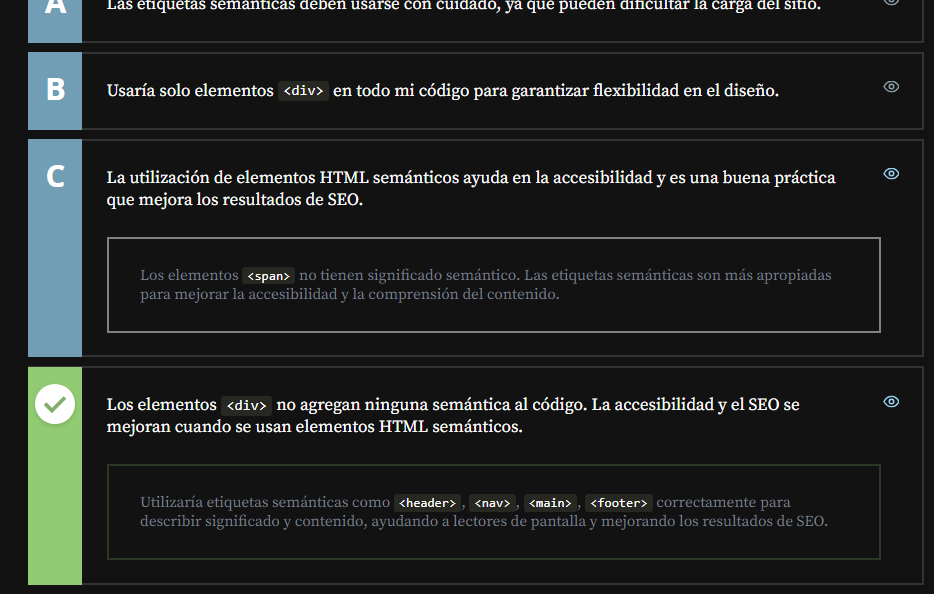
Creo que la respuesta a la pregunta de ¿Cómo aplicarías la semántica del HTML para mejorar la accesibilidad de un sitio web? pueden ser tanto la opción C como la D.
Ambas opciones son correctas, ya que abordan el tema de la semántica HTML desde perspectivas complementarias. La opción C destaca la importancia de los elementos semánticos para mejorar la accesibilidad y el SEO de forma general, mientras que la opción D introduce una idea adicional muy relevante: la diferencia entre elementos semánticos y no semánticos como <div>, lo cual es crucial para una comprensión más profunda. Por lo tanto, para evitar confusión y proporcionar una visión más completa, ambas opciones deberían considerarse correctas.