
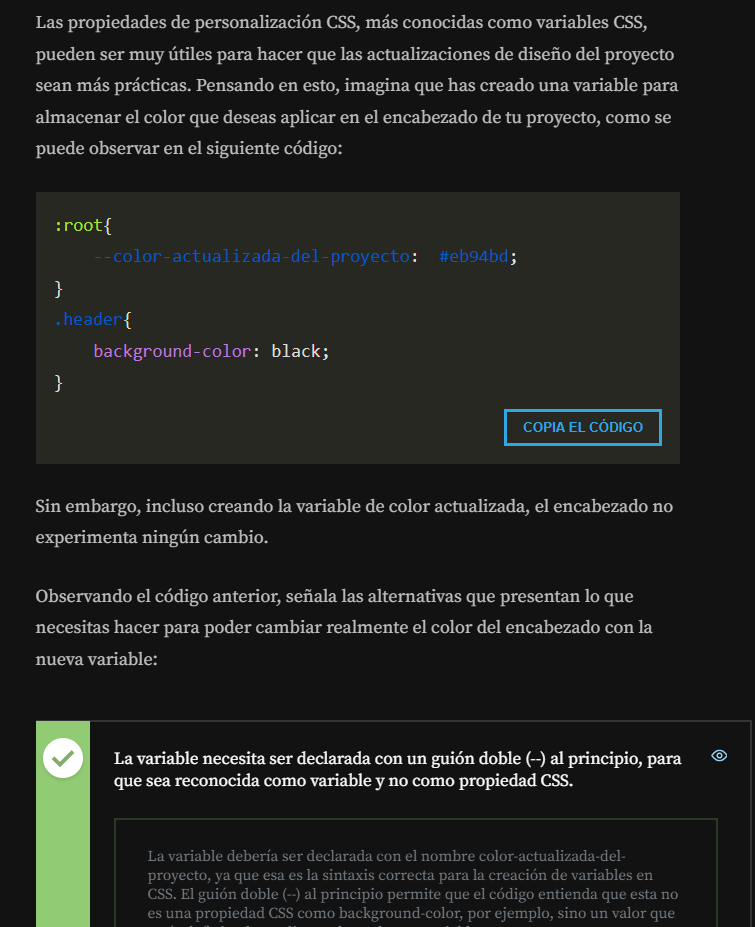
quizas este equivocado pero creo que la respuesta seria. que para poder que el encabezado tome esa variable, en la propiedad background-color; Deberia definirse de la siguiente manera
:root{
--color-actualizada-del-proyecto: #eb94bd;
}
.header{
background-color: var(--color-actualizada-del-proyecto);
}
dando como resultado que se aplique la variable, pero no es que deba empezar con --, sino hacer uso de var() y dentro de esta funcion pasarle la variable.





