Use solo negro y no onsidere las medidas iniciales por tal no me quedo cen trado pero quedo bien y cumple su funcion espero se apoye quienes aun tengan alguna duda

Use solo negro y no onsidere las medidas iniciales por tal no me quedo cen trado pero quedo bien y cumple su funcion espero se apoye quienes aun tengan alguna duda

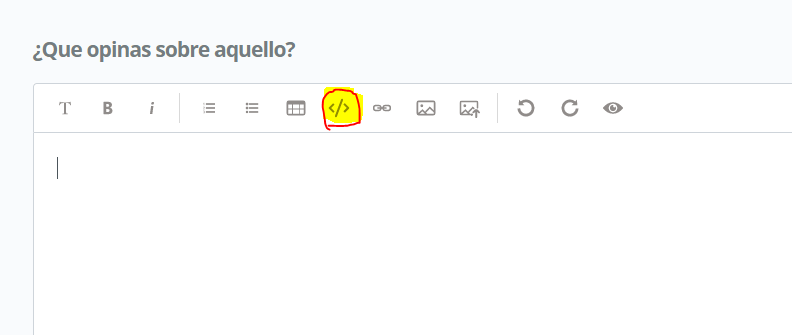
Hola, no olvides poner tu codigo dentro de la etiqueta, para que podamos probarlo, saludos.

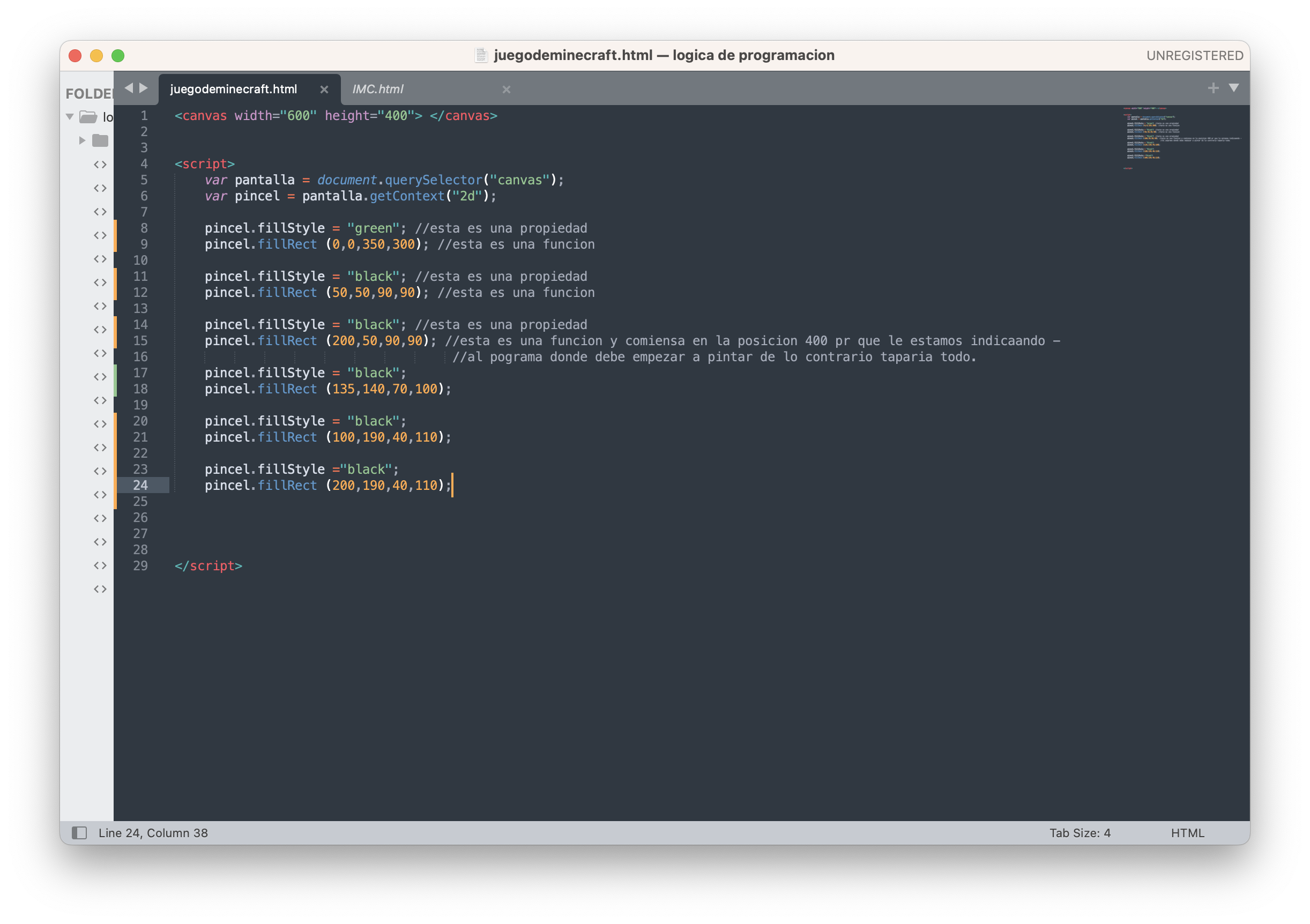
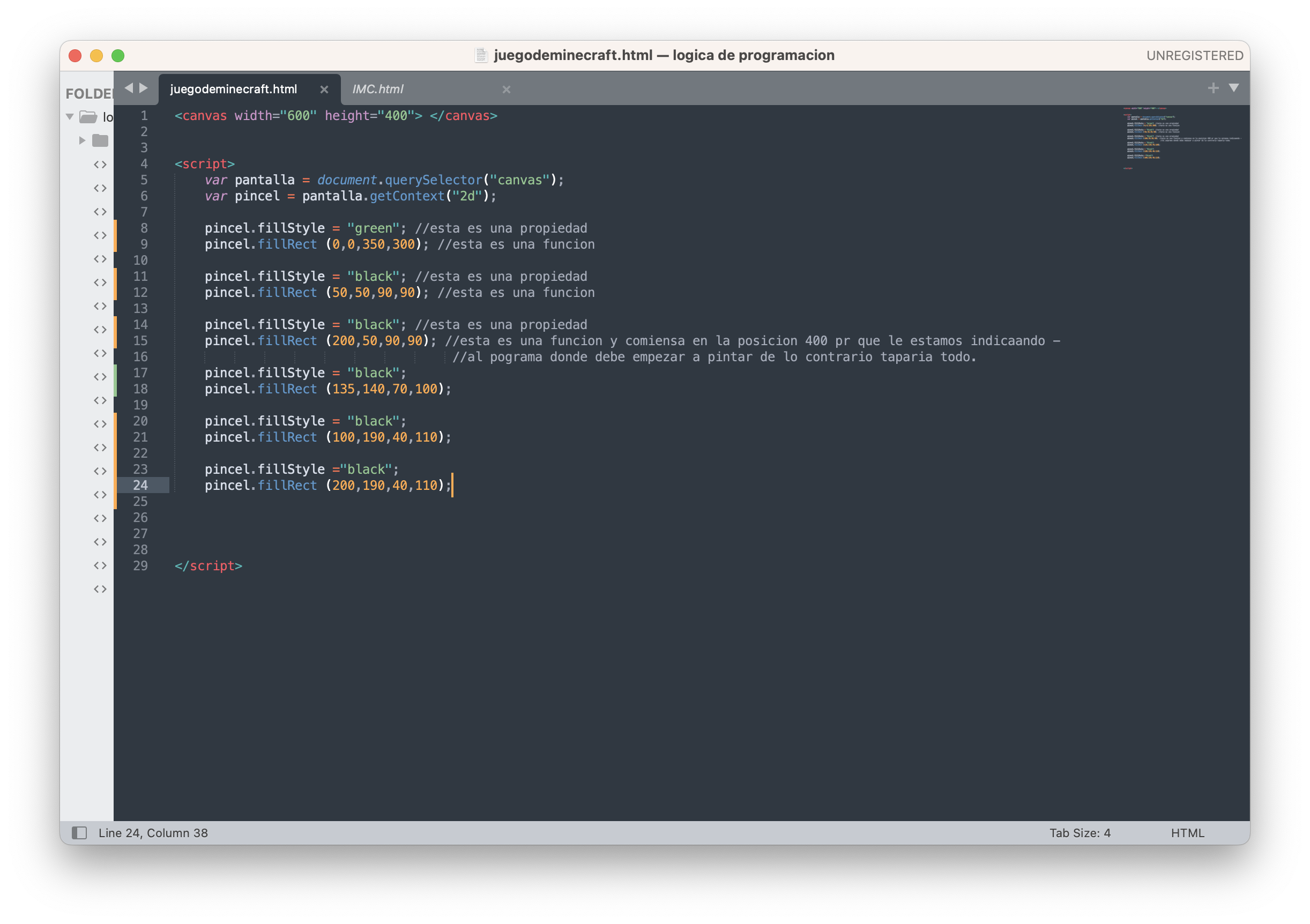
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "green"; //esta es una propiedad
pincel.fillRect (0,0,350,300); //esta es una funcion
pincel.fillStyle = "black"; //esta es una propiedad
pincel.fillRect (50,50,90,90); //esta es una funcion
pincel.fillStyle = "black"; //esta es una propiedad
pincel.fillRect (200,50,90,90); //esta es una funcion y comiensa en la posicion 400 pr que le estamos indicaando -
//al pograma donde debe empezar a pintar de lo contrario taparia todo.
pincel.fillStyle = "black";
pincel.fillRect (135,140,70,100);
pincel.fillStyle = "black";
pincel.fillRect (100,190,40,110);
pincel.fillStyle ="black";
pincel.fillRect (200,190,40,110);
</script>