Chicos, Encontre practicando otra forma de alinear los elementos del footer usando menos lineas de codigo y que el diseño sea responsivo.
Espero les sirva como solucion alternativa.
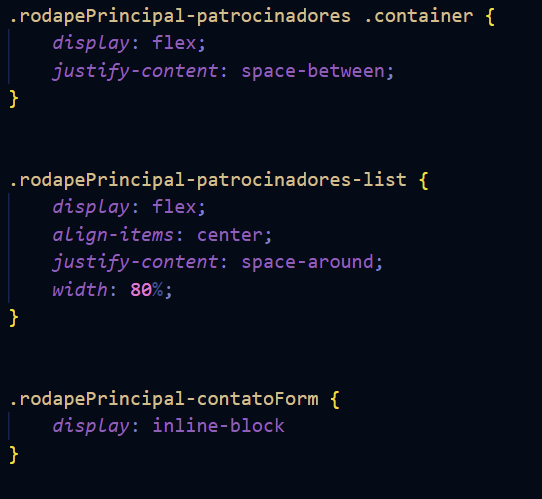
Aca el codigo de flexbox.css
.rodapePrincipal-patrocinadores .container { display: flex; justify-content: space-between;
}
.rodapePrincipal-patrocinadores-list { display: flex; align-items: center; justify-content: space-around; width: 80%; }
.rodapePrincipal-contatoForm{ display: inline-block
}