 No se como hacer que se vuelva cíclico, solo va y viene 1 sola vez.
No se como hacer que se vuelva cíclico, solo va y viene 1 sola vez.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
function disenharCircunferencia(x,y,radio){
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var ida = 0
var vuelta = 600
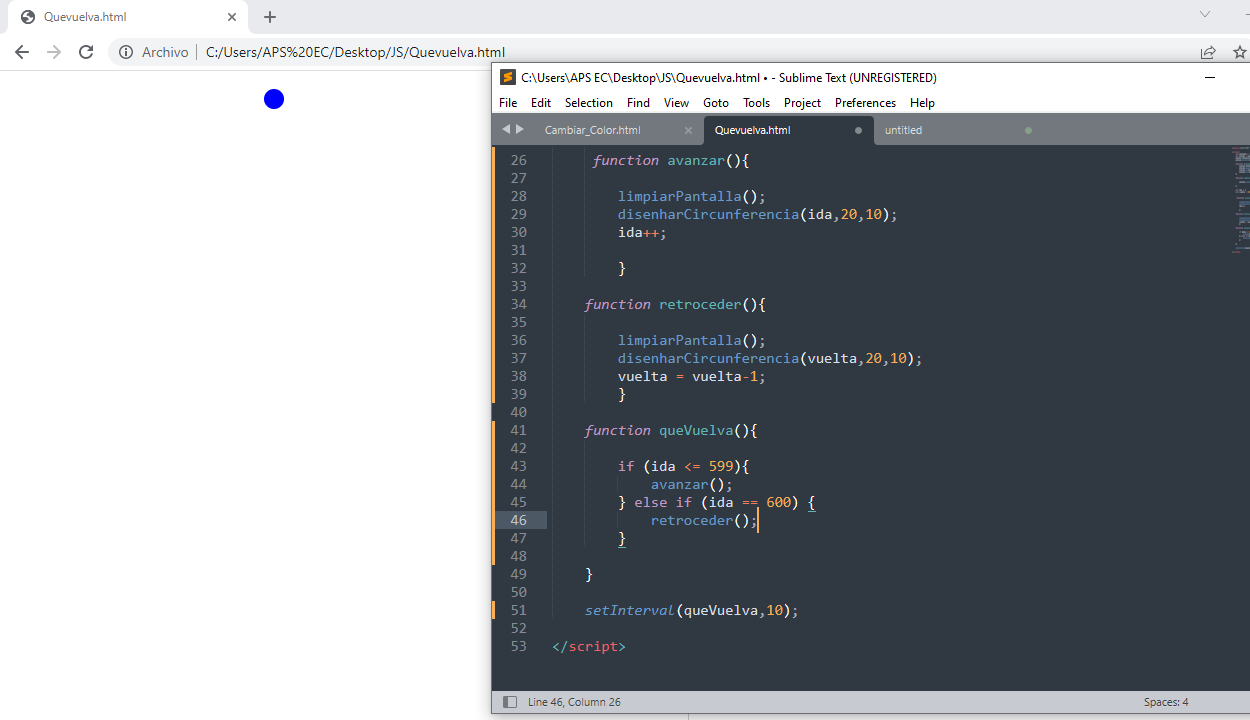
function avanzar(){
limpiarPantalla();
disenharCircunferencia(ida,20,10);
ida++;
}
function retroceder(){
limpiarPantalla();
disenharCircunferencia(vuelta,20,10);
vuelta = vuelta-1;
}
function queVuelva(){
if (ida <= 599){
avanzar();
} else if (ida == 600) {
retroceder();
}
}
setInterval(queVuelva,10);
</script> 


