Note que es inecesario ponerle otro flex al los LI, ya que lo quito y da el mismo resultado, y al aplicarle el flex al padre (lu), note que era inecesario, por favor si era necesario me podrian explicar el porque??
Note que es inecesario ponerle otro flex al los LI, ya que lo quito y da el mismo resultado, y al aplicarle el flex al padre (lu), note que era inecesario, por favor si era necesario me podrian explicar el porque??
¡Hola Johan!
Gracias por compartir tu pregunta sobre la redundancia del uso de flex en los elementos LI y en el padre LU. Entiendo tu confusión y estaré encantado de ayudarte a aclarar esto.
En el caso de Flexbox, el uso de la propiedad "display: flex" en un elemento padre establece un contexto de flexbox para sus elementos hijos directos. Esto significa que los hijos directos se convierten en elementos flexibles y se pueden posicionar y distribuir de diferentes maneras dentro del contenedor padre.
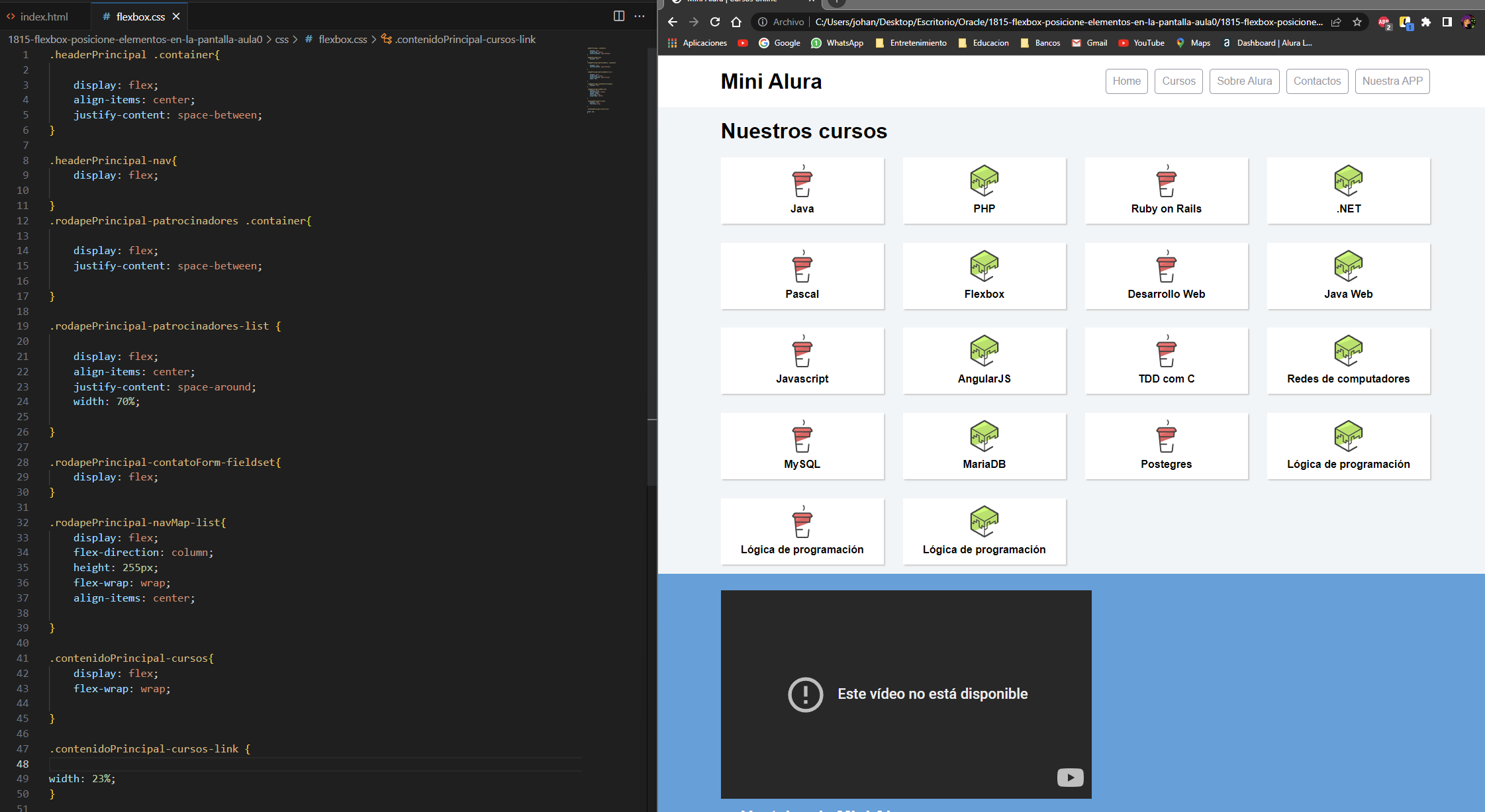
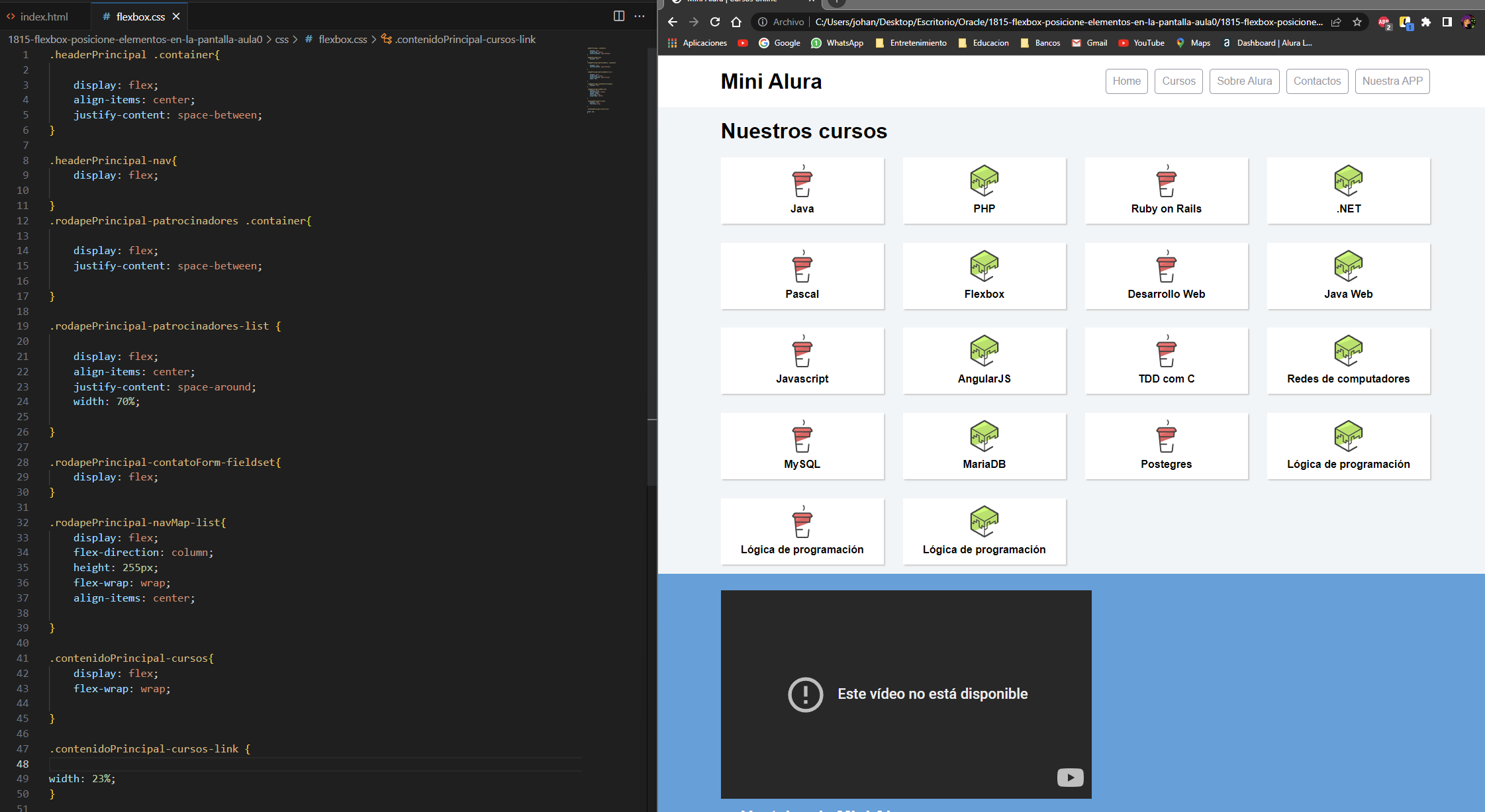
En tu captura de pantalla, parece que el elemento LU tiene la propiedad "display: flex" aplicada, lo que permite que los elementos LI se distribuyan horizontalmente. Eliminar el "display: flex" de los elementos LI no afectará a la distribución horizontal porque el padre LU ya ha establecido el contexto de flexbox.
En resumen, si el padre LU tiene "display: flex", los elementos LI heredarán automáticamente esta propiedad y se comportarán como elementos flexibles. Por lo tanto, no es necesario aplicar "display: flex" a los elementos LI en este caso específico.
Espero que esta explicación haya aclarado tus dudas. Si tienes alguna otra pregunta, no dudes en hacerla.
¡Espero haber ayudado y buenos estudios!