
<canvas id="alek" width="800" height="800"></canvas>
<script type="text/javascript">
var pantalla=document.querySelector("canvas");
var pincel=pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 800, 800);
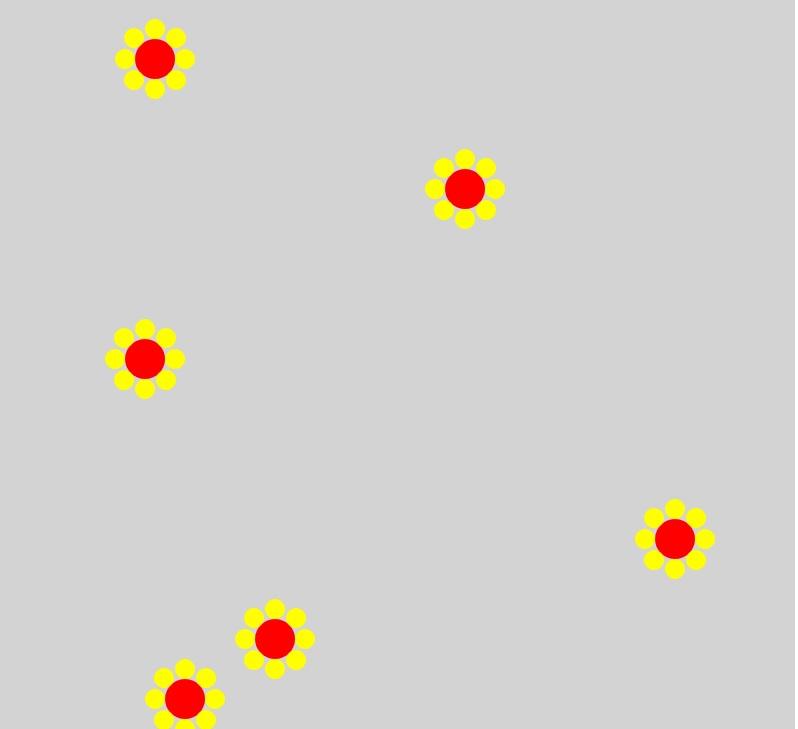
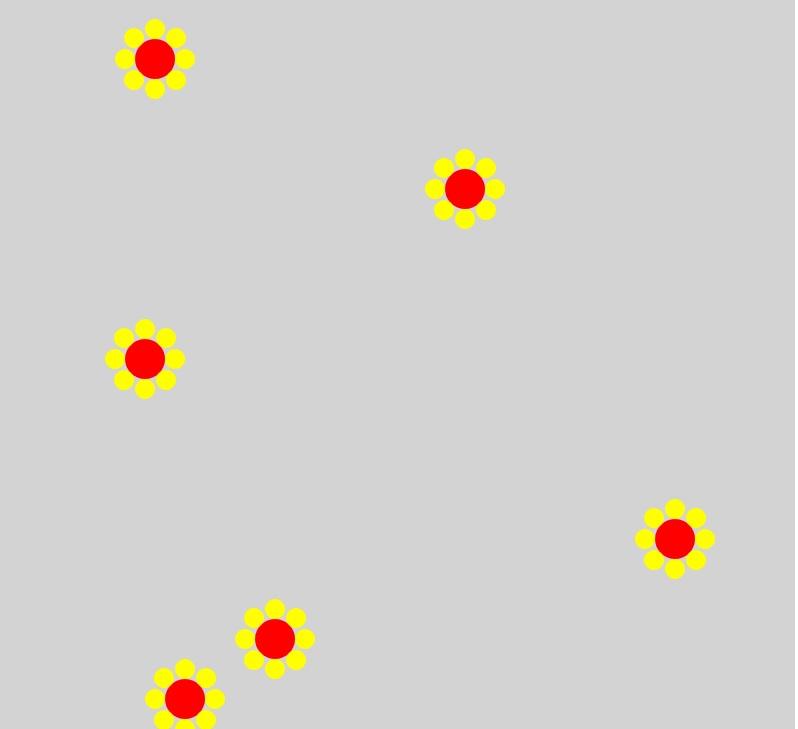
function dibujarFlor(x,y,r1,color1,r2,color2) {
pincel.fillStyle = color1;
pincel.beginPath();
pincel.arc(x, y, r1, 0, 2*Math.PI);
pincel.fill();
let sR=r1+r2;
pincel.fillStyle = color2;
pincel.beginPath();
pincel.arc(x, y+sR, r2, 0, 2*Math.PI);
pincel.arc(x, y-sR, r2, 0, 2*Math.PI);
pincel.fill();
pincel.beginPath();
var x2=Math.round(Math.cos(0.785)*sR); //valor de x en el circulo que pasa por el centro de los petalos ---45grados son 0.785 rad
var y2=Math.round(Math.sin(0.785)*sR); //valor de y en el circulo que pasa por el centro de los petalos
pincel.arc(x+x2,y-y2,r2, 0, 2*Math.PI);
pincel.arc(x-y2,y+x2, r2, 0, 2*Math.PI);
pincel.fill();
pincel.beginPath();
pincel.arc(x-x2,y-x2, r2, 0, 2*Math.PI);
pincel.arc(x+y2,y+y2, r2, 0, 2*Math.PI);
pincel.fill();
pincel.beginPath();
pincel.arc(x+sR, y, r2, 0, 2*Math.PI);
pincel.arc(x-sR, y, r2, 0, 2*Math.PI);
pincel.fill();
/*pincel.beginPath();
pincel.fillStyle="black";
pincel.arc(x,y,sR,0,2*Math.PI);
pincel.stroke();*/
}
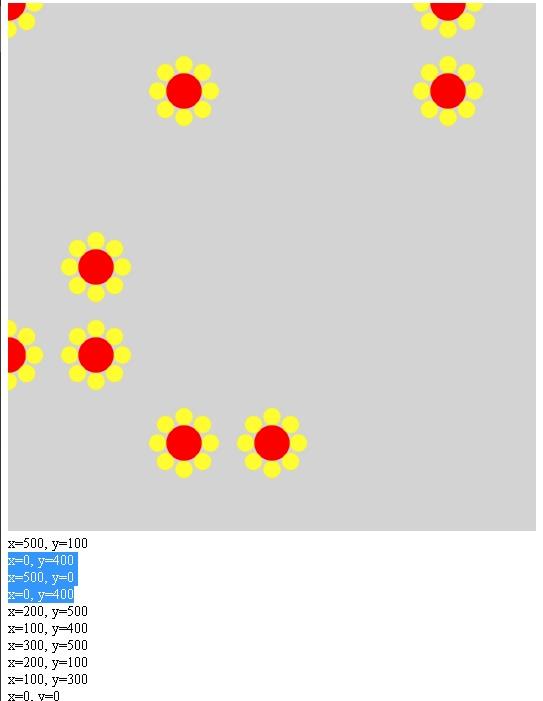
function masVeces(numeroDeFlores,ancho,alto){
let contador=0;
for (var i = 0; i <= numeroDeFlores; i++) {
let x=(Math.round(Math.random()*100))*10;
let y=(Math.round(Math.random()*100))*10;
if(x<ancho && y<alto){
dibujarFlor(x,y,20,"red",10,"yellow");
/*contador++;
if(contador=numeroDeFlores){
break;
}return;*/
}
numeroDeFlores=numeroDeFlores-1;
}
}
masVeces(30,800,800); //(numero de flores,ancho de canvan, alto de canvan)
</script>
Cuando ingreso un numero determinado de flores, por Ej. 5 flores, el programa imprime no las 5 que le pido ---si no 2, 1 ,3 hasta cero .Alguno puede darme sugerencias de como puedo mejorar eso??