Me agradaría que a futuro haya una pequeña modificación con los ejemplos de la agencia de viajes aplicados en los temas de bucles While, Do y For:
const presupuestoDisponible = 400;
const datos = [
{
"Ciudad": "Bogotá",
"Precio": 500
},
{
"Ciudad": "Lima",
"Precio": 400
},
{
"Ciudad": "Santiago",
"Precio": 380
},
{
"Ciudad": "Montevideo",
"Precio": 210
},
];
for (let i = 0; i < datos.length; i++) {
if (presupuestoDisponible >= datos[i].Precio) {
console.log(`${datos[i].Ciudad} : ${datos[i].Precio}`);
}
}
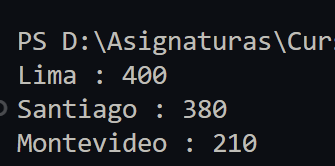
El ejemplo brindado por el profe estuvo bien, pero solo mostraba un único resultado con el presupuestoDisponible cuando en realidad podría mostrarnos más ciudades como en la siguiente imagen:

Gracias! :D
Un abrazo



