aquí dejo el codigo y una "ayuda" para que sea mas entendible.
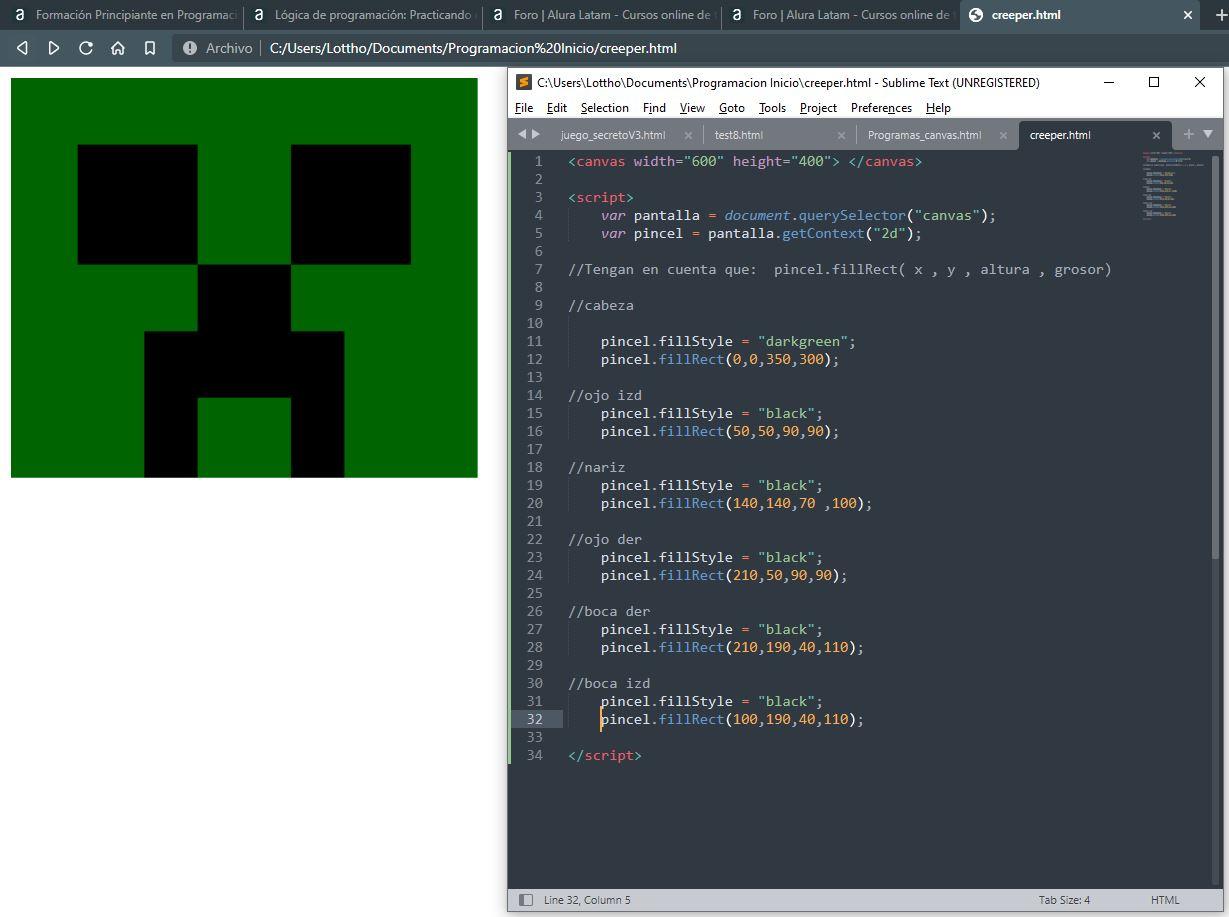
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//Tengan en cuenta que: pincel.fillRect( x , y , altura , grosor)
//cabeza
pincel.fillStyle = "darkgreen";
pincel.fillRect(0,0,350,300);
//ojo izd
pincel.fillStyle = "black";
pincel.fillRect(50,50,90,90);
//nariz
pincel.fillStyle = "black";
pincel.fillRect(140,140,70 ,100);
//ojo der
pincel.fillStyle = "black";
pincel.fillRect(210,50,90,90);
//boca der
pincel.fillStyle = "black";
pincel.fillRect(210,190,40,110);
//boca izd
pincel.fillStyle = "black";
pincel.fillRect(100,190,40,110);
</script>