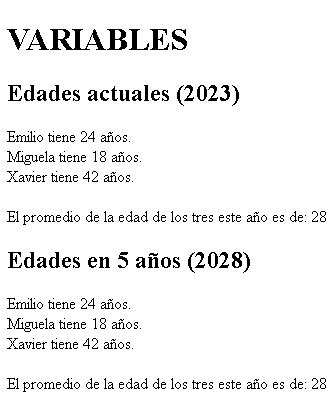
Al desarrollar mi código pensé que podría funcionar ya que tenía una secuencia lógica, solo debía modificar la variable year, pero al compilar simplemente no actualizaba los datos:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Variables</title>
</head>
<h1>VARIABLES</h1>
<script>
var year=2023;
var ageEmilio= (year-1999);
var ageMiguela= (year-2005);
var ageXavier= (year-1981);
var arithMean= (ageXavier+ageEmilio+ageMiguela)/3;
document.write("<h2>Edades actuales (2023)</h2>");
document.write("Emilio tiene " + ageEmilio + " años.");
document.write("<br>");
document.write("Miguela tiene " + ageMiguela + " años.");
document.write("<br>");
document.write("Xavier tiene " + ageXavier + " años.");
document.write("<br><br>");
document.write("El promedio de la edad de los tres este año es de: " + arithMean);
year=2028;
document.write("<h2>Edades en 5 años (2028)</h2>");
document.write("Emilio tiene " + ageEmilio + " años.");
document.write("<br>");
document.write("Miguela tiene " + ageMiguela + " años.");
document.write("<br>");
document.write("Xavier tiene " + ageXavier + " años.");
document.write("<br><br>");
document.write("El promedio de la edad de los tres este año es de: " + arithMean);
</script>
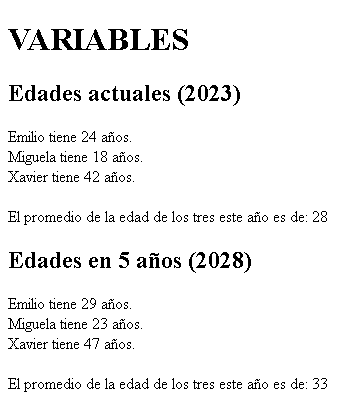
Tuve que volver a definir las variables que ya estaban implicitas anteriormente para que ahora si compilara con los datos anteriores.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Variables</title>
</head>
<h1>VARIABLES</h1>
<script>
var year=2023;
var ageEmilio= (year-1999);
var ageMiguela= (year-2005);
var ageXavier= (year-1981);
var arithMean= (ageXavier+ageEmilio+ageMiguela)/3;
document.write("<h2>Edades actuales (2023)</h2>");
document.write("Emilio tiene " + ageEmilio + " años.");
document.write("<br>");
document.write("Miguela tiene " + ageMiguela + " años.");
document.write("<br>");
document.write("Xavier tiene " + ageXavier + " años.");
document.write("<br><br>");
document.write("El promedio de la edad de los tres este año es de: " + arithMean);
year=2028;
ageEmilio= (year-1999);
ageMiguela= (year-2005);
ageXavier= (year-1981);
arithMean= (ageXavier+ageEmilio+ageMiguela)/3;
document.write("<h2>Edades en 5 años (2028)</h2>");
document.write("Emilio tiene " + ageEmilio + " años.");
document.write("<br>");
document.write("Miguela tiene " + ageMiguela + " años.");
document.write("<br>");
document.write("Xavier tiene " + ageXavier + " años.");
document.write("<br><br>");
document.write("El promedio de la edad de los tres este año es de: " + arithMean);
</script>
Quizás es solo rollo mio pero me deja la espinita. Eso o estoy lógicamente equivocado. No tengo problema con volver a definir las variables pero si veo poco eficiente eso en JavaScript.
¿Qué opinas tú?



