- Se crea la función creaCuadrado() para crear los colores que se requieran.
- Se crea la función seleccionarColor() para activar booleano de color seleccionado.
- Se valida el booleano en la función dibujarCirculo() y se selecciona el color a dibujar.
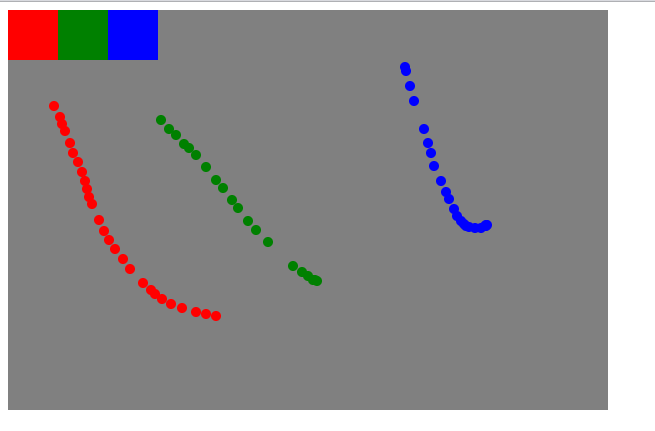
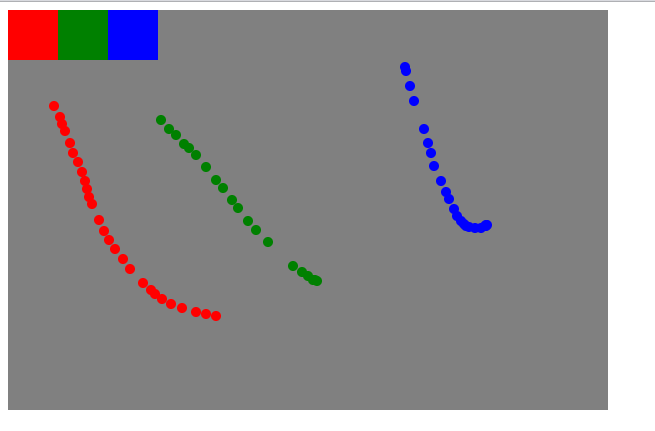
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var puedoDibujar = false;
function dibujarCirculo(evento) {
if(puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if(rojoSeleccionado){
pincel.fillStyle = 'red'; //Selecciona el color rojo si el booleano devuelve true
}
else if(verdeSeleccionado){
pincel.fillStyle = 'green';
}
else{
pincel.fillStyle = 'blue'; //Por defecto el azul estará seleccionado
}
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
pantalla.onmousemove = dibujarCirculo;
// Basta con colocar otro color para incrementar los cuadros con colores
var colores = ['red', 'green', 'blue'];
var x = 0;
var pivote = 0;
function creaCuadrado(){
for( var i = 0; i < colores.length; i++){
pincel.fillStyle = colores[i];
pincel.fillRect(x+pivote,0,50,50);
pivote += 50;
}
}
creaCuadrado();
//Función para seleccionar colores
//Selecciona booleano dependiendo de la posición del mouse
//Primer cuadrado [0,50] Segundo cuadrado [50,100] Tercer cuadrado [100,150]
//Eje Y permanece constante [0,50]
var rojoSeleccionado = false;
var verdeSeleccionado = false;
var azulSeleccionado = false;
function seleccionarColor(evento){
pivoteX = 50; //dimension cuadrado
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if((x >= 0 && x <= pivoteX && y >= 0 && y <= 50)){
rojoSeleccionado = true;
verdeSeleccionado = false;
azulSeleccionado = false;
}
else if(x >= pivoteX && x <= pivoteX + 50 && y >= 0 && y <= 50){
rojoSeleccionado = false;
verdeSeleccionado = true;
azulSeleccionado = false;
}else if(x >= pivoteX + 50 && x <= pivoteX + 100 && y >= 0 && y <= 50){
rojoSeleccionado = false;
verdeSeleccionado = false;
azulSeleccionado = true;
}
}
pantalla.onclick = seleccionarColor;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
</script>