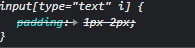
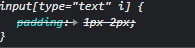
 Si tu ccs aparece así es muy probable que haya una etiqueta de mayor jerarquía que la este sobrescribiendo.
Si tu ccs aparece así es muy probable que haya una etiqueta de mayor jerarquía que la este sobrescribiendo.
 Si tu ccs aparece así es muy probable que haya una etiqueta de mayor jerarquía que la este sobrescribiendo.
Si tu ccs aparece así es muy probable que haya una etiqueta de mayor jerarquía que la este sobrescribiendo.
¡Hola Brayan!
Gracias por compartir tu pregunta con nosotros. Si tu CSS aparece tachado al inspeccionar el elemento, es muy probable que haya una etiqueta de mayor jerarquía que la este sobrescribiendo. Esto significa que otra regla de CSS tiene más peso que la que estás intentando aplicar.
Para solucionar este problema, puedes intentar agregar un selector más específico a tu regla de CSS. Por ejemplo, si estás tratando de aplicar un estilo a un elemento p, pero hay otra regla que está afectando a todos los elementos p en la página, puedes intentar agregar una clase o un ID específico a ese elemento p para que tu regla tenga más peso.
Espero que esta información te sea útil. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!