Al igual que otros participantes en el blog que tenían la duda de la función de autocompletado de la cual Christian mencionaba en el video #6 Encabezado para evitar errores de tipeo al momento de vincular la ruta de una imagen, pues uno de los compañeros de cursos anteriores aclaró la duda y gracias a él la pude internalizar, les explico como lo entendí:
1.- Al momento de posarme con el mouse entre las comillas, no se me desplega esa fantástica ventanita en la que vimos en el video.

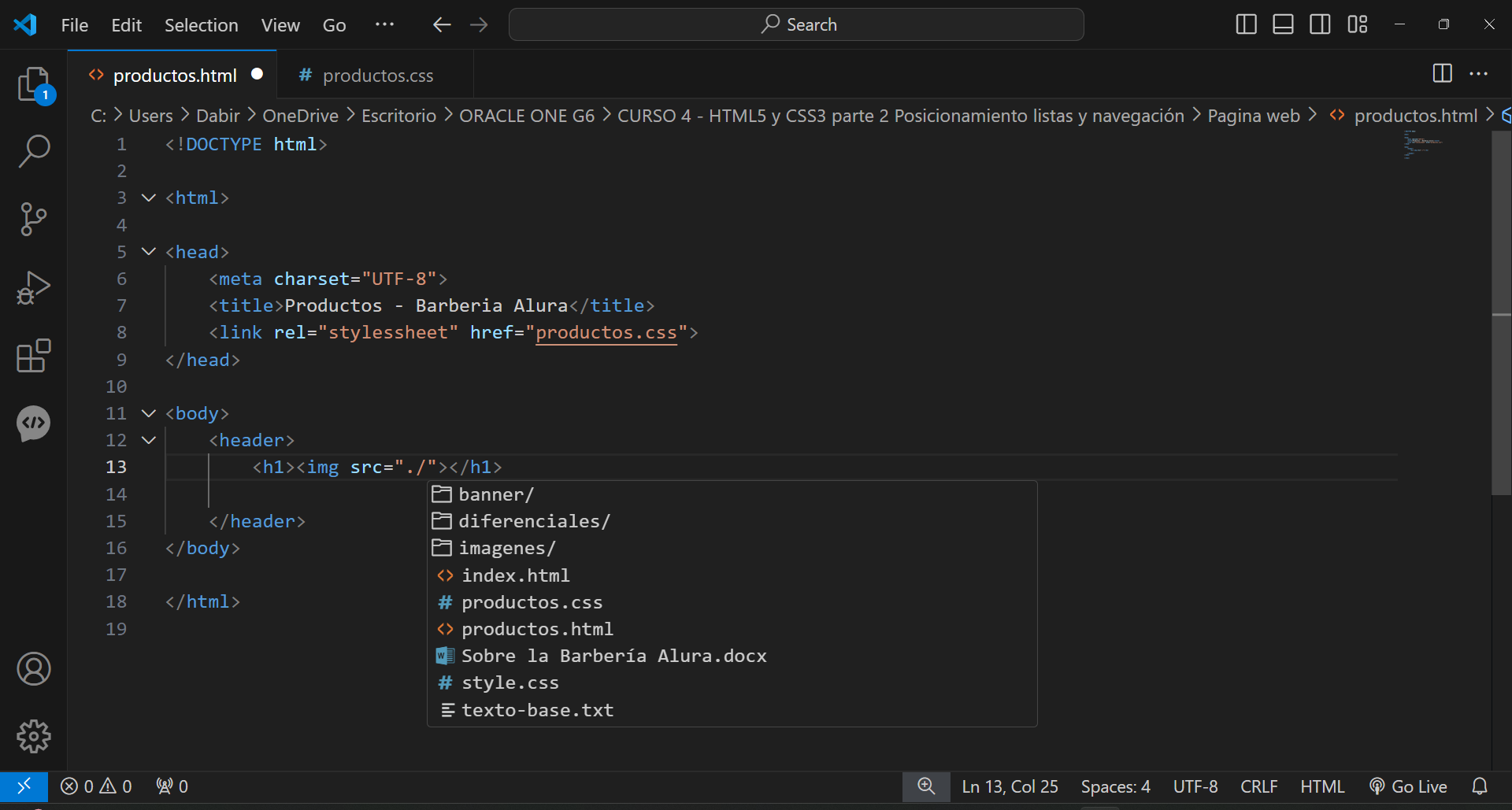
2.- Para que esa ventanita o mini buscador aparezca debemos colocar entre las comillas un punto seguido de un slash (./) y pasa lo siguiente:
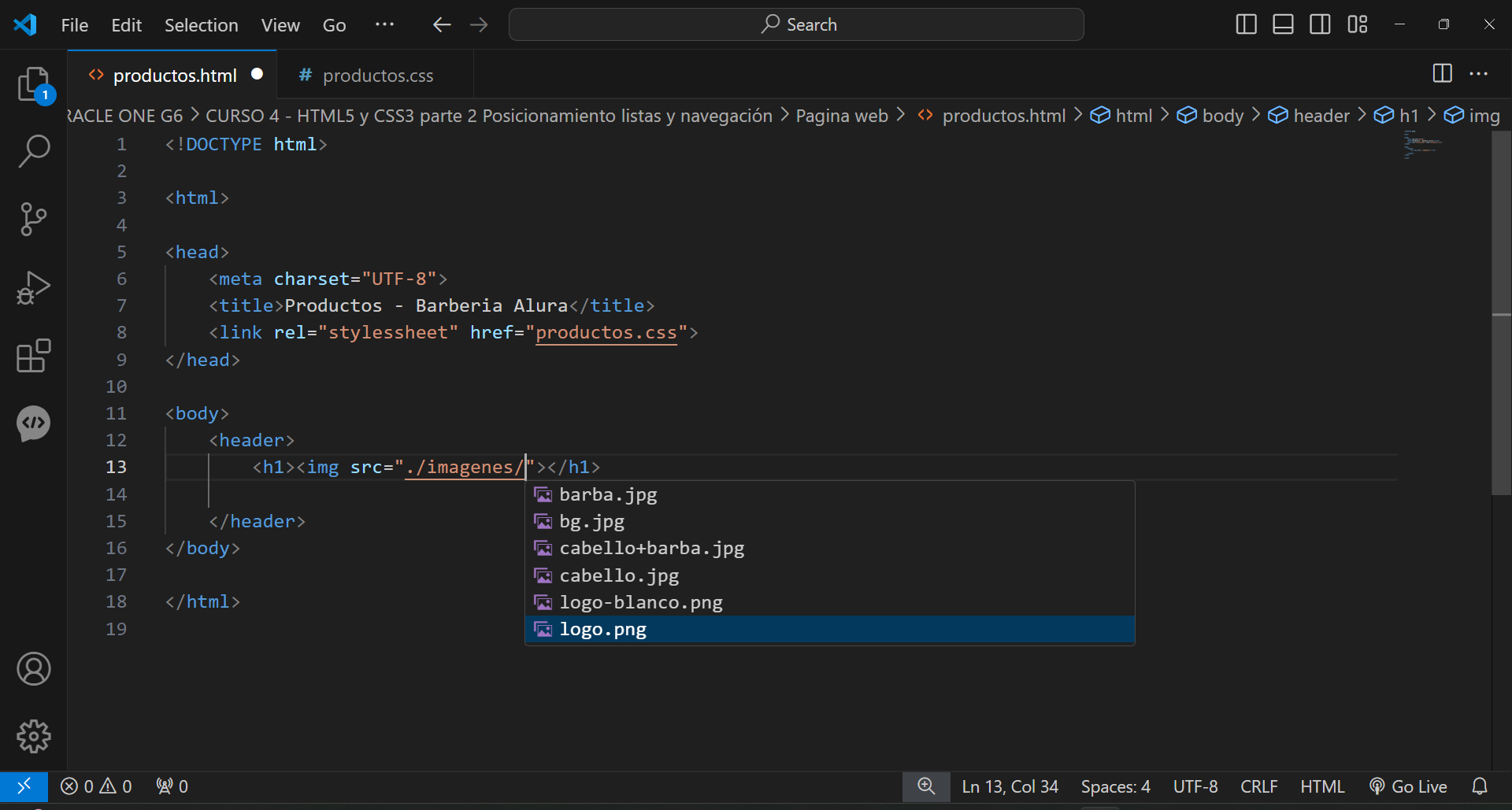
 Como pueden observar se desplega un ventana y me realiza una busqueda local en la carpeta donde tengo todo el proyecto. En mi caso, como yo tengo las imágenes dentro de la carpeta, navego a través de este pequeño buscador e ingreso en la carpeta imagenes y selecciono la imagen que necesito.
Como pueden observar se desplega un ventana y me realiza una busqueda local en la carpeta donde tengo todo el proyecto. En mi caso, como yo tengo las imágenes dentro de la carpeta, navego a través de este pequeño buscador e ingreso en la carpeta imagenes y selecciono la imagen que necesito.
 y listo !
y listo !
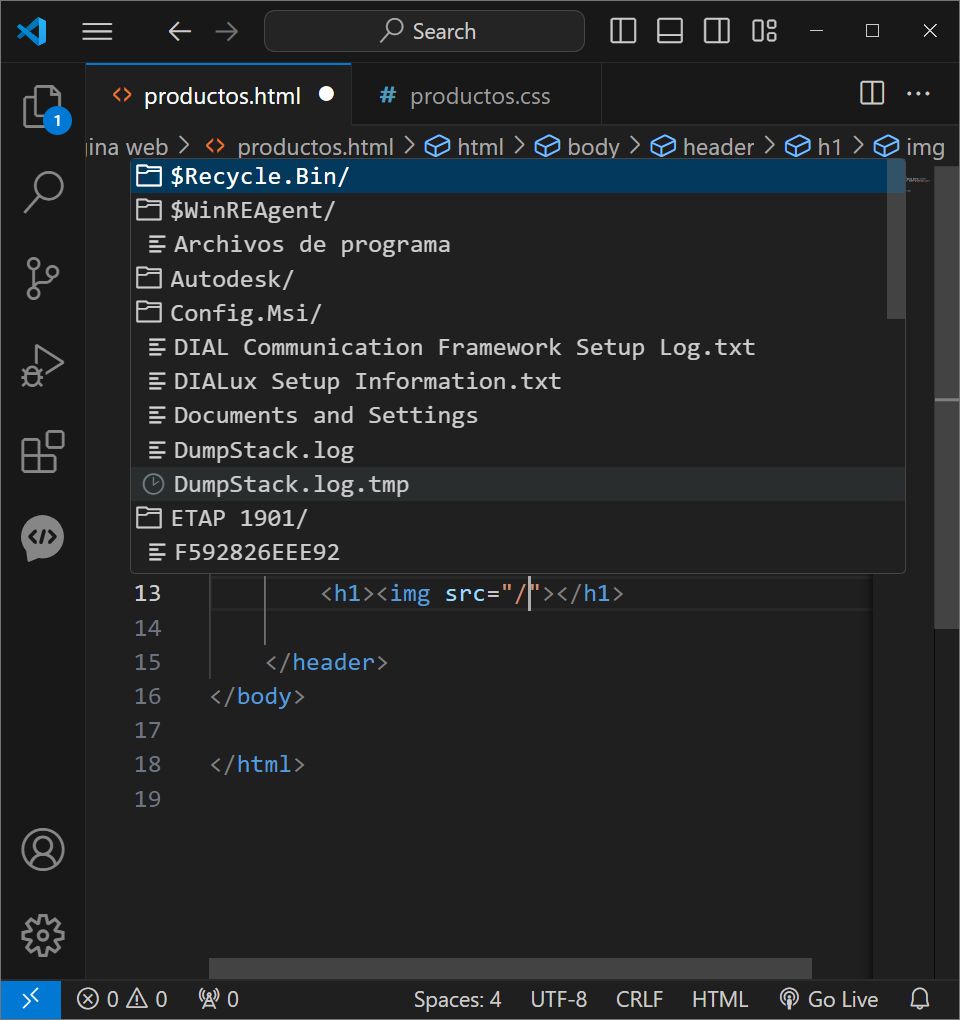
Lo otro que pude observar es que si solo se coloca el simbolo de slash te permite realizar una búsqueda global en todo el computador y el punto seguido del slash te permite buscar en la carpeta en la que estas trabajando (local) , por ende, tal como nos lo ha recomendado Christian una buena practica es que todo nuestro proyecto este asociado a una sola carpeta y que todos los elementos que vayamos a usar se encuentren en esta misma.

Posdata: Este fue el compañero que me ayudo a llegar a esta conclusión.




