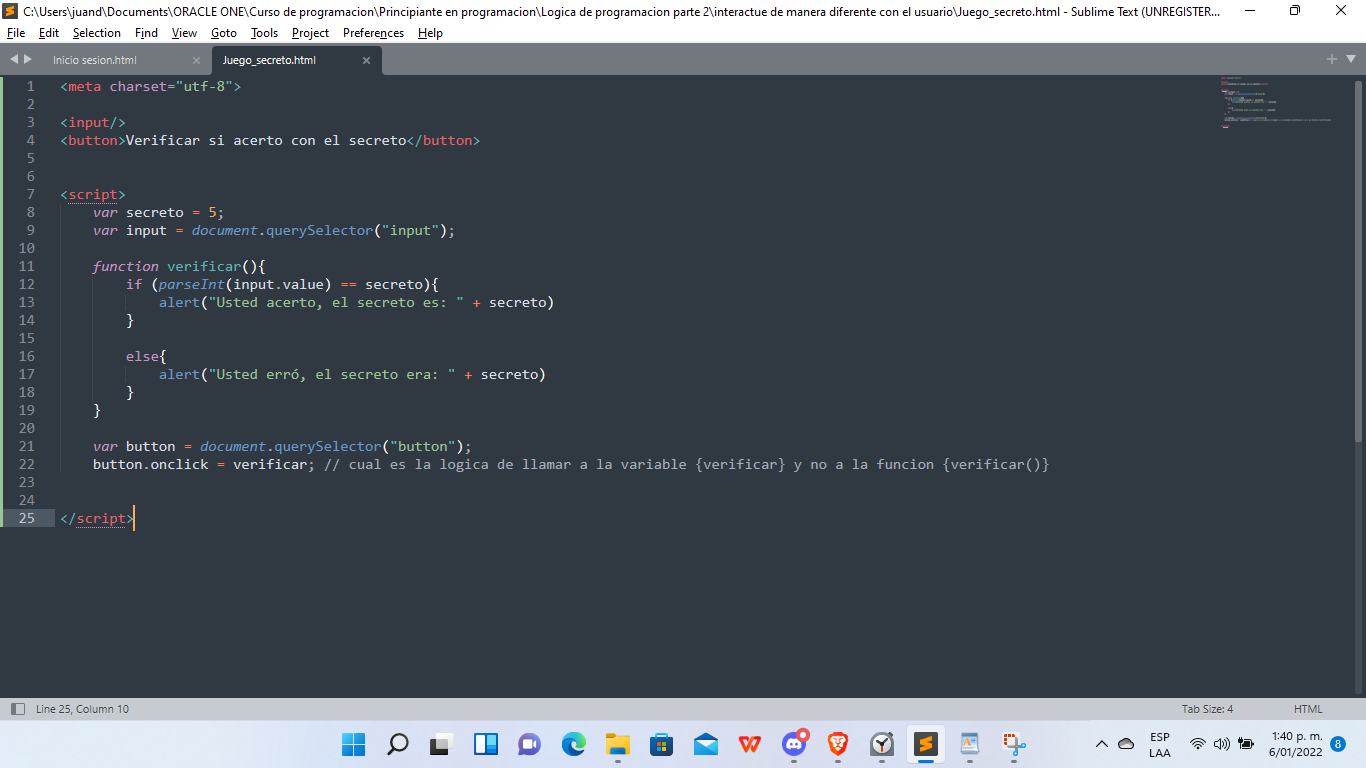
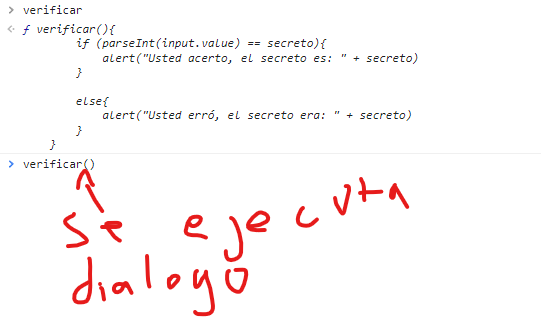
 Por otra parte tengo entendido que cuando uno llama a la variable {verificar} el navegador automaticamente lo cataloga como una funcion y trae el codigo.
pero cuando se llama {verificar()} el navegador ejecuta la funcion y trae el pop up. ¿ porque?
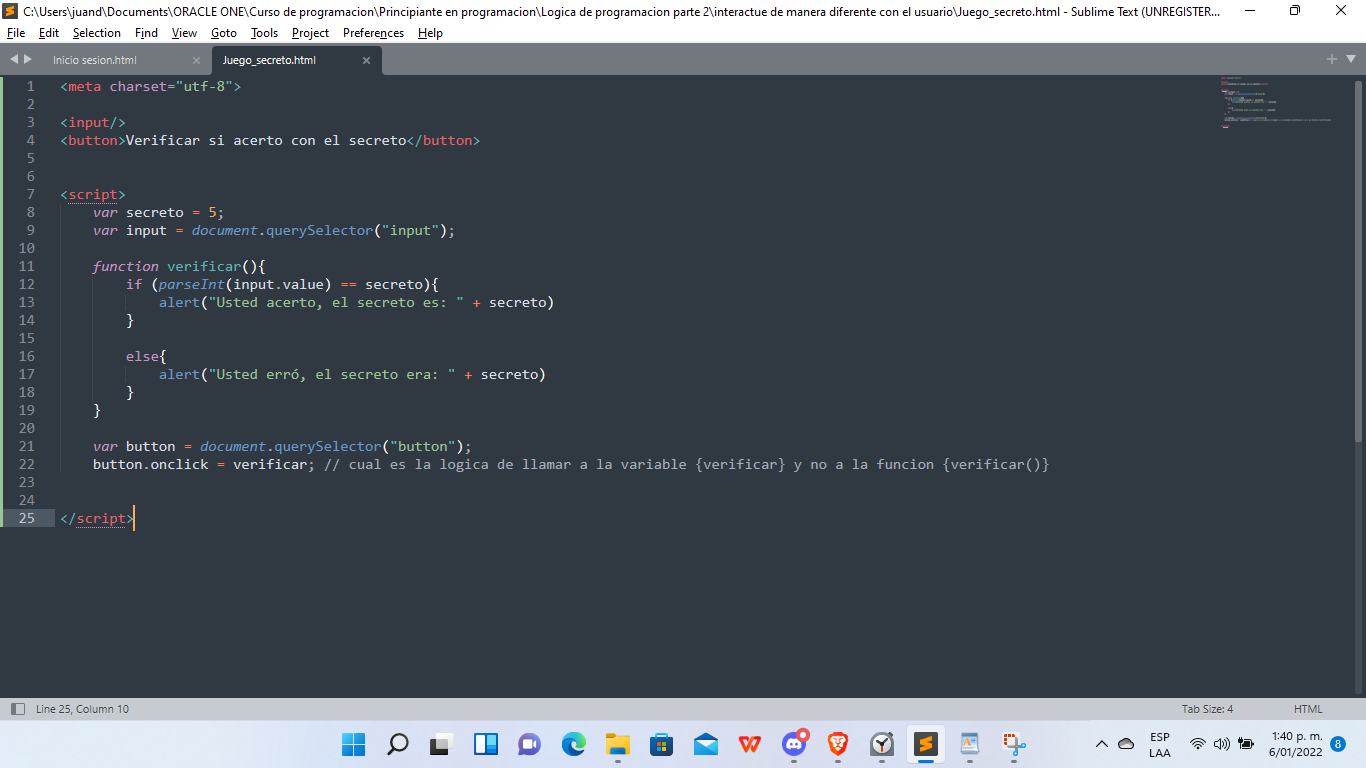
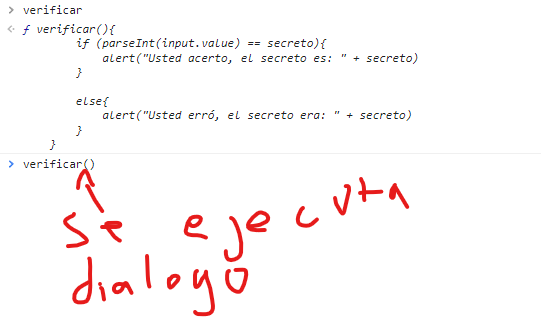
Por otra parte tengo entendido que cuando uno llama a la variable {verificar} el navegador automaticamente lo cataloga como una funcion y trae el codigo.
pero cuando se llama {verificar()} el navegador ejecuta la funcion y trae el pop up. ¿ porque?
 Por otra parte tengo entendido que cuando uno llama a la variable {verificar} el navegador automaticamente lo cataloga como una funcion y trae el codigo.
pero cuando se llama {verificar()} el navegador ejecuta la funcion y trae el pop up. ¿ porque?
Por otra parte tengo entendido que cuando uno llama a la variable {verificar} el navegador automaticamente lo cataloga como una funcion y trae el codigo.
pero cuando se llama {verificar()} el navegador ejecuta la funcion y trae el pop up. ¿ porque?
Hola Juan, esto sucede porque los parentesis "ejecutan" (por decirlo así) a la función inmediatamente. Sino se colocan los parentesis la función solo estará siendo "referenciada" a la espera de un evento. Mira el siguiente ejemplo:
function muestraMensaje() {
alert("Han transcurrido 3 segundos desde que me programaron");
}
setTimeout(muestraMensaje, 3000); //Aquí no tiene parentesis por lo cual no se ejecutará hasta que se cumpla el evento setTimeout es decir, pasen 3000 milisegundos.
//luego colocale parentesis y mira lo que pasaUn saludo
Muy buena pregunta Juan, excelente respuesta Luis, lo difícil a mi parecer es que hay que saber en qué momento no se debe colocar los paréntesis en tu codigo para que no de error...
Saludos a todos,
Excelente ejemplo Luis, a mi manera de entender esto, cuando establecemos paréntesis al llamar la función, ésta se ejecuta inmediatamente, mientras que si omitimos los paréntesis, ésta se ejecutará cuando el evento "click" ocurra.