En realidad, debes definir cada sección de tu código. Contra más ID, Class, etc. tengas en tu código, más control. Una sección puede estar definida como display grid y otra como flex, block, inline, etc.
Incluso el padre puede estar con un display o los hijos con otro display.
¿Habría que definir grid-template-areas en .contenido y luego definir grid-area a sus elementos hijos?
Así como está tu código si. Luego a los componentes hijos tu puedes definir otro tipo de display, dependiendo que es lo que necesites.
¿Cambiaría la responsibidad del pié de página por ejemplo en el cual no está definido el grid-area?
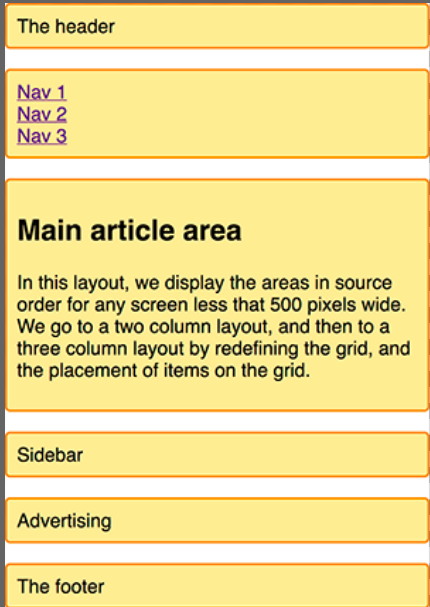
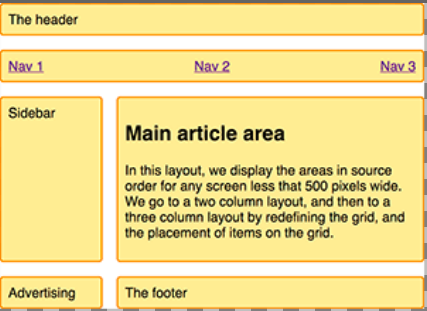
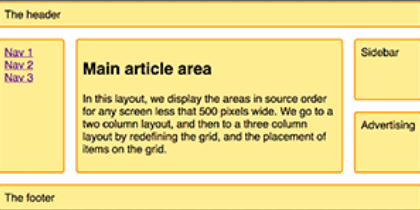
Mira, comparto código para que veas que en dispositivos pequeños la configuración actúa de una manera y en grandes de otra:
Si observas, en dispositivos mayores a 600px, el footer (rodapie) no cubre todo el ancho.
Por lo tanto, es aconsejable que definas todas las áreas en tu código.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {
height: 100%;
}
/*
Esta es la configuración inicial. Está pensado para celular
*/
.app {
background: #f1f1f1;
display: grid;
grid-template-areas:
"navbar"
"encabezado"
"contenido"
"rodapie";
grid-template-columns: auto;
grid-template-rows: 20px 50px auto 50px;
height: 100%;
}
.navbar {
grid-area: navbar;
background: #424241;
color: #f1f1f1;
}
.encabezado {
grid-area: encabezado;
background: #d2f827;
}
.contenido {
display: grid;
grid-area: contenido;
background: #54e1fa;
}
.rodapie {
background: #e2b9dd;
grid-auto-rows: auto;
}
/*
Esta es la configuración para dispositivos mayores a 600px.
Ejemplo: una tablett o computadora
*/
@media (min-width: 600px) {
.app {
display: grid;
grid-template-areas:
"navbar encabezado"
"navbar contenido"
"rodapie rodapie";
grid-template-rows: 50px auto 50px;
grid-template-columns: 200px auto;
}
}
</style>
</head>
<body>
<div class="app">
<nav class="navbar">NavBar</nav>
<header class="encabezado">Encabezado</header>
<main class="contenido">Contenido</main>
<footer class="rodapie">Rodapie</footer>
</div>
</body>
</html>
Saludos.
PD1: si estoy respondiendo es porque me hice un tiempo y no me molesta las preguntas.
PD2: estas utilizando React?