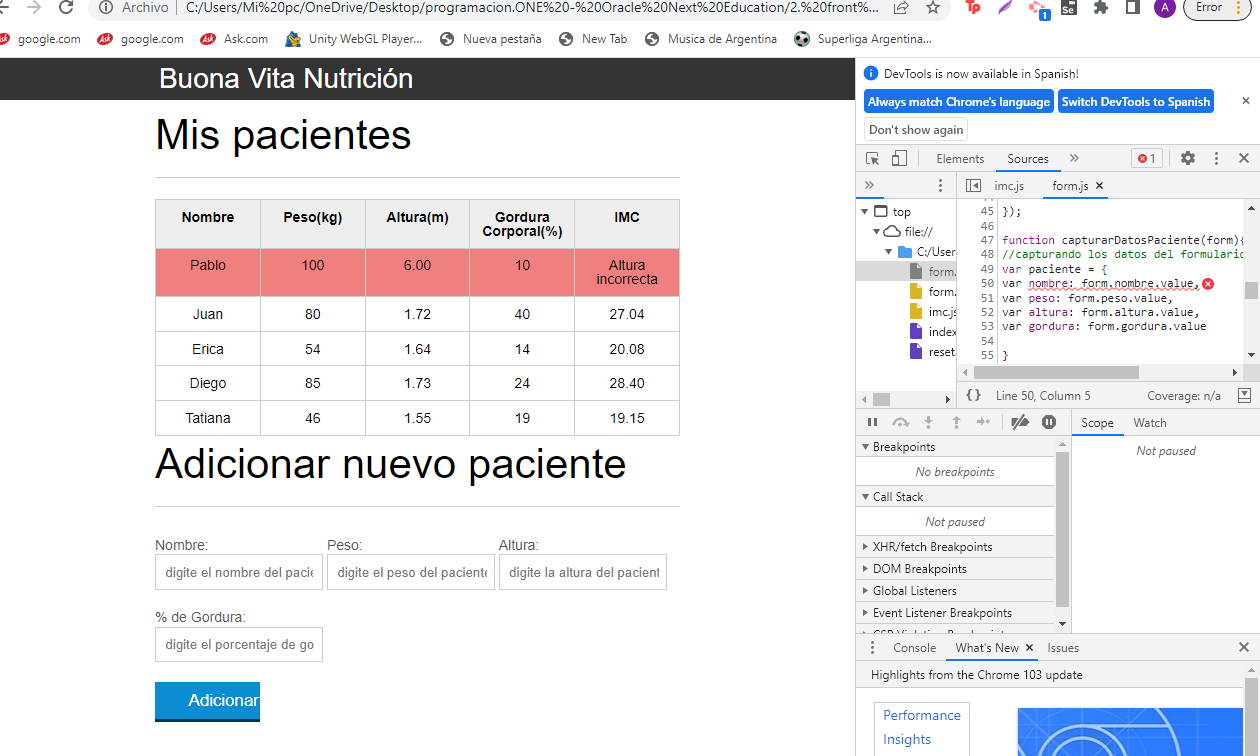
Hola, en la consola me indica que hay un error en la function donde se encuentra form.nombre.value, yo no encuentro el error ¿En que me estoy equivocando?

HTML:
</head>
<body>
<header>
<div class="container">
<h1 class = "titulo">Buona Vita Nutrición</h1>
</div>
</header>
<main>
<section class="container">
<h2>Mis pacientes</h2>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Peso(kg)</th>
<th>Altura(m)</th>
<th>Gordura Corporal(%)</th>
<th>IMC</th>
</tr>
</thead>
<tbody id="tabla-pacientes">
<tr class="paciente">
<td class="info-nombre">Pablo</td>
<td class="info-peso">100</td>
<td class="info-altura">6.00</td>
<td class="info-gordura">10</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Juan</td>
<td class="info-peso">80</td>
<td class="info-altura">1.72</td>
<td class="info-gordura">40</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Erica</td>
<td class="info-peso">54</td>
<td class="info-altura">1.64</td>
<td class="info-gordura">14</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nombre">Diego</td>
<td class="info-peso">85</td>
<td class="info-altura">1.73</td>
<td class="info-gordura">24</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Tatiana</td>
<td class="info-peso">46</td>
<td class="info-altura">1.55</td>
<td class="info-gordura">19</td>
<td class="info-imc">0</td>
</tr>
</tbody>
</table>
</section>
</main>
<section class="container">
<h2 id="titulo-form">Adicionar nuevo paciente</h2>
<form id= "form-adicionar">
<div class="grupo">
<label for="nombre">Nombre:</label>
<input id="nombre" name="nombre" type="text" placeholder="digite el nombre del paciente" class="campo">
</div>
<div class="grupo">
<label for="peso">Peso:</label>
<input id="peso" name="peso" type="text" placeholder="digite el peso del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="altura">Altura:</label>
<input id="altura" name="altura" type="text" placeholder="digite la altura del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="gordura">% de Gordura:</label>
<input id="gordura" type="text" placeholder="digite el porcentaje de gordura del paciente" class="campo campo-medio">
</div>
<button id="adicionar-paciente" class="boton bto-principal">Adicionar</button>
</form>
</section></body>Js: var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click", function(event){
event.preventDefault();
var form = document.querySelector("#form-adicionar");var paciente = capturarDatosPaciente(form); console.log(paciente);
// crear etiqeutas Tds y tr
var trPaciente = document.createElement("tr");
var tdNombre = document.createElement("td");
var tdPeso = document.createElement("td");
var tdAltura = document.createElement("td");
var tdGordura = document.createElement("td")
var tdImc = document.createElement("td");
//asignar los valores a la propiedad textcontent
tdNombre.textContent = paciente.nombre;
tdPeso.textContent = paciente.peso;
tdAltura.textContent = paciente.altura;
tdGordura.textContent = paciente.gordura;
tdImc.textContent = calcularImc(peso,altura);
// asignacion al tr de los td, y la tabla el tr
trPaciente.appendChild(tdNombre);
trPaciente.appendChild(tdPeso);
trPaciente.appendChild(tdAltura);
trPaciente.appendChild(tdGordura);
trPaciente.appendChild(tdImc);
var tabla = document.querySelector("#tabla-pacientes");
tabla.appendChild(trPaciente);});
function capturarDatosPaciente(form){ //capturando los datos del formulario var paciente = { var nombre: form.nombre.value, var peso: form.peso.value, var altura: form.altura.value, var gordura: form.gordura.value } return paciente; }



 function capturarDatosPaciente(form){
//capturando los datos del formulario
var paciente = {
nombre: form.nombre.value,
peso: form.peso.value,
altura: form.altura.value,
gordura: form.gordura.value
}
return paciente;
}
function capturarDatosPaciente(form){
//capturando los datos del formulario
var paciente = {
nombre: form.nombre.value,
peso: form.peso.value,
altura: form.altura.value,
gordura: form.gordura.value
}
return paciente;
}