Detalle en el stylesheet sobre el salto de línea entre el cuadro de Mensaje y "¿Cómo quiere que lo contactemos?"
Cuando teníamos el sgte selector:
form input, textarea{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
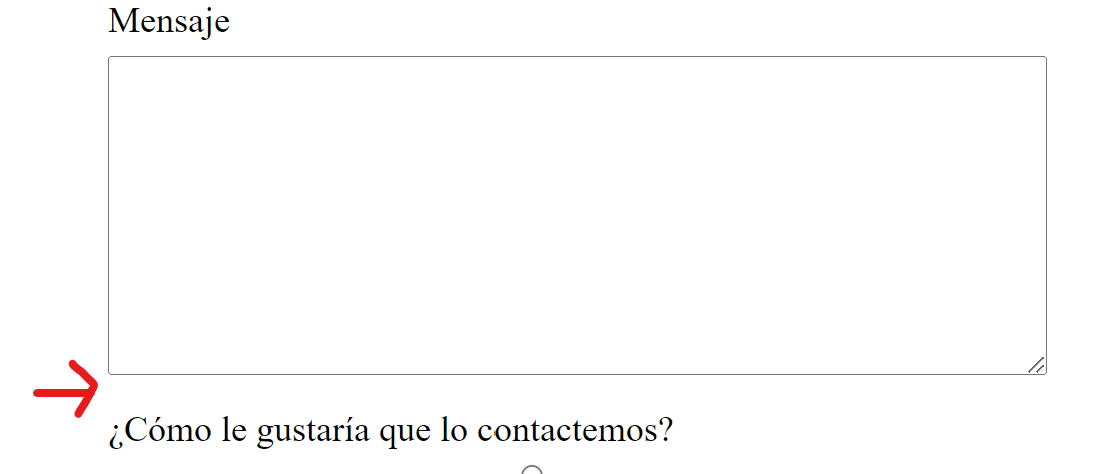
había un espaciado como se observa en la imagen:

y cuando es cambiado por
.input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
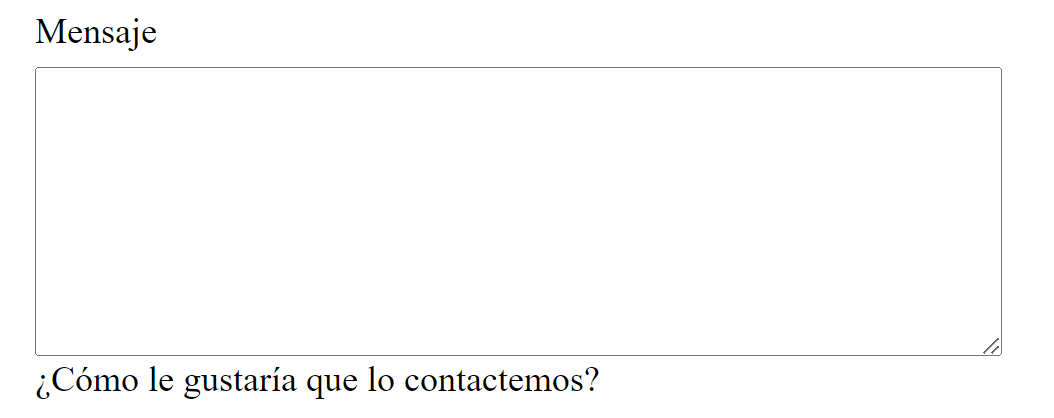
El espacio desaparece:

Sin embargo, el del instructor sigue con el espacio entre ambos.
Entonces la solución que encontré fue solo anhadir "textarea" al .input-padron:
.input-padron, textarea{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
Espero les sirva!



