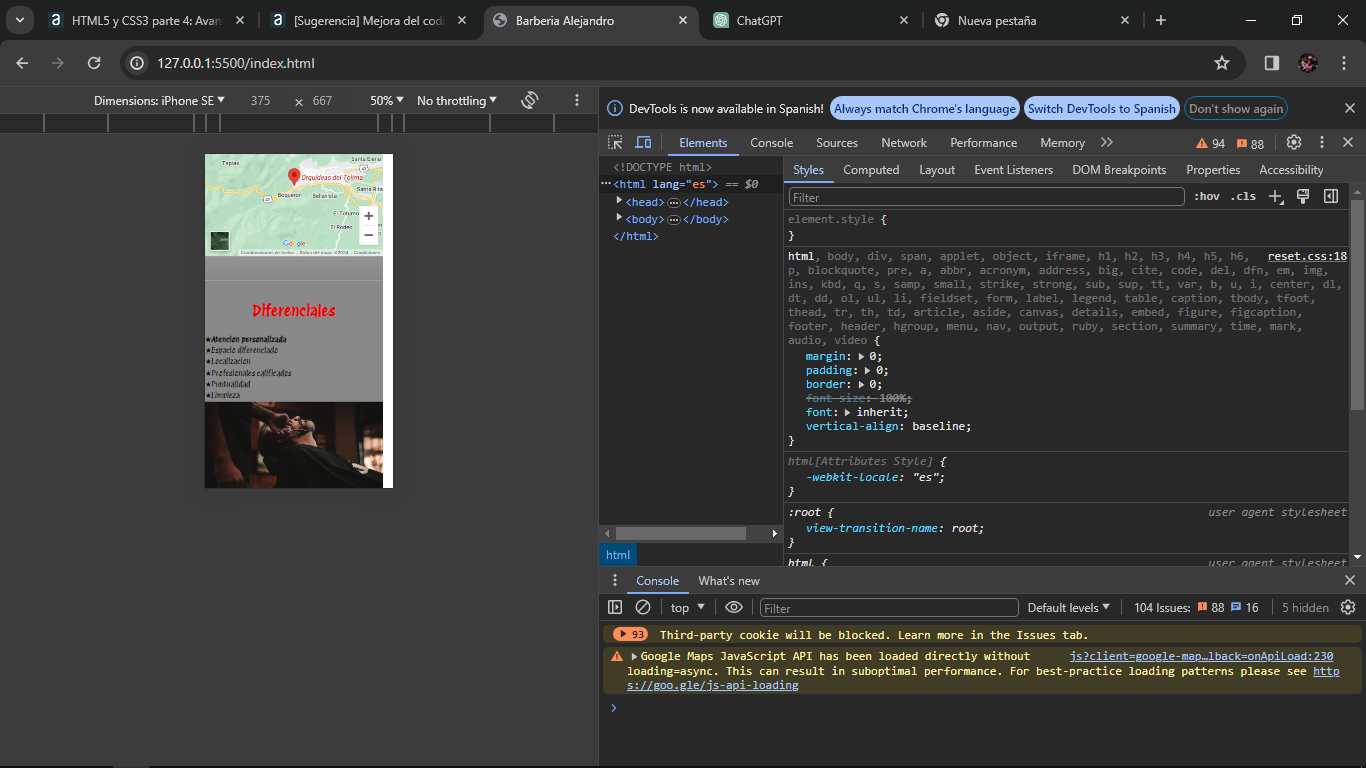
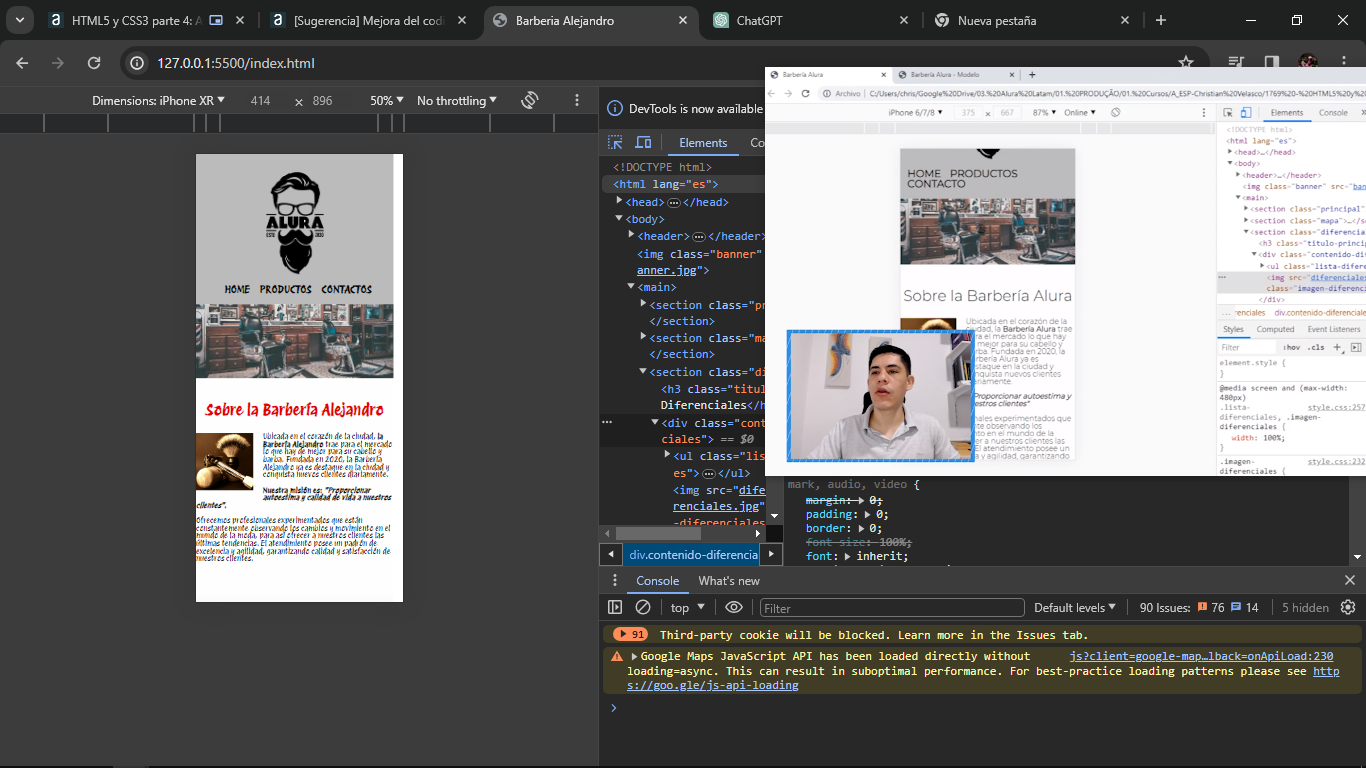
No se como usar un margin 0 auto en el nav>ul
@media screen and (max-width: 1000px) {
h1{
text-align: center;
}
nav{
position: unset;
}
nav>ul{
padding-left: 25%;
padding-right: 25%;
}
.caja, .principal, .mapa-contenido, .contenido-diferenciales, .video{
width: auto;
padding: 0 2px 0 2px;
}
.lista-diferenciales, .imagen-diferenciales{
width: 100%;
}
}
lamentablemente no logre hacer que quedara en el medio el nav>ul a medida que se ponia peque;a la pantalla con un margin 0 auto, no ser porque, si alguien me puede explicar seria de gran ayuda, pero resolvi el asunto con los padding-left y right a 25%;




 puedes usar esto
puedes usar esto