Por si a alguien le sirve o me ayudan a cambiar algo, saludos.
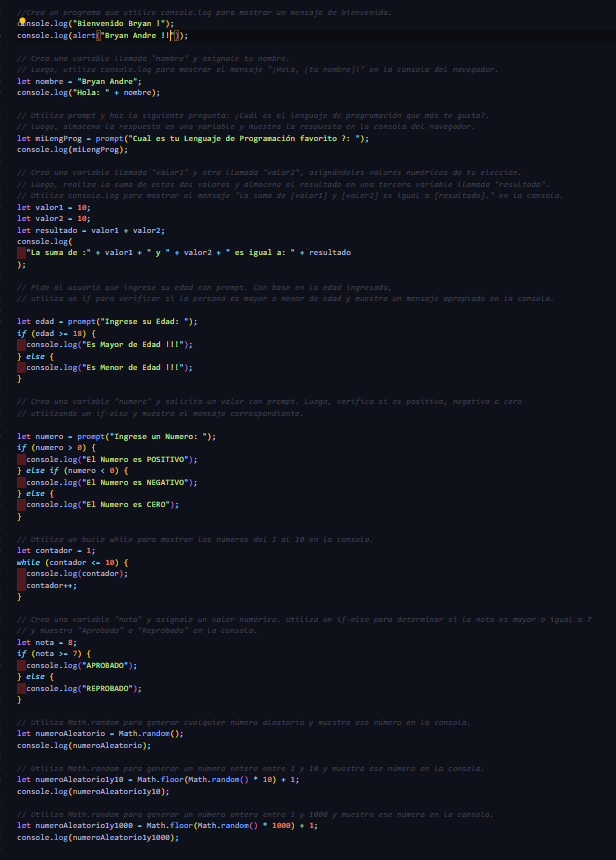
Desafíos finales: 1. Crea un programa que utilice console.log para mostrar un mensaje de bienvenida. 2. Crea una variable llamada "nombre" y asígnale tu nombre. Luego, utiliza console.log para mostrar el mensaje "¡Hola, [tu nombre]!" en la consola del navegador. 3. Crea una variable llamada "nombre" y asígnale tu nombre. Luego, utiliza alert para mostrar el mensaje "¡Hola, [tu nombre]!". 4. Utiliza prompt y haz la siguiente pregunta: ¿Cuál es el lenguaje de programación que más te gusta?. Luego, almacena la respuesta en una variable y muestra la respuesta en la consola del navegador. 5. Crea una variable llamada "valor1" y otra llamada "valor2", asignándoles valores numéricos de tu elección. Luego, realiza la suma de estos dos valores y almacena el resultado en una tercera variable llamada "resultado". Utiliza console.log para mostrar el mensaje "La suma de [valor1] y [valor2] es igual a [resultado]." en la consola. 6. Crea una variable llamada "valor1" y otra llamada "valor2", asignándoles valores numéricos de tu elección. Luego, realiza la resta de estos dos valores y almacena el resultado en una tercera variable llamada "resultado". Utiliza console.log para mostrar el mensaje "La diferencia entre [valor1] y [valor2] es igual a [resultado]." en la consola. 7. Pide al usuario que ingrese su edad con prompt. Con base en la edad ingresada, utiliza un if para verificar si la persona es mayor o menor de edad y muestra un mensaje apropiado en la consola. 8. Crea una variable "numero" y solicita un valor con prompt. Luego, verifica si es positivo, negativo o cero utilizando un if-else y muestra el mensaje correspondiente. 9. Utiliza un bucle while para mostrar los números del 1 al 10 en la consola. 10. Crea una variable "nota" y asígnale un valor numérico. Utiliza un if-else para determinar si la nota es mayor o igual a 7 y muestra "Aprobado" o "Reprobado" en la consola. 11. Utiliza Math.random para generar cualquier número aleatorio y muestra ese número en la consola. 12. Utiliza Math.random para generar un número entero entre 1 y 10 y muestra ese número en la consola. 13. Utiliza Math.random para generar un número entero entre 1 y 1000 y muestra ese número en la consola.
1 , 2 y 3)
let nombre = ('Santiago');
alert(¡Bienvenido ${nombre}!)
console.log(`¡Bienvenido ${nombre}!`);
respuestaUsuario = prompt('¿Cuál es el lenguaje de programación que más te gusta?');
console.log(`${respuestaUsuario}`);
valorUno = 7; valorDos = 5; resultado = valorUno + valorDos;
console.log(`La suma de ${valorUno} y ${valorDos} es ${resultado}`);
valorUno = 7; valorDos = 5; resultado = valorUno - valorDos;
console.log(`La diferencia de ${valorUno} y ${valorDos} es ${resultado}`);
edad = prompt('Por favor indique su edad');
if(edad >= 18) {
alert(`Su edad es: ${edad}, es mayor de edad, puede continuar`);
} else {
alert(`Usted no puede continuar, es menor de edad. Tiene ${edad} años`);
}
console.log(La edad del usuario es ${edad} años);
numero = prompt('Por favor indique un número'); console.log(numero);
if(numero > 0) {
alert(Su numero es ${numero}, es positivo.);
} else
if(numero < 0 ) {
alert(Su numero es ${numero}, es negativo.);
} else {
alert(Su numero es ${numero}.);
}
numero = 1; while(numero <=10) { console.log(numero); numero++; }
nota = prompt('Por Favor indique su nota'); console.log(nota);
if(nota >=7) {
alert(`¡Felicitaciones su nota es ${nota}, aprobó el examen!`);
console.log('Aprobado');
} else {
alert(`Lo lamento su nota es ${nota}, se encuentra desaprobado.`);
console.log('Desaprobado');
}
numero = Math.random(); console.log(numero);
numero = Math.random()*10; console.log(numero);
numero = Math.random()*1000; console.log(numero);
Y con esto para que no tenga coma:
numero = Math.floor(Math.random()*1000); console.log(numero);
Y con esto para que no tenga coma y no sea cero ( 0 ):
numero = Math.floor(Math.random()*1000) + 1; console.log(numero);