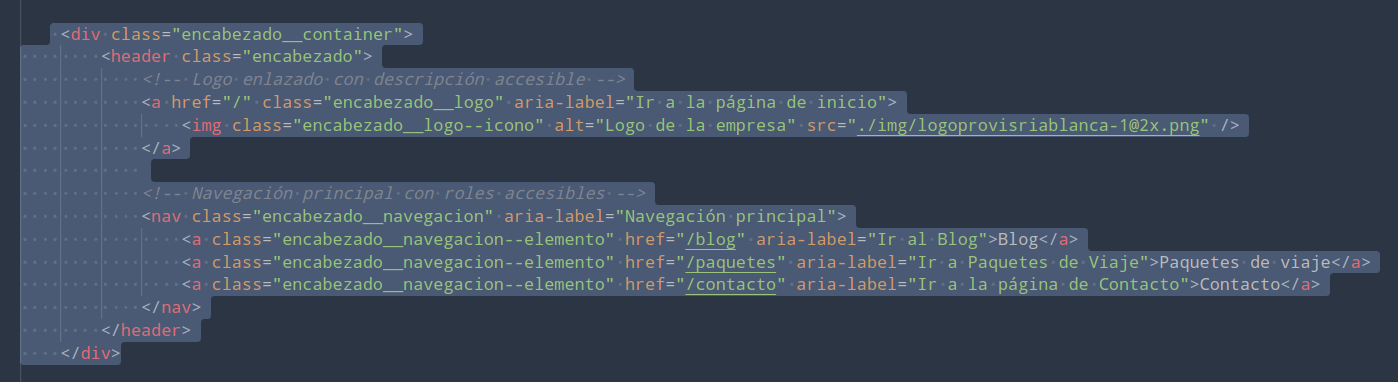
Un aporte para los Cr@s que estamos realizando el ejercicio de re-factorización de código con LURI
Se puede resolver el problema sin cambios en el código CSS, solamente con un buen uso del DOM y semántica HTML
Un aporte para los Cr@s que estamos realizando el ejercicio de re-factorización de código con LURI
Se puede resolver el problema sin cambios en el código CSS, solamente con un buen uso del DOM y semántica HTML

¡Hola Jorge!
Entiendo que estás buscando una forma de resolver un problema de re-factorización de código con LURI sin necesidad de hacer cambios en el código CSS, utilizando el DOM y la semántica HTML de manera efectiva.
En este caso, una forma de abordar este problema sería asegurándote de utilizar las etiquetas HTML de manera semántica, es decir, utilizando las etiquetas apropiadas para el contenido que estás presentando. Por ejemplo, si estás mostrando una lista de elementos, deberías utilizar la etiqueta <ul> para una lista desordenada o <ol> para una lista ordenada, y luego utilizar <li> para cada elemento de la lista.
Además, es importante aprovechar las etiquetas semánticas como <header>, <footer>, <main>, <nav>, etc., para estructurar correctamente el contenido de la página. Esto no solo hace que el código sea más legible, sino que también ayuda a los motores de búsqueda y a las tecnologías de asistencia a comprender mejor la estructura de la página.
En cuanto al uso del DOM, puedes utilizar JavaScript para manipular y acceder a los elementos HTML de manera dinámica. Por ejemplo, puedes seleccionar elementos específicos utilizando document.querySelector() o document.getElementById(), y luego modificar su contenido, estilo o atributos según sea necesario.
Espero que estas sugerencias te sean de ayuda para resolver tu problema de re-factorización de código. ¡Mucho ánimo con tu ejercicio!
Espero haber ayudado y buenos estudios!