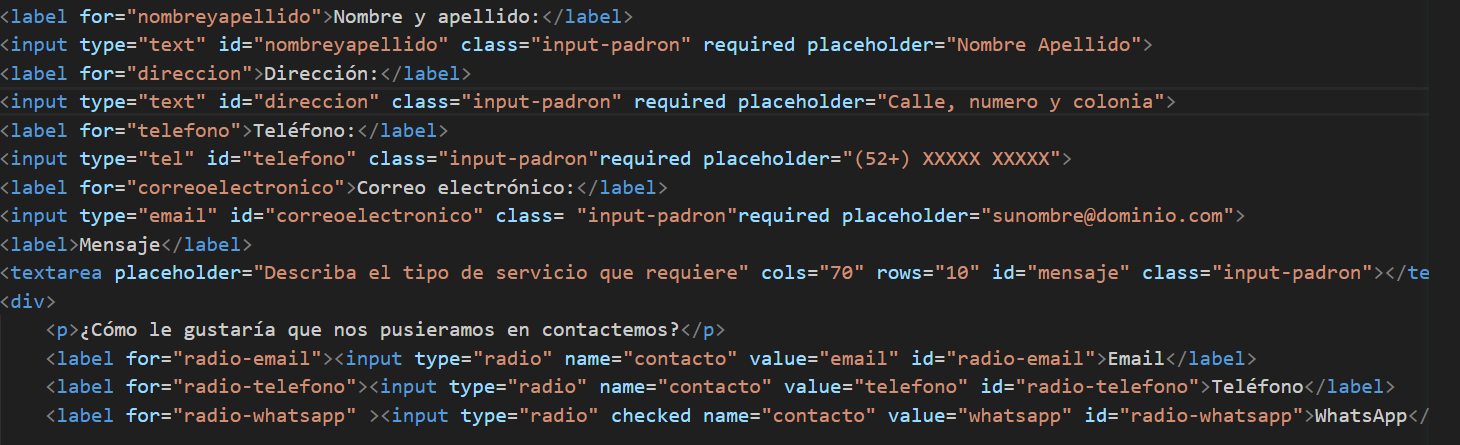
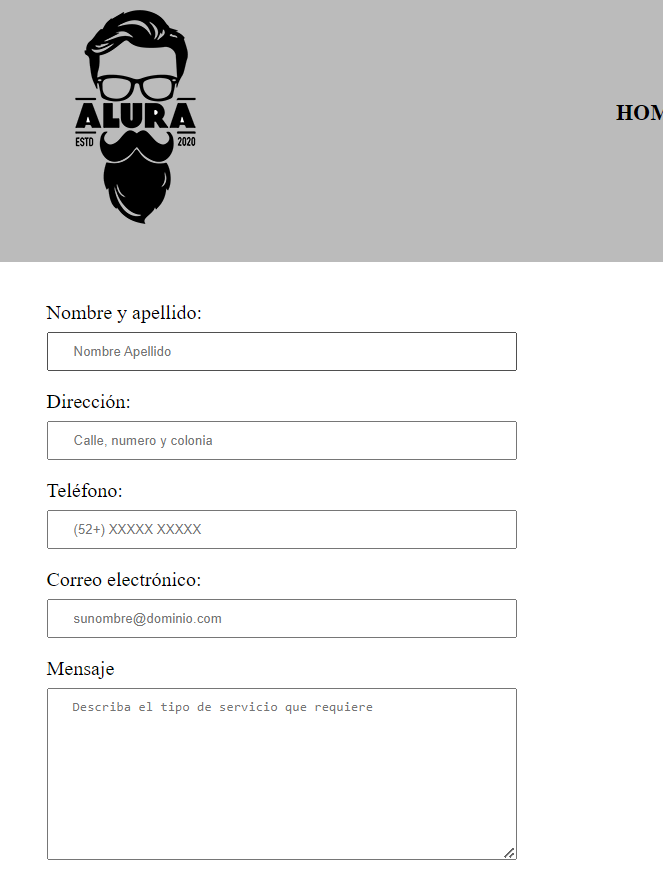
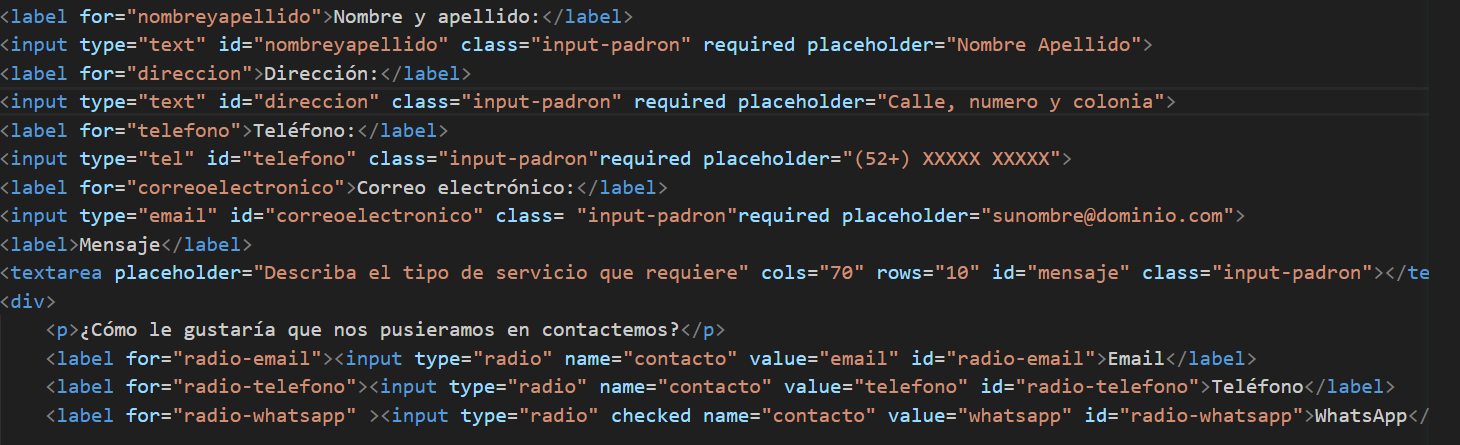
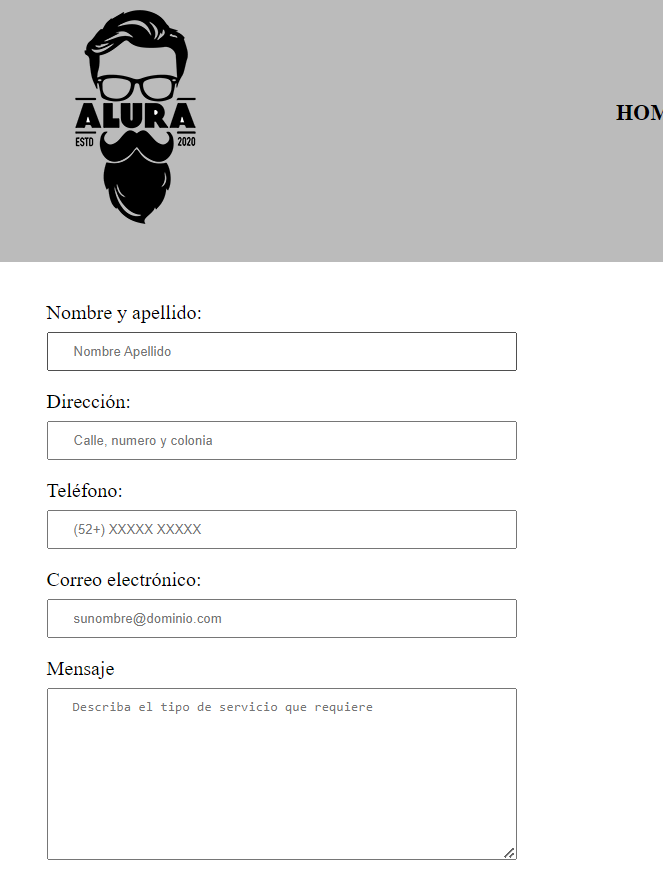
Creo que en algunas páginas he visto que las sugerencias de datos, tiene un mensaje. Probe hacerlo a través del uso de "placeholder"; así fue como lo implementé en el Código y así es como se ve en la página de prueba ¿Qué mejoras harían ustedes?


Creo que en algunas páginas he visto que las sugerencias de datos, tiene un mensaje. Probe hacerlo a través del uso de "placeholder"; así fue como lo implementé en el Código y así es como se ve en la página de prueba ¿Qué mejoras harían ustedes?


¡Hola Pablo!
Gracias por compartir tu código y tu pregunta con nosotros. En cuanto a tu implementación del atributo "placeholder", se ve muy bien y es una buena forma de sugerir datos a los usuarios. Sin embargo, si deseas mejorar la accesibilidad de tu sitio web, te sugiero que agregues etiquetas "label" a cada campo de entrada de datos. Esto ayudará a los usuarios que utilizan lectores de pantalla a comprender mejor el propósito de cada campo.
Además, si deseas agregar mensajes adicionales a tus sugerencias de datos, podrías considerar utilizar la etiqueta "title" para proporcionar información adicional sobre cada campo. Por ejemplo, si tienes un campo de entrada de correo electrónico, podrías agregar un mensaje de título que indique "Ingrese su correo electrónico aquí para recibir actualizaciones sobre nuestros productos".
Espero que estos consejos te sean útiles. ¡Buena suerte con tu proyecto y sigue adelante con tu aprendizaje!