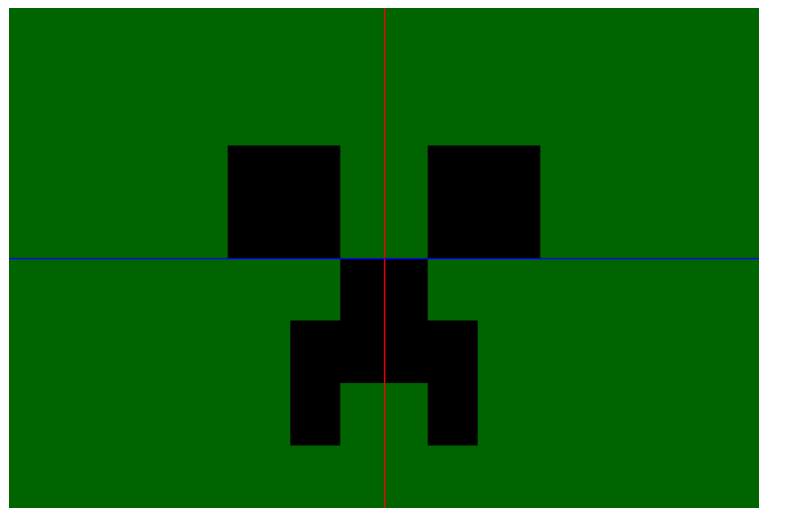
Lo hice de esta manera para poder observar el comportamiento de los rectángulos dentro del canvas tomando el total como 600x400,
<canvas width="600" height="400">
</canvas>
<body>
<script>
let pantalla =document.querySelector("canvas");
let pincel=pantalla.getContext("2d");
pincel.fillStyle="darkgreen";
pincel.fillRect(0,0,600,400); //cabeza (y,x,base,altura)
pincel.fillStyle="black";
pincel.fillRect(175,110,90,90); //ojo izquierdo
pincel.fillStyle="black";
pincel.fillRect(335,110,90,90); //ojo derecho
pincel.fillStyle="black";
pincel.fillRect(265,200,70,100); //nariz
pincel.fillStyle="black";
pincel.fillRect(225,250,40,100); //bocaI
pincel.fillStyle="black";
pincel.fillRect(335,250,40,100); //bocaD
pincel.fillStyle="red"; //lineas
pincel.fillRect(300,0,1,600);
pincel.fillStyle="blue"; //lineas
pincel.fillRect(0,200,600,1);
</script>
</body>