Hola Mundo, si desean mejorar para Firefox el que puedan poner color rgba en el input type color, encontre una sugerencia es instalando la siguiente libreria, debido a que el input type color no admite el rgba.
Instalar el react-color
npm install react-color --saveDejo mi código de Equipo/index.js
import React from 'react';
import { useState, useEffect, useRef } from 'react';
import Colaborador from '../Colaborador';
import hexToRgba from 'hex-to-rgba';
import { ChromePicker } from 'react-color';
import { GiPalette } from 'react-icons/gi';
import '../../assets/css/Equipo.css';
const Equipo = (props) => {
//Destructuracion
const {titulo, colorPrimario} = props.datos;
const {colaboradores, eliminarColaborador, actualizarColor } = props;
const estiloFondo = {backgroundColor: hexToRgba(colorPrimario, 0.6)};
const estiloTitulo = {borderBottomColor: colorPrimario};
const [showPicker, setShowPicker] = useState(false);
const colorPickerRef = useRef(null);
const togglePicker = () => {
setShowPicker(!showPicker);
};
useEffect(() => {
const handleClickOutside = (event) => {
if (colorPickerRef.current && !colorPickerRef.current.contains(event.target)) {
setShowPicker(false);
}
};
const handleEscapeKey = (event) => {
if (event.key === 'Escape') {
setShowPicker(false);
}
};
document.addEventListener('mousedown', handleClickOutside);
document.addEventListener('keydown', handleEscapeKey);
return () => {
document.removeEventListener('mousedown', handleClickOutside);
document.removeEventListener('keydown', handleEscapeKey);
};
}, []);
return (<>{ colaboradores.length > 0 &&
<section className='equipo' style={estiloFondo}>
<div ref={colorPickerRef}>
{!showPicker && (
<GiPalette className='input-color' onClick={togglePicker} />
)}
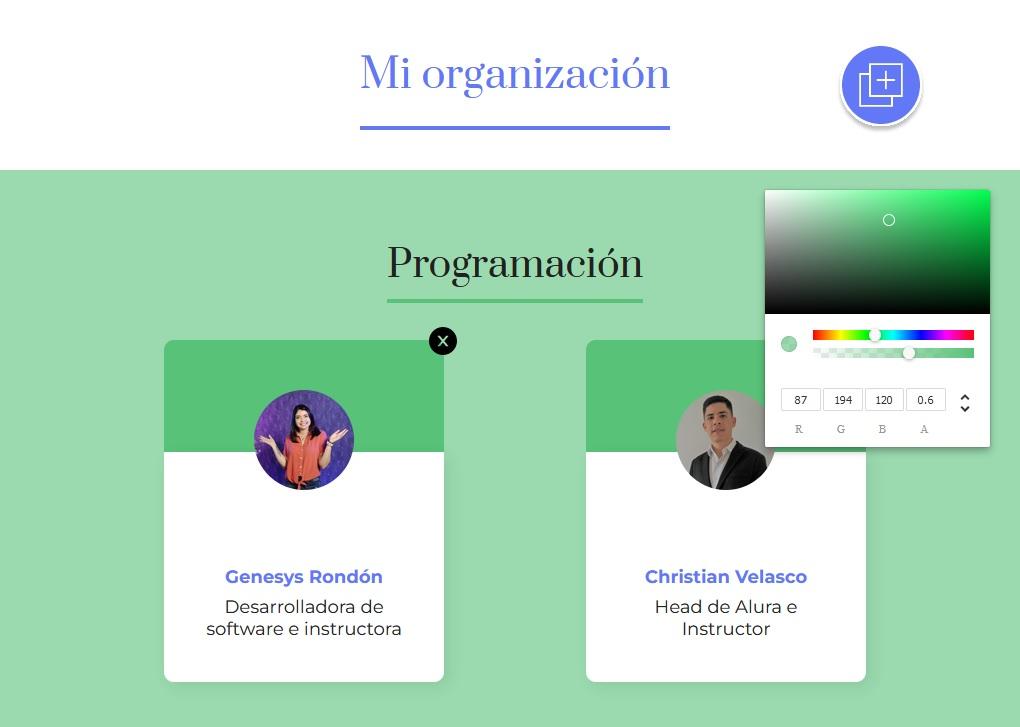
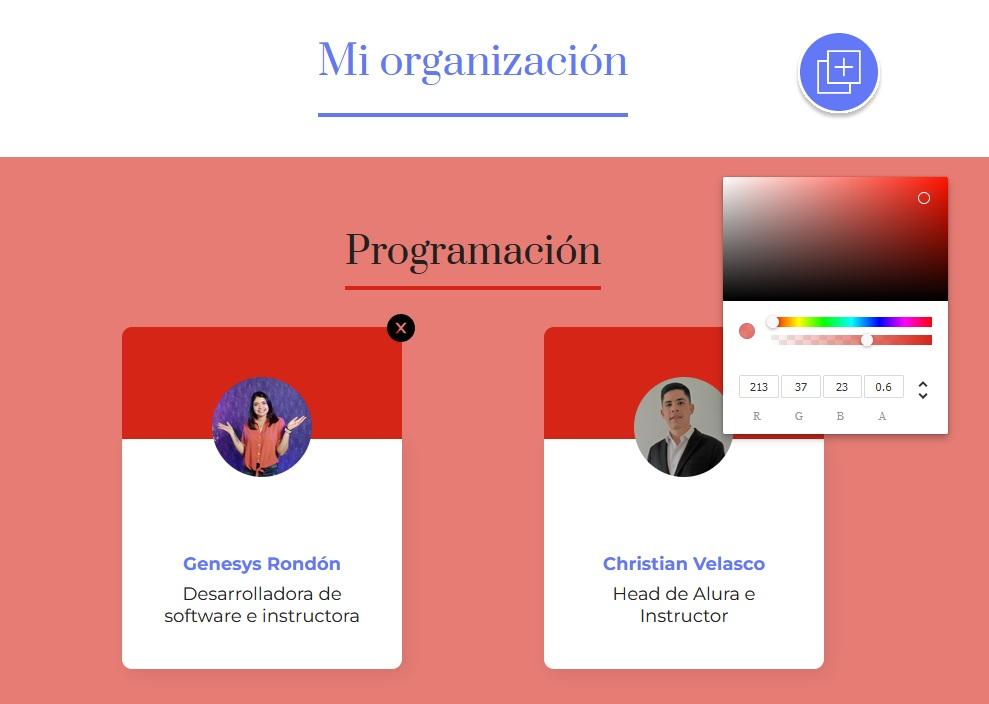
{showPicker && (
<ChromePicker
className='input-color'
color={hexToRgba(colorPrimario, 0.6)}
onChange={(color) => {
actualizarColor(color.hex, titulo);
}}
/>
)}
</div>
<h3 style={estiloTitulo}>{titulo}</h3>
<div className='colaboradores'>
{
colaboradores.map((colaborador, index) => <Colaborador
datos={colaborador}
key={index}
colorPrimario={colorPrimario}
eliminarColaborador={eliminarColaborador} />)
}
</div>
</section>
}</>
);
};
export default Equipo;- Equipo.css
.equipo{
width: 100%;
padding: 32px;
box-sizing: border-box;
text-align: center;
font-size: 32px;
position: relative;
}
.equipo h3{
color: #212121;
font-weight:400;
border-bottom: 4px solid;
display: inline-block;
padding-bottom: 8px;
}
.colaboradores{
display: flex;
justify-content: space-evenly;
flex-wrap: wrap;
}
.input-color{
position: absolute;
top: 20px;
right: 50px;
z-index: 2;
}Pulsan en el icono de la Paletta para que se muestre. Si pulsan fuera del ChromePicker se volverá a ocultar y mostrar el icono, también pueden pulsar la tecla esc.